Jak dostosować swój blog do urządzeń mobilnych: Social Media Examiner
Miscellanea / / September 24, 2020
 Czy chcesz mieć więcej abonentów i czytelników telefonów komórkowych?
Czy chcesz mieć więcej abonentów i czytelników telefonów komórkowych?
Czy Twój blog jest odpowiedni dla urządzenia mobilnego?
W 2012 r. Użytkownicy mobilni spędzili 63% więcej czasu na swoich urządzeniach dostępu do witryn i aplikacji mobilnych, a liczba ta będzie rosnąć.
W tym artykule będę zbadać znaczenie mobilny dla Twojego bloga i różne dostępne opcje do obsługi Twojego bloga na urządzeniu mobilnym.
Czy telefon komórkowy jest ważny dla Twojego bloga?
Tak! Coraz większa liczba czytelników będzie uzyskiwać dostęp do Twojego bloga z urządzeń przenośnych. Użycie smartfonów będzie nadal rosło i nie zdziw się, jeśli w przyszłości więcej osób będzie uzyskiwać dostęp do Twojego bloga z urządzenia mobilnego, a nie komputera.

Zanim zainwestujesz w ten obszar, warto sprawdzić swoje statystyki dowiedz się, ile osób ma dostęp do Twojego bloga z urządzenia mobilnego.
Większość programów analitycznych dostarcza tych informacji.
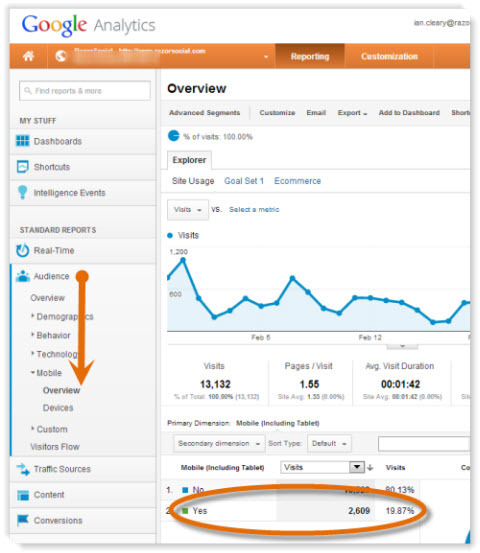
Jeśli użyjesz Google AnalyticsW sekcji Odbiorcy wybierz Urządzenia mobilne> Przegląd. Ten ekran pokazuje ilość ruchu pochodzącego z urządzenia mobilnego. Przełącz się do widoku wykresu kołowego, a zobaczysz procent ruchu w Twojej witrynie pochodzący z urządzeń mobilnych.
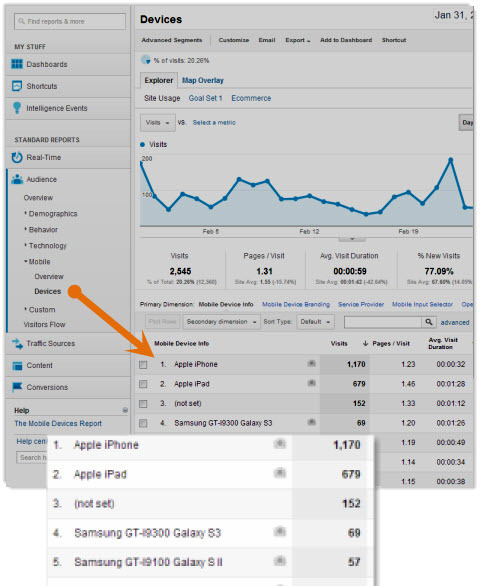
W sekcji Urządzenia możesz zobacz, z jakich urządzeń mobilnych korzystają Twoi goście. W tym przykładzie widać, że najpopularniejszymi opcjami są iPhone i iPad. Chociaż iPad ma większy rozmiar ekranu niż iPhone, nadal występują potencjalne problemy z przeglądaniem Twojego bloga za jego pośrednictwem.

