5 sposobów na wzbogacenie swojej strony na Facebooku o obrazy: Social Media Examiner
Facebook / / September 26, 2020
 Zastanawiasz się, jak wizualnie ulepszyć swoją stronę Timeline na Facebooku?
Zastanawiasz się, jak wizualnie ulepszyć swoją stronę Timeline na Facebooku?
Ten artykuł zapewnia pięć przydatnych wskazówek, które możesz teraz zastosować.
Szansa wizualna
Kiedy Facebook przeniósł nawigację do lewej kolumny i dodał Photostrip, napisałem, jak możesz zoptymalizuj swoją stronę na Facebooku pod kątem wizualnej marki.
Kiedy wprowadzono oś czasu dla profili osobistych, napisałem również, jak możesz dostosuj swoje zdjęcie na okładkę i zdjęcie profilowe.
Wraz z każdym nowym przeglądem stron Facebooka pojawiły się większe możliwości dla marek używaj obrazów, aby lepiej promować swoje oferty i wzbudzać zainteresowanie wizualnei oś czasu dla stron nie jest inna.
Ustanowienie spójnego wyglądu i działania na stronach i w profilach osobistych, Oś czasu dla stron zapewnia znacznie więcej możliwości tworzenia atrakcyjnej wizualnie stronyzaczynając od mastheada.

W tym artykule skupię się na pięć kluczowych obszarów, w których obrazy mogą być wykorzystywane najefektywniej:
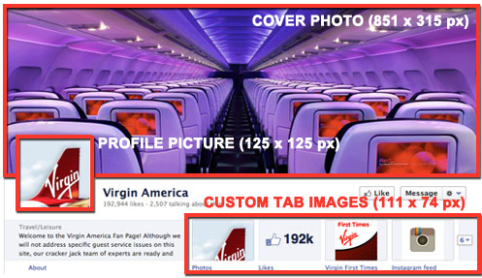
- Zdjęcie na okładce
- Zdjęcie profilowe
- Niestandardowe obrazy kart
- Wyróżnianie postów
- Kamienie milowe
# 1: Zdjęcie na okładkę: Twoja największa szansa na branding
Najbardziej znaczącą wizualnie zmianą na osi czasu dla stron jest dodanie zdjęcia na okładkę, obszaru 851 x 315 pikseli, w którym można prześlij pojedynczy obraz.
Tworząc zdjęcie na okładkę, Facebook radzi:
- Użyj unikalnego obrazu, który reprezentuje Twoją stronę. Może to być zdjęcie popularnego elementu menu, okładka albumu lub zdjęcie osób korzystających z produktu. Bądź kreatywny i eksperymentuj z obrazami, na które Twoi odbiorcy dobrze reagują.
- Użyj zdjęcia na okładkę, aby uzyskać silny efekt wizualny na swojej stronie poprzez rozszerzenie marki o zdjęcia związane ze stylem życia, zdjęcia produktów lub opis Twoich usług.
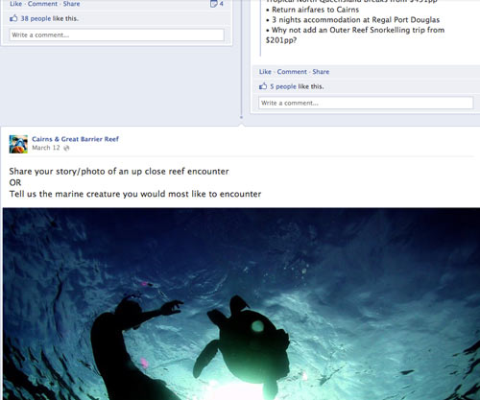
Aby zapoznać się z przykładami, zobacz Cairns i Wielka Rafa Koralowa zdjęcie na okładkę (i zdjęcie profilowe):

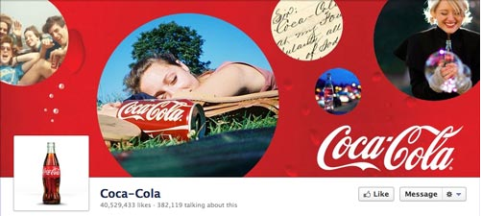
Coca-Cola zdjęcie na okładkę (i zdjęcie profilowe):

Reklama wewnętrzna zdjęcie na okładkę (i zdjęcie profilowe):

