Jak zoptymalizować swoją stronę na Facebooku pod kątem marki wizualnej: Social Media Examiner
Facebook / / September 26, 2020
 Jesteś zastanawiasz się, jak wizualnie zoptymalizować nowy układ strony na Facebooku?
Jesteś zastanawiasz się, jak wizualnie zoptymalizować nowy układ strony na Facebooku?
Od 10 marca 2011 r. Stało się to oficjalne - nowy układ strony na Facebooku został zastosowany do wszystkich stron fanowskich. Teraz, gdy opadł kurz, usunięto błędy i wprowadzono pewne poprawki, administratorzy mogą teraz skupić swoją uwagę na maksymalnym wykorzystaniu tego, co dał im Facebook, czyli DUŻO ekranu!
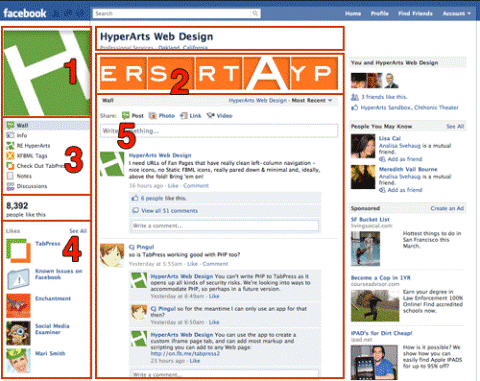
Głównie, nowy układ strony zapewnia markom ponad dwie trzecie dostępnego miejsca na ekranie (zobacz czerwone pola na poniższym obrazku), przy czym Facebook rezerwuje tylko swój wąski niebieski pasek u góry i prawą kolumnę dla własnej zawartości.

Ten nowy układ znacznie rozszerza możliwości marki dla firm. Teraz możesz stworzyć obecność na Facebooku, która będzie w pełni oznaczona i ujednolicona niż było to możliwe w starym układzie. Wcześniej jedynymi możliwościami wizualnego brandingu były zdjęcie profilowe i niestandardowe zakładki.
Chodzi o branding strategia więcej niż projekt!
w odróżnieniu inne artykuły które skupiły się na fajnych uchwytach do lądowania, ten artykuł będzie przyjrzyj się szerzej dostępnym elementom i sposobom ich wykorzystania razem dla najlepszego efektu wizualnego i przekazu.
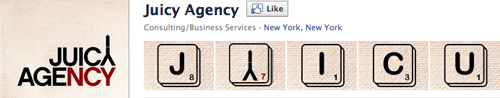
Ten artykuł będzie dotyczył przede wszystkim zdjęcie profilowe (patrz powyższy obraz nr 1), plik fototrip (# 2) i nawigacja po kartach (Nr 3), którego kreatywne użycie może zaowocować atrakcyjną wizualnie i łatwą w nawigacji stroną dla fanów. Ale polecane polubienia (# 4) i miniatura zdjęcia profilowego (# 5) również przedstawiają możliwości budowania marki i zasługują na uwagę.
Zdjęcie profilowe - najważniejszy element wizualny
Zdjęcie profilowe to kluczowa identyfikacja wizualna Twojej marki, zajmująca miejsce, w którym na stronach internetowych będzie widoczne logo marki. Chcesz nadaj mu wizualną wagę, ponieważ zajmuje „róg mocy” strony.
Maksymalne dozwolone wymiary zdjęcia profilowego to 180 pikseli x 540 pikseli. Ponieważ jednak nawigacja po kartach znajduje się bezpośrednio pod zdjęciem profilowym, administratorzy strony powinni zrównoważyć wysokość zdjęcia i zachować nawigację po stronie powyżej części strony widocznej na ekranie.
Administratorzy strony muszą być świadomi tego, jak równoważenie wiadomości na ich zdjęciu profilowym wpływa na pozycję nawigacji po kartach. Podobnie jak w przypadku witryn internetowych, chcesz, aby kluczowe informacje były widoczne na ekranie.
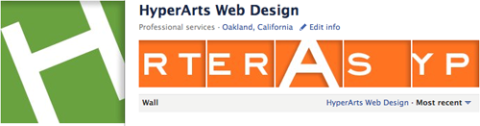
Zdjęcie profilowe i zdjęcie powinny ze sobą współpracować
Ponieważ fototrawka znajduje się bezpośrednio po prawej stronie zdjęcia profilowego, projektanci powinni zastanów się, jak każdy z nich wpływa i wzmacnia drugiego. Plik Strona Biblioteki Manchesteru to dobry przykład, ale jest wiele innych.