Czy ikony udostępniania działają na urządzeniu mobilnym? Czy użytkownicy mogą komentować? Czy jest wymagane zbyt dużo przewijania w prawo?
Z powyższego przykładu wynika, że blisko 20% całego ruchu pochodzi z urządzenia mobilnego. Czy możesz to zignorować?
Sprawdź swoją witrynę. Jaki procent ruchu uzyskujesz z urządzeń mobilnych? Czy to wzrosło? Czy jest prawdopodobne, że wzrośnie dalej?
Jak przetestować swój blog
Najlepszym sposobem na przetestowanie witryny jest próba przeglądaj swojego bloga i korzystaj z niego za pomocą różnych urządzeń mobilnych (iPhone, iPad, Samsung Galaxy itp.).
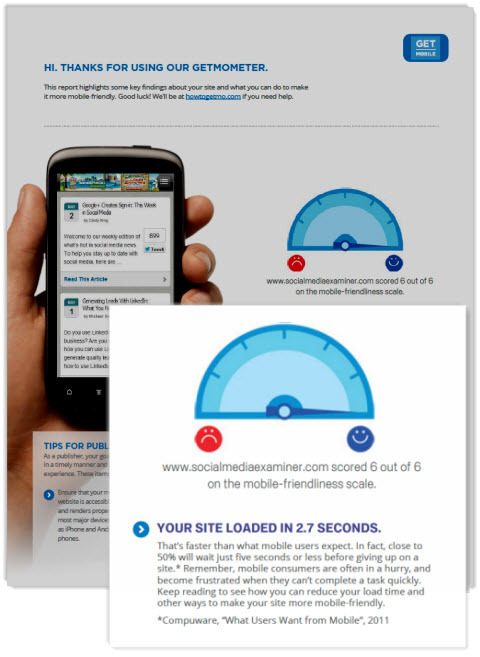
Google udostępnia witrynę o nazwie Jak jechać Mo co ci pomaga przetestuj swoją witrynę mobilną pod kątem zgodności z urządzeniami mobilnymi.
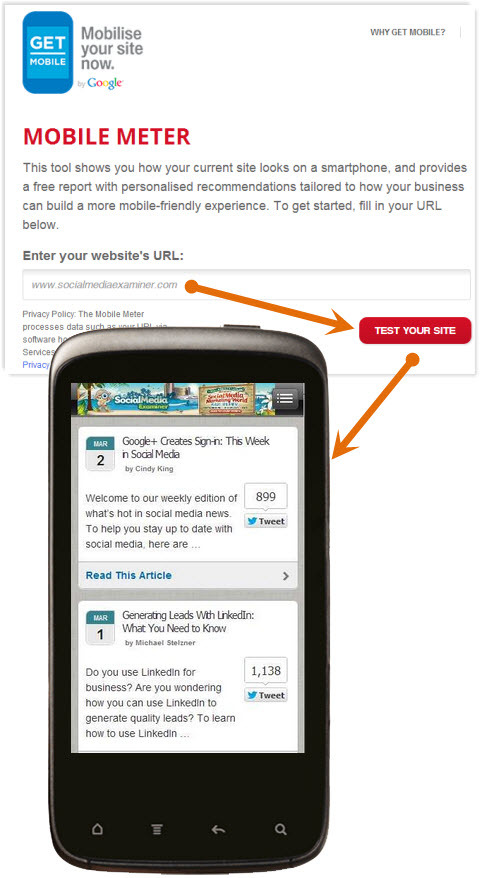
Aby przetestować swoją witrynę, przejdź do Miernik mobilny wprowadź adres swojej witryny i kliknij opcję Przetestuj witrynę.

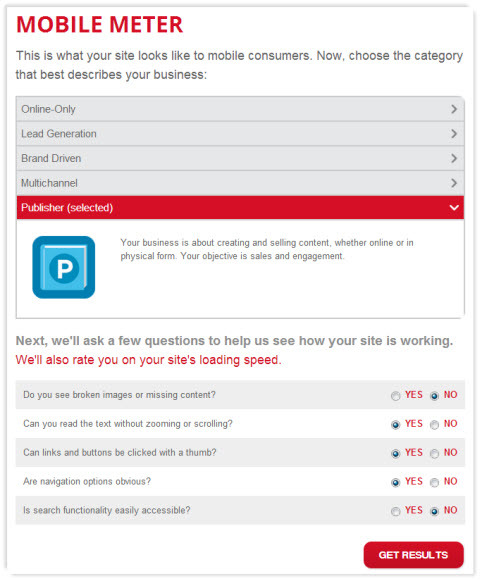
Google wyświetli obraz przedstawiający wygląd Twojej witryny na urządzeniu mobilnym, a następnie zapyta o serię pytań związanych z tym, do czego służy Twoja witryna, czy wyświetlane treści są czytelne i tzw na.

