Jak tworzyć treści tylko dla fanów na Facebooku za pomocą zakładki Reveal: Social Media Examiner
Facebook / / September 25, 2020
 Czy zastanawiałeś się kiedyś, jak niektóre strony na Facebooku wyświetlają określone treści lub oferty tylko dla fanów? Jeśli tak, nie szukaj dalej.
Czy zastanawiałeś się kiedyś, jak niektóre strony na Facebooku wyświetlają określone treści lub oferty tylko dla fanów? Jeśli tak, nie szukaj dalej.
(Ważna aktualizacja: Facebook nie obsługuje już FBML. Zapoznaj się z artykułami na temat Facebook iFrame.) Jednym z najpopularniejszych tagów FBML jest fb: widoczne-połączenie. Ulubiony przez marketerów, ten tag FBML umożliwia stronie na Facebooku wyświetlać różne treści fanom i nie-fanom. Kiedy osoba niebędąca fanem kliknie przycisk Lubię to - altówka! - zawartość nie dla fanów znika, a treść tylko dla fanów ją zastępuje. Może to być bardzo skuteczna metoda motywowania gościa do zostania fanem Twojej strony.
Ten znacznik FBML jest często - i błędnie - określany jako „hack”; jednak został stworzony przez Facebooka robić dokładnie to, co robi: "do wyświetlać zawartość wewnątrz tagu w profilu użytkownika lub strony na Facebooku tylko wtedy, gdy przeglądający jest znajomym tego użytkownika lub jest fanem tej strony na Facebooku.”
Przykłady marek korzystających z treści tylko dla fanów
Sposobów na to jest wiele zmotywuj odwiedzających do polubienia Twojej strony. Oto kilka przykładów marek na Facebooku:
Levi’s obiecuje „Natychmiastowy dostęp do ekskluzywnych treści”.
1-800 kwiatów oferuje kod rabatowy na 20% zniżki na następne zamówienie.
Teesey Tees utrzymuje tajemnicę: „Zobacz, o co chodzi”.
DIGISTORE oferuje „Kody rabatowe, niereklamowane oferty specjalne, bezpłatne comiesięczne prezenty”.
Dostajesz obraz. „Mamy tu świetne treści, ALE NAJPIERW musisz nas polubić!”
Oczywiście, że powinieneś upewnij się, że Twój „zwiastun” dla osób nie będących fanami jest wystarczająco przekonujący, aby polubili Twoją stronę. Wiele stron wymaga, aby odwiedzający został fanem przed wyświetleniem określonej treści, ale tak się nie dzieje przekazać wartość treści. Teesey Tees powyżej są bardzo blisko tego.
Poniżej znajdują się instrukcje dotyczące dodawania treści tylko dla fanów do swojej strony.
Dodaj statyczną aplikację FBML do swojej strony
Najpierw musisz dodać aplikacja Static FBML do Twojej strony. Oto tutorial.
UWAGA: Statyczny FBML można dodać tylko do strony na Facebooku (tj. strona firmy, strona firmowa, strona marki). Nie można go dodać do profilu osobistego.
Co to jest FBML?
FBML to zastrzeżony język Facebooka, który umożliwia interakcję zawartości Twojej karty z interfejsem API Facebooka („Interfejs programowania aplikacji”). Jest tak łatwy w użyciu jak HTML.
Większość tagów FBML, w tym te, których używam w tym artykule, ma tag otwierający i tag zamykający. Treść każdego znacznika - HTML, CSS i / lub więcej FBML - jest umieszczana między tymi otwierającymi i zamykającymi znacznikami.
Tworzenie treści tylko dla fanów na karcie niestandardowej
Po dodaniu statycznej aplikacji FBML implementacja tego tagu FBML jest całkiem prosta. Jedyną nieco trudną częścią jest pozbycie się białej przestrzeni, którą tworzą treści tylko dla fanów, mimo że nie są one jeszcze widoczne.
Facebook używa „widoczność: ukryta”Styl ukryj treści fanów, dopóki użytkownik nie polubi strony. Jednak ta zasada stylu nadal rezerwuje miejsce za treść; po prostu nie pokazać Treść. W rezultacie treści niezwiązane z fanami są wypychane w dół strony! Można to jednak łatwo rozwiązać za pomocą odrobiny „pozycjonowania absolutnego” CSS. Włączam to podejście do poniższych przykładów.