Czego Facebook NIE chce, abyś zrobił ze zdjęciem na okładkę
Facebook ma ścisłe wytyczne o zdjęciu na okładkę:
- Żadnych promocji, kuponów ani reklam
- Nie powinno być oparte głównie na tekście ani naruszać praw autorskich innych osób
- Brak informacji o cenie lub zakupie, np. „40% zniżki” lub „Pobierz z naszej witryny”
- Brak informacji kontaktowych, takich jak adres internetowy, adres e-mail, adres pocztowy lub inne informacje przeznaczone dla sekcji Informacje na Twojej stronie
- Brak odniesień do elementów interfejsu użytkownika, takich jak Lubię to lub Udostępnij, ani żadnych innych funkcji serwisu Facebook
- Brak wezwań do działania, takich jak „Pobierz teraz” lub „Powiedz znajomym”
Zdecydowanie radzę przestrzegać powyższych wytycznych. Facebook nie określa, co zrobi, jeśli zdjęcie na okładkę nie będzie zgodne z zasadami, ale nie chciałbym ryzykować, że się dowie!
# 2: Zdjęcie profilowe: najtrudniejszy obraz na Facebooku
W poprzednim formacie strony zdjęcie profilowe było obrazem „bohatera” Twojej strony, obszarem o wymiarach 280 x 540 pikseli w lewym górnym rogu strony.
To, co Facebook nadal nazywa „zdjęciem profilowym”, jest teraz kwadratowym obrazem o rozdzielczości 125 pikseli, który jest wstawiony do zdjęcia na okładkę w lewym dolnym rogu. Zdjęcie profilowe spełnia teraz potrójną rolę:



Jest ważne by weź pod uwagę wszystkie trzy konteksty podczas tworzenia grafiki swojego zdjęcia profilowego, upewniając się, że obraz dobrze współgra ze zdjęciem na okładkę, jako ikona Twojej marki o wymiarach 50 x 50 pikseli towarzysząca postom na stronie, a także w aplikacji mobilnej Facebook.
Oto kilka przykładów zdjęć profilowych:
Ben & Jerry’s zdjęcie profilowe ładnie integruje się ze zdjęciem na okładkę i tworzy świetną ikonę miniatury.

Plik Strona Macy oba dobrze komponują się ze zdjęciem na okładkę (zobacz, jak zmieniają kwadratowe białe zdjęcie profilowe w torbę Macy’s) i działają jako dobrze oznaczona miniatura.

Plik Strona druku Amsterdam doskonale integruje zdjęcie profilowe, poszerzając zdjęcie na okładkę i zapewniając doskonałą ikonę marki.

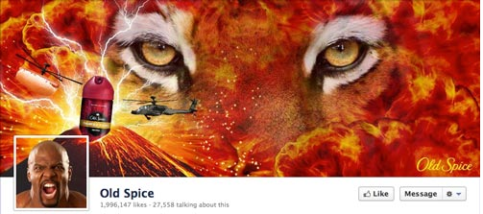
Plik Old Spice zdjęcie profilowe pojawia się być półprzezroczystym z wulkanem sięgającym do niego.

Wyzwaniem jest sprytna integracja zdjęcia na okładkę i zdjęcia profilowego. Aby uzyskać szczegółowy samouczek, jak łatwiej osiągnąć efekt podobny do tego, co robią Old Spice, Amsterdam Printing lub Macy’s Pages, przeczytaj mój tutorial.
UWAGA: Chociaż zdjęcie profilowe jest wyświetlane w rozmiarze 125 x 125 pikseli, Facebook wymaga, aby przesyłany obraz miał 180 x 180 pikseli, którego rozmiar następnie zmienia. I oczywiście, upewnij się, że grafika Twojego zdjęcia profilowego jest kwadratowa.
# 3: Niestandardowe obrazy kart: upewnij się, że korzystasz z nich
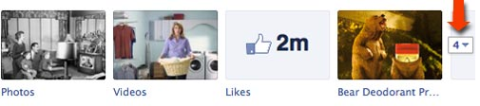
Jest to jedno z głównych ulepszeń osi czasu dla stron. Facebook przeniósł nawigację do Twojego Facebooka i niestandardowych zakładek z powrotem na górę, poniżej zdjęcia na okładkę. Tam, gdzie wcześniej nawigacja była niewielkimi ikonami 16 x 16 pikseli z nazwą karty w lewej kolumnie, teraz masz maksymalnie cztery dobrze widoczne zakładki o wymiarach 111 x 74 pikseli PLUS nazwa zakładki pod obrazem.
Oto kilka ważnych rzeczy, o których należy pamiętać w przypadku kart obrazów niestandardowych:
- Nie możesz zmienić ani zmienić położenia karty „Zdjęcia” (który wyświetla ostatnio przesłany obraz).
- Możesz wyświetlić maksymalnie cztery karty (w tym karta Zdjęcia). Pozostałe karty są wyświetlane, gdy użytkownik kliknie ikonę „strzałki” po prawej stronie obrazów kart.
- Jeśli zdecydujesz się na mniej niż cztery wyświetlane karty, informacja „Informacje” zajmie dodatkowe miejsce.