Na podstawie Twoich odpowiedzi Google wyświetli podsumowanie wyników i umożliwi pobranie dokumentu PDF, który zawiera bardziej szczegółowe zalecenia.

To bardzo podstawowe narzędzie, ale zalecenia w dokumencie pomogą Ci zrozumieć typowe problemy użytkowników i poda kilka wskazówek, jak to zrobić dostosować witrynę do jej głównego celu.
Jakie są opcje obsługi gości mobilnych?
Istnieje wiele opcji tworzenia mobilnej wersji witryny. Poniżej przedstawiono najbardziej prawdopodobne opcje, które weźmiesz pod uwagę.
# 1: Nie wprowadzaj żadnych zmian w swojej witrynie
Jeśli nie wprowadzisz żadnych zmian w swojej witrynie, aby obsługiwać urządzenia mobilne, odwiedzający nadal będą mogli uzyskać dostęp do informacji za pośrednictwem przeglądarki internetowej na urządzeniu mobilnym.
Istnieje jednak duże prawdopodobieństwo, że Twoja witryna nie będzie działać poprawnie na urządzeniu mobilnym. Typowe problemy to:
- Wymagane jest zbyt częste przewijanie w prawo - witryna internetowa nie mieści się poprawnie na urządzeniu mobilnym, więc użytkownicy muszą dużo przewijać w prawo, aby uzyskać dostęp do informacji. Użytkownicy mobilni są zwykle niecierpliwi, więc trudno jest ich zatrzymać w swojej witrynie, jeśli tak jest.
- Musisz cały czas szczypać - jeśli treść jest zbyt mała, aby ją przeczytać, w końcu szczypiesz ją palcami, aby ją powiększyć. To z kolei ułatwia czytanie, ale wprowadza więcej przewijania!
- Obrazy i filmy nie zostały dostosowane - w witrynie masz miejsce na wyświetlanie większych obrazów i filmów, ale w witrynie mobilnej nie możesz zobaczyć całego obrazu lub wideo na ekranie bez przewijania.
- Szybkość - na urządzeniu mobilnym nie zawsze masz połączenie o takiej samej szybkości, jak na komputerze. Musisz wziąć pod uwagę czas pobierania swoich stron. Jeśli poprawnie utworzysz witrynę mobilną, możesz zmniejszyć rozmiar obrazu i nie rezygnować z jakości, ponieważ jest on wyświetlany na znacznie mniejszym ekranie.
Wykorzystanie urządzeń mobilnych / tabletów będzie rosło. Jeśli więc nie jesteś przygotowany na wprowadzenie zmian teraz, powinieneś rozważyć plan na przyszłość.
# 2: Stwórz oddzielną mobilną wersję swojej strony internetowej
Jeśli utworzysz mobilną wersję swojej witryny internetowej, będziesz miał efektywnie dwie witryny - jedną na komputer, a drugą na urządzenia mobilne.
Oddzielna witryna mobilna jest zwykle wyświetlana, jak następująca - m.twojawitryna.com.
Gdy ktoś odwiedza Twoją witrynę z urządzenia mobilnego, jest automatycznie przekierowywany do Twojej witryny mobilnej. W oddzielnej witrynie mobilnej możesz mieć inną zawartość, układ obrazów itp. na stronie.
Zalety:
- Jest niedrogi w budowie, aw niektórych przypadkach można go zbudować za darmo.
- Możesz go szybko skonfigurować i uruchomić skonfigurować go bez umiejętności technicznych.
- Dzięki oddzielnej witrynie możesz dostosuj treść do potrzeb swoich mobilnych czytników które nie zostaną zreplikowane w komputerowej wersji Twojej witryny.
Niedogodności:
- Jeśli wprowadzisz zmiany specyficzne dla wersji mobilnej, musisz również zaktualizować drugą witrynę i odwrotnie.
- Mogą wystąpić problemy z przekierowaniem. Na przykład, jeśli jesteś w swojej mobilnej witrynie internetowej i udostępniasz z niej łącze, będziesz udostępniać swoją mobilną wersję łącza. Jeśli ktoś korzysta z komputera stacjonarnego i kliknie ten link, zamiast wersji komputerowej zostanie wyświetlona mobilna wersja witryny.
- Masz teraz wersję mobilną odpowiednią na smartfony i wersję na komputer stacjonarny. Nie masz wersji odpowiedniej na tablety.
- Jeśli nie podążasz Zalecenia Google, możesz zniszczyć swój potencjał w rankingu w ich wynikach wyszukiwania.
- Jeśli korzystasz z usług firmy zewnętrznej do tworzenia wersji mobilnej i hostujesz ją u nich, może to wpłynąć na ranking Twojej witryny w Google.
Jak zbudować mobilną wersję swojej strony internetowej.
Możesz udać się do swojego programisty i poprosić go o zbudowanie mobilnej wersji Twojej witryny lub możesz korzystać z narzędzi dostępnych w sieci. Na przykład, Dudamobile dostarcza oprogramowanie do tworzenia witryn mobilnych.
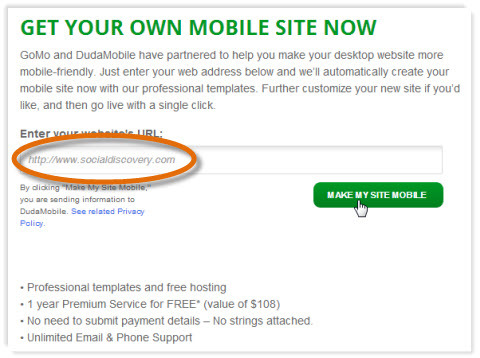
How to Go Mo współpracuje z Dudamobile, aby udostępniać bezpłatne strony mobilne przez okres do jednego roku.
Jeśli przejdziesz do Zbuduj swoją witrynę możesz wpisać adres swojej strony internetowej. Wybierz opcję Ustaw moją witrynę jako mobilną.

