Jak dostosować stronę logowania i logo WordPress
Wordpress Narzędzia Dla Webmasterów / / April 27, 2020
Uruchomienie własnej instalacji WordPress polega na dostosowaniu. W tym groovypost pokażemy Ci, jak wyświetlać własne logo przy każdym logowaniu.
Domyślnie po zalogowaniu się do niestandardowej witryny obsługiwanej przez WordPress zobaczysz, że oficjalne logo WordPress jest ustawione domyślnie. To dobrze, gdy dopiero zaczynasz, ale jeśli masz witrynę z wieloma użytkownikami, dobrze jest dodać własną markę.
Pokazałem ci metoda wykonania tego poprzednio, ale miał tę niedogodność resetowania za każdym razem, gdy aktualizuje się WordPress - co często zdarza się. Oto jak zmodyfikować stronę logowania WordPress, aby na stałe korzystać z niestandardowego logo.
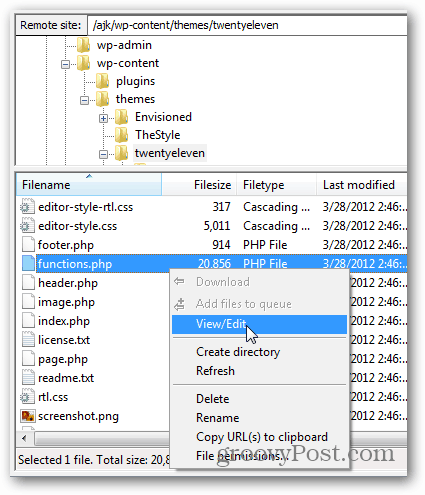
Przejdź do swojego WordPressa „/ wp-content / themes /prąd ” teczka. Domyślny motyw to dwadzieścia, jeśli jednak używasz motywu niestandardowego, przejdź tam. Pobierz i edytuj plik functions.php.

Wskazówka: Zanim przejdziesz dalej, najlepiej jest wykonać kopię zapasową twoich funkcji. Php na wypadek, gdyby coś poszło nie tak.
Plik function.php kompozycji powinien zaczynać się od znacznik php i zakończ na .
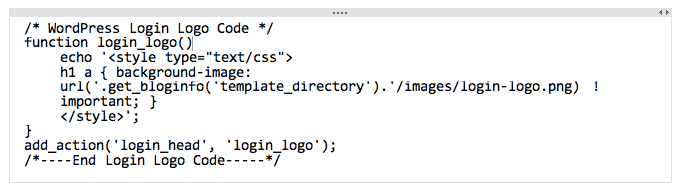
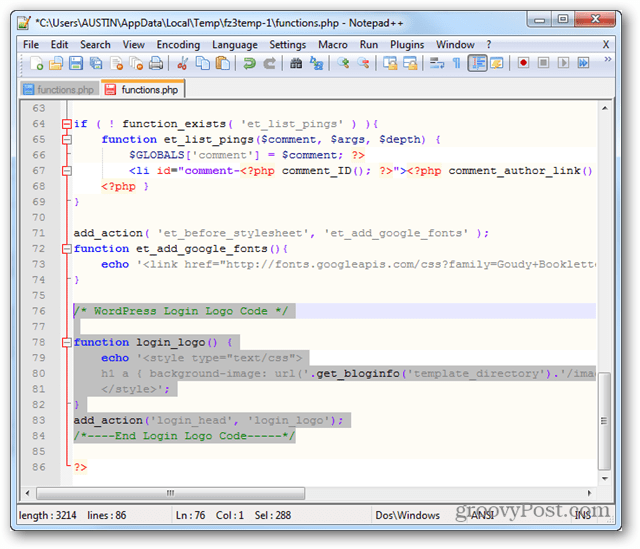
Poniższy kod musi zostać dodany do funkcji.php między tymi dwoma znacznikami. Uważaj jednak, aby nie dodać go do istniejącego kodu, ponieważ możesz coś zepsuć.


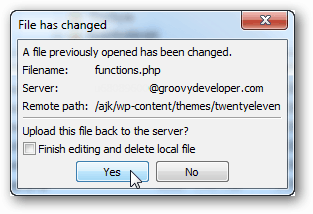
Zapisz i ponownie załaduj plik functions.php do folderu WordPress / wp-content / theme.

Teraz stwórz swoje logo. Pamiętaj, że domyślne logo logowania WordPress to 274 x 63 godziny. Możesz zrobić większe lub mniejsze logo, ale nie mogę zagwarantować, że będzie wyświetlało się poprawnie bez dodatkowej modyfikacji kodu.


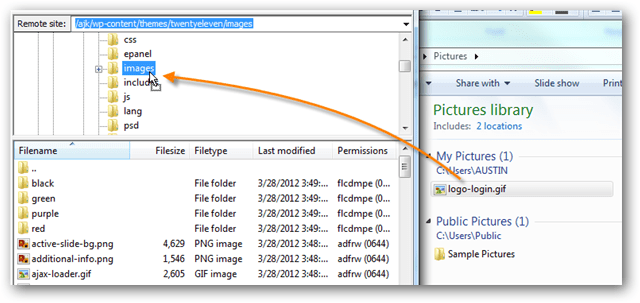
Nazwij plik obrazu logo: login-logo.png i prześlij go do katalogu tutaj:
wordpress / wp-content / themes /prąd/images
Uwaga: że jeśli chcesz zmienić typ pliku obrazu na .gif lub .jpg, musisz to odzwierciedlić, zmieniając również nazwę pliku w pliku functions.php.

Po przesłaniu strona logowania WordPress wyświetli własne niestandardowe logo. Cieszyć się!