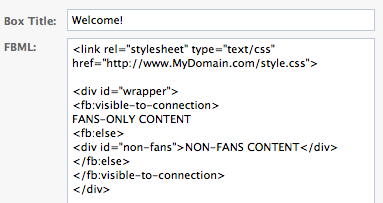
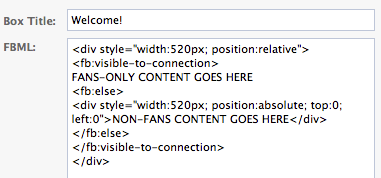
Kod dla skrzynki FBML:__abENT__lt; div id = __ abENT__quot; wrapper__abENT__quot; __abENT__gt;
TUTAJ JEST ZAWARTOŚĆ TYLKO DLA FANÓW
__abENT__lt; div id = __ abENT__quot; non-fans__abENT__quot; __abENT__gt; TUTAJ JEST ZAWARTOŚĆ BEZ WENTYLATORÓW__abENT__lt; __abENT __ # 8260; div__abENT__gt;
__abENT__lt; __abENT __ # 8260; div__abENT__gt;
Jak pokazano powyżej, cała zawartość zakładki będzie zawarta w „opakowującym” DIV.
otwiera ten zawierający DIV. Style CSS są stosowane do „opakowania” identyfikatora za pośrednictwem arkusza stylów.
Cała zawartość tylko dla wentylatorów i nie dla wentylatorów jest umieszczona między otworem tag i zamykanie etykietka. Ta zawartość może być w formacie HTML, FBML i CSS.
Skorzystaj ze szkolenia marketingowego YouTube - online!

Chcesz zwiększyć swoje zaangażowanie i sprzedaż w YouTube? Następnie dołącz do największego i najlepszego zgromadzenia ekspertów ds. Marketingu YouTube, którzy dzielą się swoimi sprawdzonymi strategiami. Otrzymasz szczegółowe instrukcje na żywo Strategia YouTube, tworzenie filmów i reklamy w YouTube. Zostań bohaterem marketingu YouTube dla swojej firmy i klientów, wdrażając strategie, które przynoszą sprawdzone rezultaty. To jest szkolenie online na żywo od Twoich znajomych z Social Media Examiner.
KLIKNIJ TUTAJ, ABY UZYSKAĆ SZCZEGÓŁY - SPRZEDAŻ KOŃCZY SIĘ 22 WRZEŚNIA!Na pierwszym miejscu znajduje się zawartość tylko dla fanów, a następnie zawartość niezwiązana z fanami, która następuje bezpośrednio po otwarciu Znacznik FBML.
Treść niezwiązana z fanami jest zawarta w i
Natychmiast po treści niezwiązanej z fanami następuje zamknięcie tag, po którym następuje zamykanie tag i na koniec
Oto statyczne pudełko FBML z powyższym kodem, i łącze do zewnętrznego arkusza stylów:

Oto CSS dla zewnętrznego arkusza stylów (z przykładowym adresem URL):#wrapper {
szerokość: 520px;
margines: 0 auto; border: 0; wyściółka: 0;
pozycja: względna;
}
# nie-fanów {
szerokość: 520px;
pozycja: bezwzględna; góra: 0; po lewej: 0;
}
Twój zewnętrzny arkusz stylów powinien mieć tylko zasady stylu CSS. Nie dołączaj … tagi!
Jeśli nie możesz użyć zewnętrznego arkusza stylów
Jeśli nie masz serwera, na który możesz przesłać osobny arkusz stylów, możesz to zrobić „Wbudowane” style wewnątrz znaczników HTML. Chociaż nie jest to idealne rozwiązanie, jest to opcja, jeśli nie możesz utworzyć oddzielnego arkusza stylów, umieścić go na serwerze i połączyć z nim za pomocą etykietka.
Oto powyższy przykład ze stylami dla tagi wstawione (zauważ, że nie potrzebujemy identyfikatorów, jeśli stosujemy tę metodę):

Testowanie i rozwiązywanie problemów
Testowanie i rozwiązywanie problemów z tym konkretnym znacznikiem FBML jest nieco skomplikowane, ponieważ po zalogowaniu się jako użytkownik będący administratorem strony, podczas przeglądania zakładki zobaczysz zarówno zawartość tylko dla fanów, jak i nie dla fanów.