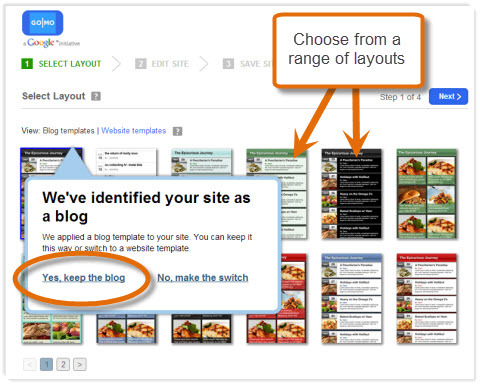
Jeśli Twoja witryna jest blogiem, zidentyfikuje to i da Ci możliwość pozostania przy układzie bloga styl lub przełącz się na układ strony internetowej, który przedstawia różne szablony do wyboru.
Wybierz, aby zachować go jako blog, a następnie wybierz szablon, którego chcesz użyć w witrynie mobilnej.

Dostępny jest zestaw szablonów, które są odpowiednie dla bloga, więc wybierz najbardziej odpowiedni.
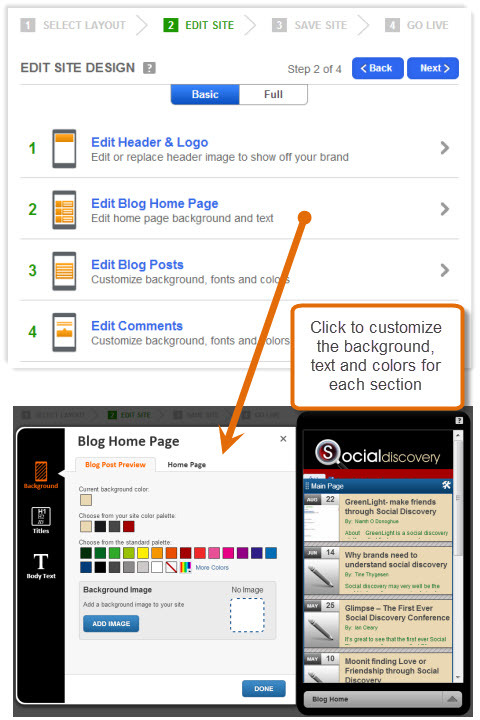
Kiedyś wybierz swój szablon, istnieje bardzo prosty proces uzupełniania witryny.
Na pierwszym ekranie możesz edytować projekt witryny, co obejmuje dostosowanie tła, czcionki i kolorów większości elementów na ekranie, takich jak nagłówek, strona główna bloga, strona z wpisami na blogu i tak dalej.
Skorzystaj ze szkolenia marketingowego YouTube - online!