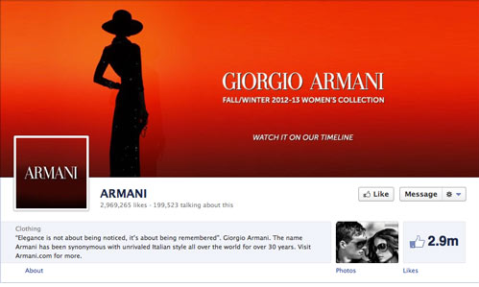
Armani wyświetla tylko dwie zakładki. 
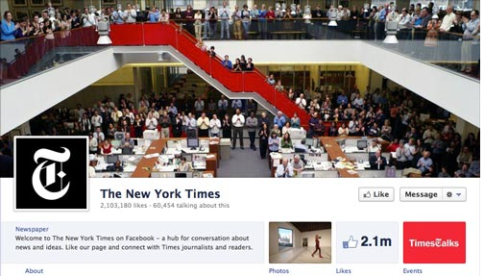
New York Times wyświetla trzy zakładki. - Możesz tworzyć własne grafiki dla dowolnych niestandardowych obrazów kartZ WYJĄTKIEM Własne aplikacje Facebooka (zdjęcia, notatki, wydarzenia, filmy, linki).
WSKAZÓWKA: Użyj komunikatów w niestandardowym obrazie karty w połączeniu z tytułem karty, który jest wyświetlany pod obrazem. Na przykład na stronie Oś czasu HyperArts niestandardowe karty obrazu i nazwy kart wzmacniają się wzajemnie.
Skorzystaj ze szkolenia marketingowego YouTube - online!

Chcesz zwiększyć swoje zaangażowanie i sprzedaż w YouTube? Następnie dołącz do największego i najlepszego zgromadzenia ekspertów ds. Marketingu YouTube, którzy dzielą się swoimi sprawdzonymi strategiami. Otrzymasz szczegółowe instrukcje na żywo Strategia YouTube, tworzenie filmów i reklamy w YouTube. Zostań bohaterem marketingu YouTube dla swojej firmy i klientów, wdrażając strategie, które przynoszą sprawdzone rezultaty. To jest szkolenie online na żywo od Twoich znajomych z Social Media Examiner.
KLIKNIJ TUTAJ PO SZCZEGÓŁY - SPRZEDAŻ KOŃCZY SIĘ 22 WRZEŚNIA!
Jak dostosować obrazy kart niestandardowych
Aby edytować obrazy kart, po prostu kliknij strzałkę po lewej stronie trzech lub czterech obrazów.

WAŻNY: Administratorzy strony zobaczą WSZYSTKIE swoje karty ujawnione po kliknięciu strzałki. Inni użytkownicy zobaczą maksymalnie 12 zakładek (w tym Zdjęcia), z których 4 są wyświetlane, a 8 ukrytych.
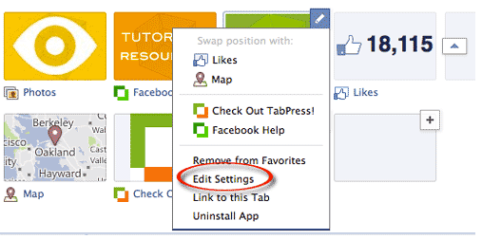
Następnie najedź myszą na niestandardowy obraz karty, który chcesz zmienić, kliknij ikonę „ołówka”, która pojawi się w prawym górnym rogu, i wybierz „Edytuj ustawienia” z menu kontekstowego.

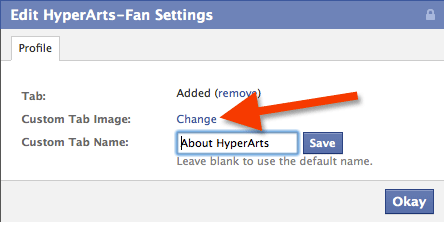
W wyskakującym oknie dialogowym kliknij „Zmień”.

