3 sposoby, w jakie responsywny projekt może przynieść korzyści Twojemu blogowi: Social Media Examiner
Miscellanea / / September 26, 2020
 Czy więcej odwiedzających Twój blog pochodzi z urządzenia mobilnego, a nie z komputera?
Czy więcej odwiedzających Twój blog pochodzi z urządzenia mobilnego, a nie z komputera?
Zastanawiasz się, jak responsywny design może zwiększyć satysfakcję klientów i usprawnić marketing?
W tym artykule omówię trzy sposoby uwzględnienia elastycznego projektowania witryn internetowych w strategii online mogą przynieść korzyści Twojej firmie.
Co to jest projektowanie responsywne?
Responsywne projektowanie stron internetowych oznacza, że Twój blog lub witryna automatycznie pojawią się prawidłowo sformatowane na dowolnym urządzeniu: komputerze stacjonarnym, tablecie lub urządzeniu mobilnym.
W Czego użytkownicy chcą najbardziej od witryn mobilnych w dzisiejszych czasach, Google podaje, że 61% użytkowników mobilnych, którzy przechodzą do witryny niedostosowanej do komórek, wróci do Google, aby znaleźć witrynę, którą można łatwiej odczytać na ich urządzeniu. Firmy muszą mieć responsywny projekt swoich witryn.
Zobaczmy, jak elastyczne projektowanie może pomóc Twojej firmie:
# 1: Uzyskaj wyższe współczynniki konwersji dzięki łatwej obsłudze urządzeń mobilnych
W tym samym raporcie Google, o którym wspomniałem powyżej, 78% użytkowników chce znaleźć to, czego szukają w witrynie mobilnej, za pomocą jednego lub dwóch kliknięć, a 64% użytkowników chce tylko przewijać w górę iw dół w witrynie mobilnej firmy, a nie w lewo i prawo.
Dlaczego jest to ważne dla Ciebie jako marketera sprzedającego produkty online?
Jeśli użytkownicy mobilni odwiedzają Twoją witrynę i widzą, że muszą ją powiększyć, aby znaleźć wszystko, czego potrzebują, i stale przewijać od lewej do prawej oraz od góry do dołu, aby przeglądać strony, najprawdopodobniej wracają do Google, aby znaleźć inną witrynę przyjazny dla urządzeń mobilnych.
Jeśli jednak Twoja witryna jest łatwa w użyciu, będą mogli uzyskać dostęp do informacji, których szukają robić zakupy szybko.
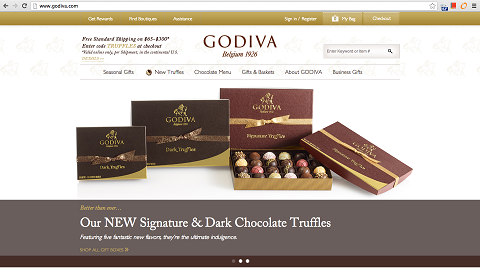
Na przykład spójrzmy na Godiva. Oto ich witryna wyświetlana na komputerze stacjonarnym lub laptopie:

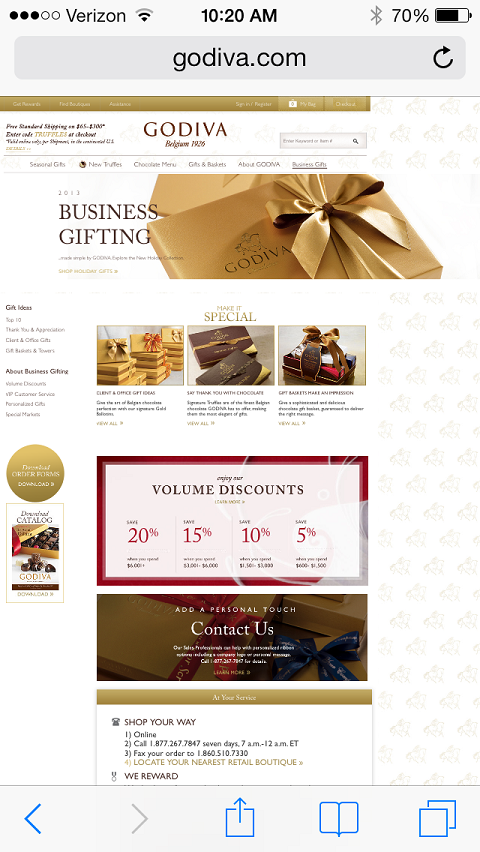
To jest witryna Godiva widziana z urządzenia mobilnego.