Chcesz zwiększyć swoje zaangażowanie i sprzedaż w YouTube? Następnie dołącz do największego i najlepszego zgromadzenia ekspertów ds. Marketingu YouTube, którzy dzielą się swoimi sprawdzonymi strategiami. Otrzymasz szczegółowe instrukcje na żywo Strategia YouTube, tworzenie filmów i reklamy w YouTube. Zostań bohaterem marketingu YouTube dla swojej firmy i klientów, wdrażając strategie, które przynoszą sprawdzone rezultaty. To jest szkolenie online na żywo od Twoich znajomych z Social Media Examiner.
KLIKNIJ TUTAJ PO SZCZEGÓŁY - SPRZEDAŻ KOŃCZY SIĘ 22 WRZEŚNIA!
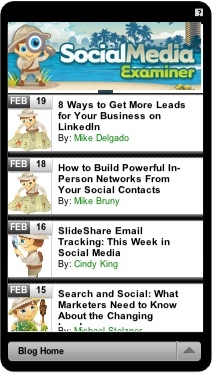
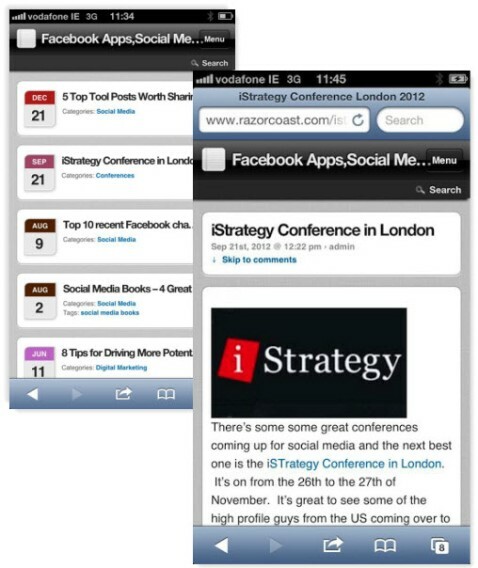
Oto przykład witryny Social Media Examiner z dodatkiem nagłówka u góry. Jak widać, zawartość bloga jest jasno przedstawiona w prostym formacie, który ułatwia odwiedzającym znalezienie odpowiedniego posta.

Jeśli chcesz być bardziej odważny, możesz też dodaj nowe treści do swojej witryny mobilnej, takie jak ikony udostępniania, kanał Twitter, formularze kontaktowe, obrazy, tekst i tak dalej.
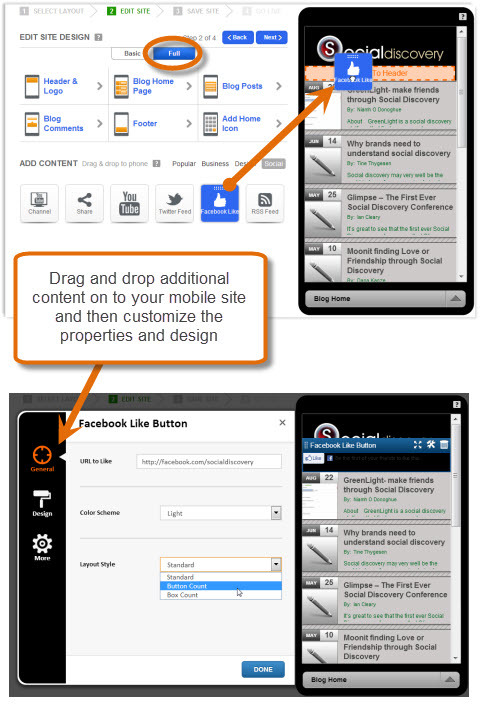
Kliknij Full to zobacz różne dostępne opcje. Następnie po prostu przeciągnij i upuść element w miejscu na ekranie, w którym ma się pojawić, i możesz dostosować jego wygląd i właściwości.