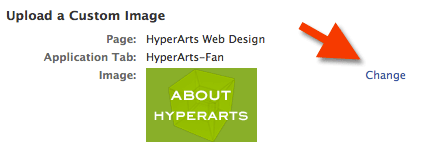
Kliknij „Zmień”, aby wybrać i przesłać nowy obraz.

Kliknij przycisk „OK”. Gotowy!
Stwórz własne obrazy zakładek, aby pasowały do Twojej ogólnej marki
Upewnij się, że zwróć uwagę na to, jak współdziałają wszystkie elementy graficzne w mastheadzie na osi czasu tworząc jednolitą całość. Możesz nawet „kontrolować”, czym jest obraz karty Zdjęcia, przesyłając ponownie żądany obraz po przesłaniu innych obrazów. To trochę obsesyjne, ale to w twojej mocy!
Oprócz opcji wyświetlania tylko trzech kart, plik New York Times ma fajną zgodność między czerwonymi schodami a niestandardowym obrazem karty „TimesTalks”.

Na fanpage'u HyperArts wybrałem w pełni zintegrowane, obsesyjne podejście.

Plik Strona Armaniego idzie minimalnie i podoba mi się. Zauważ, że wybierają tylko dwie karty, dzięki czemu jest to proste.

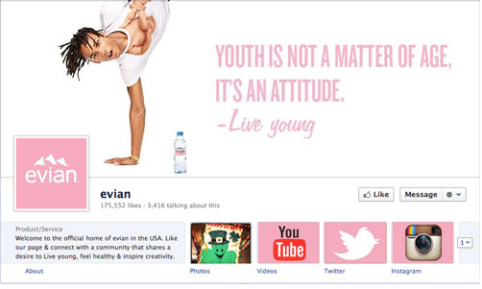
Plik Strona Evian tworzy bardzo ładny, jednolity branding o czystym designie i spójnej różowo-białej palecie.

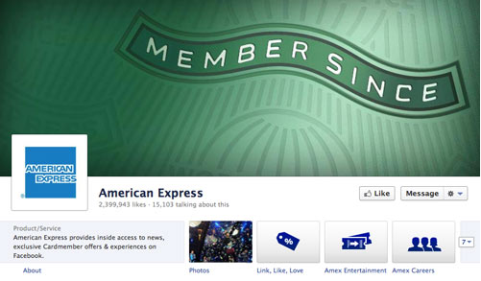
Na Strona American Express, widzimy wizualnie ujednolicone, oparte na ikonach niestandardowe obrazy kart.

Staraj się osiągnąć jednolity, atrakcyjny i przyciągający wzrok efekt w mastheadzie na stronie osi czasu.
# 4: Podświetlanie postów w celu stworzenia wizualnego zainteresowania
Wielu użytkowników i administratorów stron uznało, że nowy sposób wyświetlania wpisów użytkowników i stron na osi czasu jest zaśmiecony, zagmatwany i sprzeczny z intuicją. Tam, gdzie użytkownicy mogli przeglądać wszystkie posty - według strony lub innych użytkowników - w kolejności chronologicznej, w nowym formacie osi czasu ta sekwencja jest podzielona i często trudna do prześledzenia.
Jednak administratorzy stron mogą użyj nowej funkcji „podświetlenia”, aby uporządkować chaos!
Użyj funkcji Podświetl, aby utworzyć wizualną organizację
Możesz podświetlić stan dowolnej strony klikając ikonę „gwiazdki”, która pojawia się w prawym górnym obszarze po najechaniu kursorem myszy na jedną ze swoich aktualizacji. (Aby usunąć wyróżnienie statusu, po prostu kliknij ponownie gwiazdkę Wyróżnienia).

Po zaznaczeniu stanu strony zajmuje on dwie kolumny na Twojej osi czasuprzełamując monotonię dwóch kolumn, a także zwracając większą uwagę na ten szczególny status.