Aby kupić czekoladę od Godivy, musisz powiększyć widok, przewinąć w lewo, kliknąć jedną z opcji na pasku narzędzi i kliknąć element z rozwijanego menu. I nadal nie jesteś bliżej zakupu czekolady!
Kiedy dojdziesz do następnej strony, musisz zrobić to od nowa, ponieważ witryna nie reaguje.
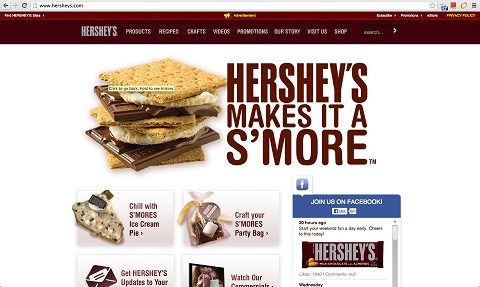
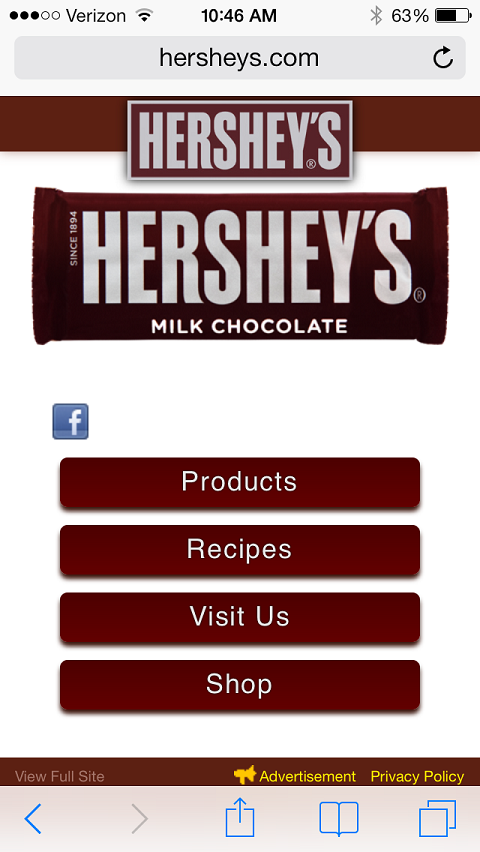
Przyjrzyjmy się teraz Hershey’s. Ich responsywna strona internetowa umożliwia potencjalnym klientom zakup produktów za pomocą kilku prostych kliknięć.


Gdy użytkownicy mobilni przechodzą do witryny internetowej, spodziewają się, że będzie to możliwe dostęp do łączy tak łatwo, jakby znajdowały się na ich komputerach stacjonarnych.
Skorzystaj ze szkolenia marketingowego YouTube - online!

Chcesz zwiększyć swoje zaangażowanie i sprzedaż w YouTube? Następnie dołącz do największego i najlepszego grona ekspertów ds. Marketingu YouTube, którzy dzielą się swoimi sprawdzonymi strategiami. Otrzymasz szczegółowe instrukcje na żywo Strategia YouTube, tworzenie filmów i reklamy w YouTube. Zostań bohaterem marketingu YouTube dla swojej firmy i klientów, wdrażając strategie, które przynoszą sprawdzone rezultaty. To jest szkolenie online na żywo od Twoich znajomych z Social Media Examiner.
KLIKNIJ TUTAJ PO SZCZEGÓŁY - SPRZEDAŻ KOŃCZY SIĘ 22 WRZEŚNIA!Witryna mobilna Hershey działa podobnie jak na komputerze. I co to znaczy? Znacznie wyższy współczynnik konwersji.
# 2: Przyciągaj klientów, gdy są w ruchu
Nie wszystkie witryny szukają wielu konwersji zakupów online w swojej witrynie mobilnej. Zamiast tego mogą polegać na ogromnym ruchu z witryny do kierować zakupami stacjonarnymi.
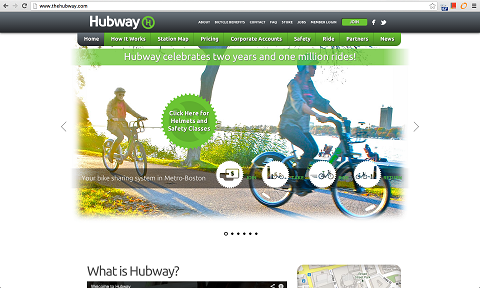
Na przykład weź Hubway, firma zajmująca się wypożyczaniem rowerów. Wiele osób spacerujących po okolicy widzi rowery z napisem „Hubway” i zastanawia się, o co w tym wszystkim chodzi. Na zewnątrz nie mają przy sobie laptopów, ale są duże szanse, że mają telefon w kieszeni.