Możesz także dodawać elementy projektu do serwisu, takie jak zakładki, przekładki, przyciski i wiele więcej. Możesz nawet dodaj własne niestandardowy kod HTML.
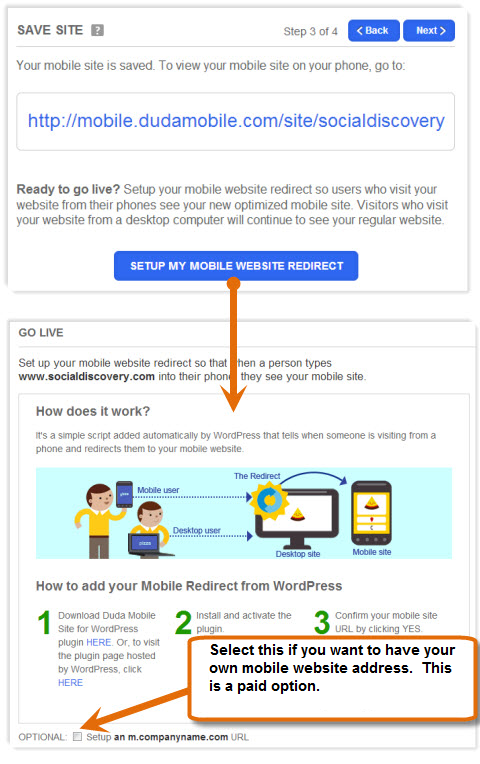
Jeśli jesteś zadowolony z projektu witryny, musisz ją zapisać. Najpierw jesteś o to poproszony wprowadź swój adres e-mail i hasło, aby utworzyć konto na stronie internetowej Dudamobile.
Gdy to zrobisz, witryna zostanie zapisana i natychmiast otrzymasz adres swojej witryny mobilnej. Jeśli nie chcesz, aby Dudamobile znajdowało się w Twoim adresie, możesz przejść na wersję płatną i uzyskać adres własnej witryny komórkowej (na przykład m.socialmediaexaminer.com).

Jeśli użyjesz WordPress, możesz teraz skonfiguruj przekierowanie do witryny mobilnej, które automatycznie przekierowuje odwiedzających do Twojej wersji mobilnej jeśli trafiają do Twojej witryny z urządzenia mobilnego.