Wskazówka 1: Jeśli chcesz, aby każdy miesiąc był wyraźniejszy wizualnie, możesz edytuj datę podświetlonego statusu, aby pojawiała się jako pierwsza lub w dowolnym miejscu chronologii, w którym ma się pojawić.
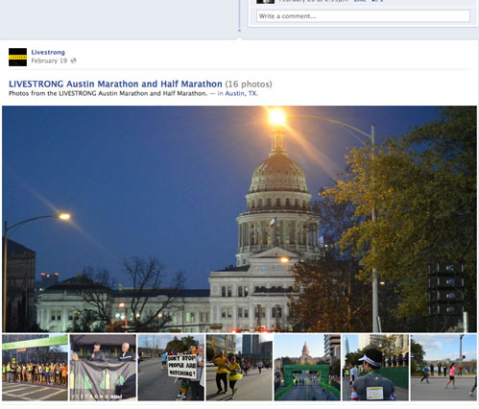
Porada 2: Jeśli aktualizacja statusu obejmuje album ze zdjęciami, aktualizacja wyświetli pierwszy obraz, a pod nim rząd miniatur pozostałych zdjęć w albumie, jak widać na Strona Livestrong.

Podświetlanie to świetny sposób na walkę z wizualnym chaosem układu osi czasu.
# 5: Twórz kamienie milowe, aby Twoja strona była „lepka”
Innym sposobem na rozbicie układu dwukolumnowego i stworzenie bardziej atrakcyjnego doświadczenia jest użyj nowej funkcji „Kamienie milowe”.
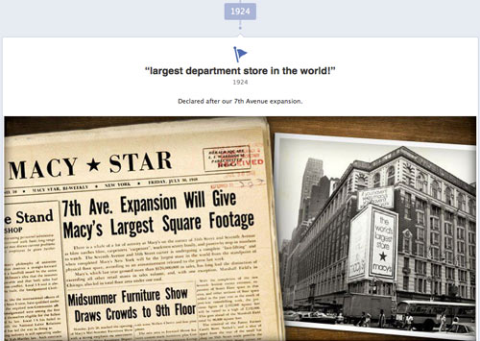
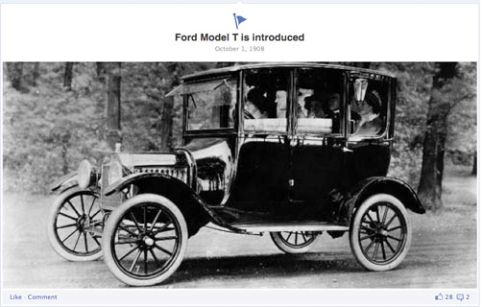
Marki mogą tworzyć Kamienie milowe - zawierające obrazy i tekst - dla różnych ważnych wydarzeń w ich historii. Sprawdź, jak Macy’s Page i Ford Page użyj Kamieni milowych, aby wizualnie organizować swoje treści i utrzymywać użytkowników na Stronie ze świetnymi zdjęciami archiwalnymi.


I Strona New York Times ma bogactwo treści, z których można tworzyć kamienie milowe, zarówno w formatach jedno-, jak i dwukolumnowych.

Jak utworzyć kamień milowy na stronie osi czasu
Aby stworzyć swój pierwszy kamień milowy, po prostu kliknij opcję „Kamień milowy”, w której tworzysz aktualizacje statusu.

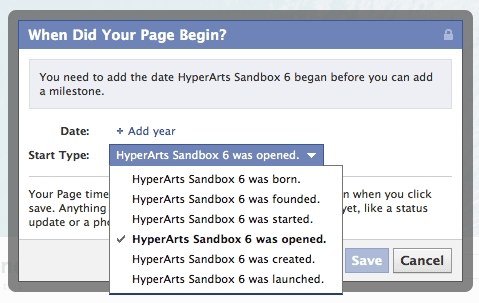
Aby móc tworzyć kamienie milowe, musisz to zrobić ustalić datę odniesienia—Rok urodzenia, założenie firmy, założenie firmy itp. Facebook ułatwia to, wyświetlając wyskakujące okno dialogowe po pierwszym kliknięciu łącza „Kamień milowy”.

Po ustaleniu daty rozpoczęcia możesz tworzyć Kamienie milowe. Oczywiście zachęcam do tego wykorzystaj zdjęcia w swoich Kamieniach milowych i stwórz tyle, ile chcesz, im wiecej tym lepiej!
Na wynos: Zdjęcia zajmują centralne miejsce na osi czasu!
Jak widać na powyższych przykładach, nowy format Oś czasu dla stron zapewnia znacznie więcej możliwości wizualnego oznakowania strony. To zależy od Ciebie skorzystaj z tych możliwości.
Co myślisz? Czego nauczyłeś się podczas przenoszenia swojej firmy do Linii Czasu? Zostaw swoje pytania i komentarze w polu poniżej.