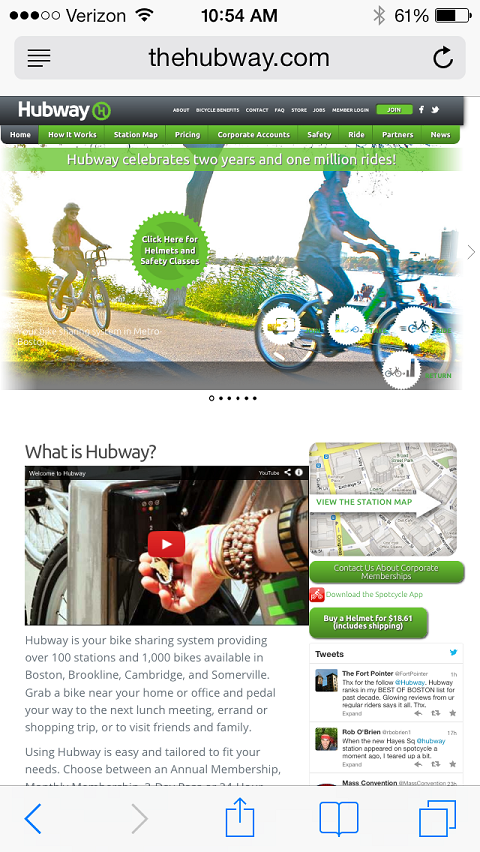
Niestety witryna Hubway nie reaguje, więc prawdopodobne jest, że wielu potencjalnych klientów sfrustrowani pomieszanym wyświetlaczem i opuszczają witrynę, zanim nawet dowiedzą się, jak i gdzie to zrobić wypożyczyć rower.
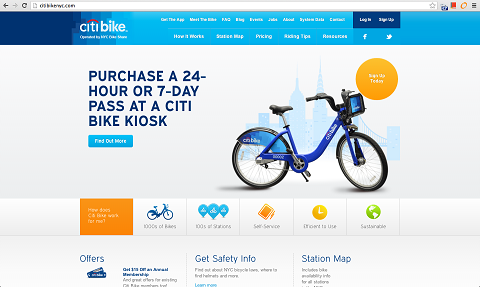
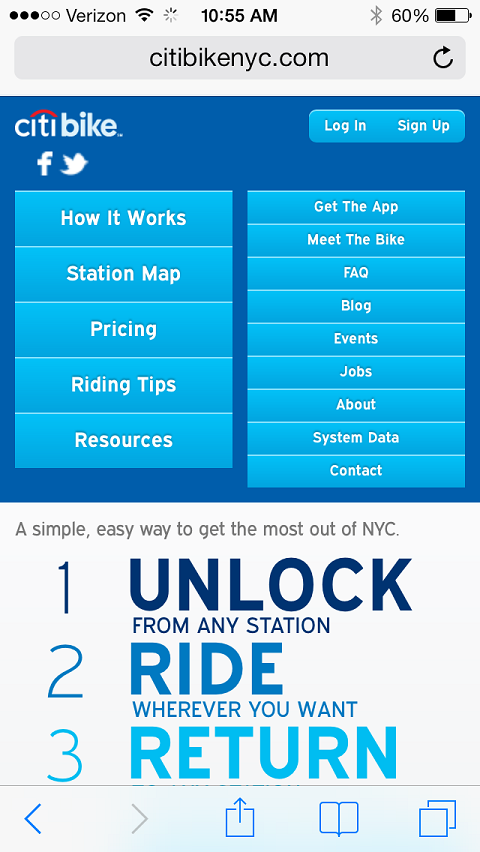
Jeśli spojrzysz w górę Citi Bike z telefonu responsywna witryna natychmiast pokazuje, jak to zrobić ceny dostępu, jak działa program i jak uzyskać więcej informacji jednym kliknięciem.


W witrynie mobilnej Citi Bike użytkownicy mogą uzyskać dostęp do linków tak samo łatwo, jak na swoich komputerach stacjonarnych.
Elastyczny projekt na to pozwala zapewnić odwiedzającym, którzy są w ruchu, lepsze wrażenia użytkownika i zmniejsza prawdopodobieństwo, że opuszczą Twoją witrynę w poszukiwaniu czegoś łatwiejszego w nawigacji.
# 3: Zarządzaj wieloma ekranami za pomocą jednej edycji
Wyobraź sobie, ile godzin zajęłoby Ci zaktualizowanie różnych wersji Twojej witryny na telefony komórkowe, tablety i komputery stacjonarne. Niezależnie od tego, czy publikujesz post na blogu, czy aktualizujesz stronę internetową, nie chcesz wielokrotnie wykonywać tego samego zadania.
Dzięki responsywnemu projektowi Ty zaktualizuj swoją witrynę raz edytując, a zmiany zostaną automatycznie przetłumaczone na wersję mobilną, tabletową i komputerową.
Właściwie responsywny projekt oszczędza cenny czas które możesz wykorzystać do wielu innych obowiązków.
Jak sprawić, by Twoja witryna była responsywna
Teraz, gdy już wiesz, jak ważny jest responsywny projekt dla Twoich działań marketingowych, omówmy, jak sprawić, by Twoja witryna była responsywna.
Po pierwsze, zawsze możesz zatrudnić programistę lub projektanta do wprowadzenia zmian w kodzie aby Twoja witryna była responsywna. Złożoność Twojej witryny określi, ile czasu to zajmie, ale warto będzie zwiększyć współczynnik konwersji.
Inną opcją jest użyj responsywnego motywu, które można znaleźć u wszystkich dostawców motywów premium.
Do Ciebie
Responsywny projekt jest korzystny dla współczynników konwersji i użyteczności, a ilość czasu, jaką oszczędza marketerom i projektantom, jest astronomiczna. Jednak jego największą zaletą jest to, że może to zmienić klienta przeglądającego Twoją witrynę na urządzeniu mobilnym.
Co myślisz? Jakie inne korzyści dostrzegasz w responsywnym projektowaniu? Prosimy o pozostawienie pytań i komentarzy w polu poniżej.