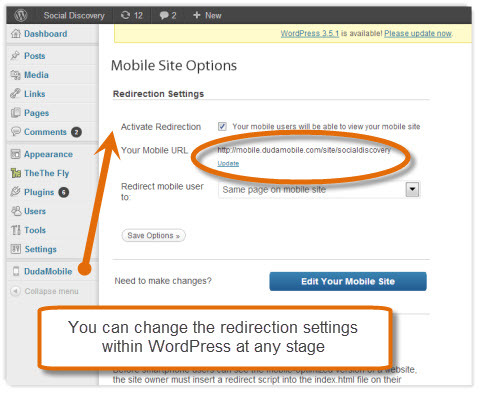
Musisz zainstalować wtyczkę Dudamobile w swojej witrynie WordPress, potwierdź swój adres komórkowy a potem jesteś aktywny. Teraz użytkownicy mobilni będą automatycznie przechodzić do Twojej nowej witryny.
3. Użyj motywu zoptymalizowanego pod kątem urządzeń mobilnych
ZA motyw zoptymalizowany pod kątem urządzeń mobilnych oznacza, że masz tylko jedną witrynę internetową, ale inna jej wersja jest wyświetlana, gdy użytkownicy korzystają z urządzenia mobilnego.
Utworzony motyw jest bardzo odpowiedni dla urządzenia mobilnego. Generalnie jest lekki dla grafiki i skomplikowanych funkcji.
Zalety:
- Masz tylko jedną witrynę internetową z innym motywem wyświetlanym na urządzenia mobilne.
- Strona jest lekka i szybka.
- Uruchomienie i uruchomienie może być bardzo łatwe (patrz WPtouch poniżej).
Niedogodności:
- Ponieważ ta opcja jest ograniczona do grafiki, tracisz trochę brandingu, ponieważ Twoja witryna mobilna nie wygląda identycznie jak Twoja witryna.
- Jeśli chcesz, aby działał poprawnie na tabletach, musisz mieć motyw obsługujący te urządzenia.
- Google zaleca responsywny motyw, więc trudno to zignorować.
Tworzenie witryny zoptymalizowanej pod kątem urządzeń mobilnych za pomocą WPtouch.
Dostępnych jest wiele wtyczek WordPress, które umożliwiają stworzenie mobilnej wersji Twojej witryny. Jednym z bardziej popularnych jest WPtouch.
WPtouch tworzy bardzo prosty szablon zoptymalizowany pod kątem urządzeń mobilnych dla Twoich treści. Masz wtedy tylko jedną witrynę z jednym adresem internetowym, ale znacznie prostsza wersja witryny jest wyświetlana na urządzeniu mobilnym.
Zainstaluj WPtouch w taki sam sposób, jak każdą wtyczkę WordPress. Po włączeniu automatycznie będziesz mieć mobilną wersję swojej witryny. Poważnie, to takie proste.
W poniższym przykładzie możesz zobaczyć, jak posty na blogu są wyświetlane na łatwej w nawigacji liście.
Gdy otwierasz post na blogu, jego rozmiar jest prawidłowy dla urządzenia mobilnego.

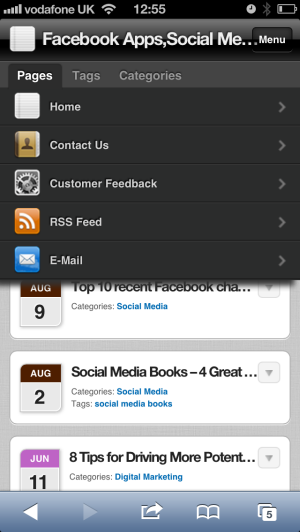
W ramach WordPress wtyczka zapewnia wiele różnych opcji konfiguracyjnych w zależności od Twoich wymagań. Na przykład domyślnie menu zawiera tylko trzy opcje - Strona główna, Źródło RSS i E-mail.
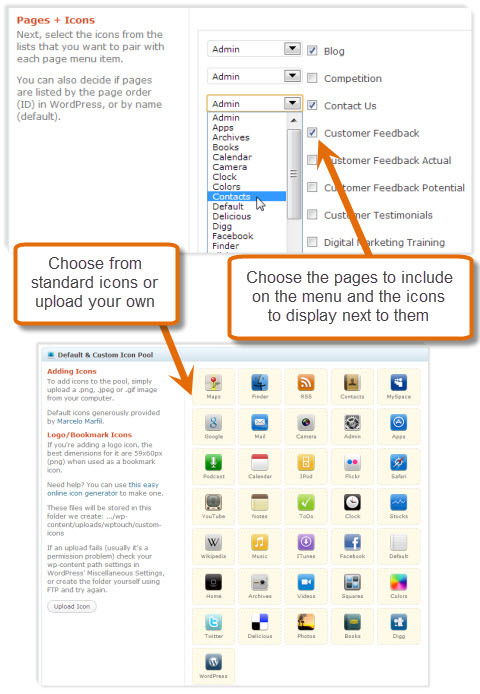
Jeśli chcesz dodać inne opcje menu, przejdź do sekcji Strony i ikony. Wybierz opcje menu, które mają się pojawiać, oraz ikony, które mają być skojarzone z każdą opcją. Możesz albo wybierz z biblioteki standardowych ikon lub możesz przesłać własne.

Twoje menu będzie teraz zawierało opcje, które wybrałeś.