-
Utwórz konto użytkownika do testów: Najskuteczniejszym sposobem testowania jest utworzenie konta na Facebooku tylko do testów lub użycie konta znajomego lub kolegi. (Utworzenie nowego profilu osobistego do testów może naruszać Warunki korzystania z usług Facebooka - Patrz punkt 4, Rejestracja i bezpieczeństwo konta - nawet jeśli zrobiono to z dobrymi intencjami.) Możesz być zalogowany na Facebooku jako jeden użytkownik (konto administratora) w jednej przeglądarce i zalogowałem się jako konto testowe w innej przeglądarce (używam Firefoxa i Safari). Nie musisz wtedy logować się i wylogowywać z Facebooka jako administrator, tester itp.
Podczas testowania musisz przełączać między polubieniem i odrzuceniem strony. Aby odróżnić się od strony, kliknij kartę Ściana. U dołu lewej kolumny Ściany zobaczysz „Nie podoba mi się”:
Kliknij to, aby podoba Ci się strona, a możesz kliknąć przycisk Lubię to, aby ponownie polubić stronę. W razie potrzeby powtórz.
-
Użyj zewnętrznego arkusza stylów, a NIE stylów wbudowanych:Większość przeglądarki będą poprawnie wyświetlać Twoją stronę, jeśli wstawiłeś CSS z rozszerzeniem ale NIE Internet Explorer 8!
Ponieważ miliony ludzi używają tej konkretnej przeglądarki, Twój kod CSS powinien znajdować się we własnym pliku (z rozszerzeniem „.css”) i odwoływać się do niego ze strony FBML z rozszerzeniem. Musisz umieścić ten plik w jakimś miejscu w internecie, gdzie możesz umieścić do niego link.
-
Sprawdź dokładnie wszystkie adresy URL: Jeśli jakiekolwiek pliki (obrazy, CSS itp.) Nie są wyświetlane lub nie są dostępne, należy przetestować adresy URL tych plików bezpośrednio w przeglądarce, wpisując lub wklejając adres URL w pasku adresu, aby upewnić się, że masz bezpośredni dostęp do pliku.

Jeśli nie możesz uzyskać bezpośredniego dostępu do pliku, oznacza to, że adres URL jest nieprawidłowy.
- Sprawdź poprawną składnię: Upewnij się, że adresy URL są otoczone pasujący cudzysłowy (pojedyncze lub podwójne są w porządku, ale muszą się zgadzać) i że są zwykłymi cytatami, prostymi w górę iw dół (a nie cudzysłowami „fantazyjnymi” lub „zawijanymi”).
- Sprawdź swoją kartę w najpopularniejszych przeglądarkach oraz na komputerach Mac i Windows: Chcesz mieć pewność, że Twoja karta wyświetla się poprawnie w najpopularniejszych przeglądarkach (przynajmniej Firefox, Internet Explorer, Safari i Chrome) oraz na komputerach Mac i Windows. To, co wyświetla się dobrze w przeglądarkach Firefox, Chrome i Safari, może nie wyświetlać się (i często nie) w przeglądarce Internet Explorer.
A co z ogłoszeniem Facebooka dotyczącym zabijania FBML?
19 sierpnia 2010 roku Namita Gupta ogłosił zbliżające się wycofanie FBML. Oczekuję jednak, że obsługa statycznego FBML i fb: widoczne-połączenie tag będzie dostępny przez czas nieokreślony. Static FBML to własna aplikacja Facebooka, która zaledwie kilka miesięcy temu oferowała niestandardowe zakładki Static FBML jako nagrodę pocieszenia użytkownikom, którzy byli zrozpaczeni zabiciem karty Boxes. Spodziewam się, że będzie on wspierany w 2011 roku i być może później.
Przeczytaj to szczegółowy artykuł na temat przyszłości statycznego FBML i FBML, która zawiera opinie wielu ekspertów-programistów.
Czy wypróbowałeś zawartość tylko dla fanów na swojej stronie na Facebooku? Jakie było twoje doświadczenie? Prosimy o pozostawienie komentarzy w polu poniżej.