WPtouch jest darmowy, ale istnieje płatne wsparcie dla urządzeń i funkcji, które możesz chcieć. Na przykład dzięki WPtouch Pro możesz uzyskać następujące funkcje:
- Wsparcie dla wielu języków
- Rozszerzona obsługa reklam
- Lepsza administracja
- Obsługa motywów na iPada
- Lepsza obsługa komentarzy
- Obsługa menu wielopoziomowych
# 4: Zbuduj responsywny projekt
ZA elastyczny projekt oznacza, że Twoje treści automatycznie dostosowują się do rozmiaru Twojego urządzenia. Masz jedną witrynę internetową i jeden zestaw treści, ale w zależności od urządzenia, na którym je wyświetlasz, są one automatycznie układane inaczej.
Wyobraź sobie, że masz trzy kolumny informacji na komputerze stacjonarnym. Na iPadzie możesz wyświetlić go tylko w dwóch kolumnach lub w jednej kolumnie na iPhonie. Wszelkie informacje, których nie można wyświetlić, są przenoszone poniżej, co eliminuje przewijanie w prawo.

Zalety:
- Możesz mieć różne wyświetlacze odpowiednie dla konkretnego urządzenia, dzięki czemu masz dobre wrażenia z oglądania.
- Masz jedną witrynę do zarządzania, ponieważ jest tylko jeden zestaw treści. W przypadku witryn mobilnych możesz mieć tylko jeden zestaw treści, jeśli jest to tylko blog. Sytuacja staje się bardziej skomplikowana, jeśli w końcu zmienisz zawartość w witrynie mobilnej, a nie na komputerze, lub zaczniesz dodawać funkcje, takie jak nowe menu.
- Dzięki responsywnemu projektowi możesz również dostosować rozmiary obrazu, aby nie pobierać dużych obrazów na urządzenie mobilne.
- Google zaleca użycie responsywnego projektu.
Niedogodności:
- Stworzenie responsywnego projektu jest droższe niż normalna witryna mobilna.
- Może nie być możliwe, aby stara witryna była responsywna, więc może być konieczne ponowne rozpoczęcie nowej witryny.
- Niższa wydajność - witryna mobilna ma zazwyczaj mniej treści, więc w przypadku responsywnego projektu wyświetla się wolniej. Możesz to poprawić, tworząc mniejsze rozmiary obrazów specyficzne dla różnych urządzeń, ale ogólnie szybkość będzie nadal wolniejsza.
- Trudniej poruszać się po witrynie - użytkownicy urządzeń mobilnych mają inne wymagania niż użytkownicy komputerów. Nie mają tyle czasu ani cierpliwości i chcą prostego sposobu nawigacji.
Uwaga: Istnieje bardziej zaawansowana wersja projektowania responsywnego o nazwie komponenty RDSS (Responsive Design + Server Side). Oznacza to, że oprócz dostosowywania strony do rozmiaru urządzenia, dokonujesz zmian w określonych elementach strony w zależności od urządzenia.
Na przykład możesz mieć zupełnie inne struktury menu dla urządzenia iPhone lub iPad. To jest coś do omówienia z twoimi programistami!
# 5: Zbuduj natywną aplikację
Jeśli masz smartfona, możesz pobierać aplikacje, aby uruchamiać je bezpośrednio na telefonie. Te są nazywane Aplikacje natywne.
Możesz zbudować naprawdę ładny interfejs użytkownika, który jest odpowiedni dla określonych telefonów i korzystać z niektórych funkcji dostępnych w telefonie (np. kamera).
Możliwe jest zbudowanie natywnej aplikacji dla bloga, ale nie jest to dobra opcja. Skończyło się na tym, że stworzyłbyś kilka natywnych aplikacji (np. Jedną dla Apple iOS, Android itp.), Co byłoby bardzo drogie.
Uwagi końcowe
Wspieranie użytkowników mobilnych jest teraz ważne i będzie coraz ważniejsze. Jeśli obecnie nie obsługujesz telefonów komórkowych, warto rozważyć to w najbliższej przyszłości.
Jakie masz doświadczenia z użytkownikami mobilnymi? Czy wdrożyłeś mobilną wersję swojej strony internetowej? Czy przyniosło to korzyści Twojej firmie? Zostaw swoje pytania i komentarze w polu poniżej.