I nie zapomnij o miniaturze profilu!
Miniatura to obraz, który towarzyszy wszystkim Twoim postom i komentarzom na ścianach stron - jest to zatem Twoje „mini-logo” i powinno być starannie wykonane.
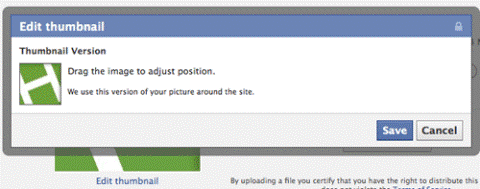
Miniatura domyślnie pokazuje tylko sekcję twojego zdjęcia profilowego; nie możesz utworzyć i przesłać obrazu przeznaczonego specjalnie do miniatury. Jednak ty mogąedytować obraz miniatury poprzez „edytuj stronę> zdjęcie profilowe> edytuj miniaturę”:

Po prostu przeciągnij go w polu, aż będziesz zadowolony z wyniku. Jeśli Twoje zdjęcie profilowe to:

Chcesz to:

Nie to:

Photostrip - Roll with the Randomness!
Kiedy Facebook dodawał zdjęcie do stron fanów, wielu z nich korzystało z niego stwórz jednolity branding zawierający zdjęcie profilowe i zdjęcie. Byli jednak rozczarowani, gdy odkryli, że w przeciwieństwie do profili osobistych, pięć zdjęć ze zdjęcia było mieszanych za każdym razem, gdy strona się ładowała.
Skorzystaj ze szkolenia marketingowego YouTube - online!

Chcesz zwiększyć swoje zaangażowanie i sprzedaż w YouTube? Następnie dołącz do największego i najlepszego zgromadzenia ekspertów ds. Marketingu YouTube, którzy dzielą się swoimi sprawdzonymi strategiami. Otrzymasz szczegółowe instrukcje na żywo Strategia YouTube, tworzenie filmów i reklamy w YouTube. Zostań bohaterem marketingu YouTube dla swojej firmy i klientów, wdrażając strategie, które przynoszą sprawdzone rezultaty. To jest szkolenie online na żywo od Twoich znajomych z Social Media Examiner.
KLIKNIJ TUTAJ PO SZCZEGÓŁY - SPRZEDAŻ KOŃCZY SIĘ 22 WRZEŚNIA!Ale wiele stron szybko dostosowało się i wykorzystało tę przypadkowość i wybrało pięć obrazów, które działają w dowolnej kolejności.
HyperArts i Juicy Agency podkreśl przypadkowość:


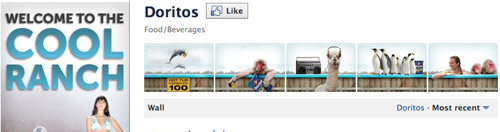
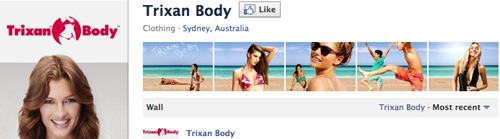
Podczas gdy inne marki wykorzystują zdjęcia niezależne od ich zamówienia:



Jak widać, wymuszenie losowości pięciu obrazów na zdjęciu jest wyzwaniem projektowym / komunikacyjnym, z którym muszą się zmierzyć marki i ich projektanci. To okazja, by bądź kreatywny zgodnie z zasadami.
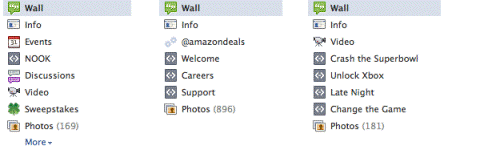
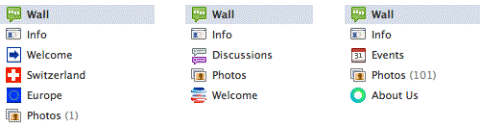
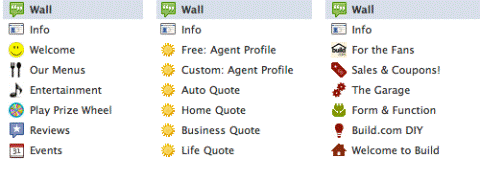
Nawigacja po kartach - coś utraconego, wiele zyskało
Przeniesienie nawigacji po zakładkach do lewej kolumny było prawdopodobnie najbardziej niepożądaną zmianą w układzie fanpage. Administratorzy uważali, że ich nawigacja po stronach została zdegradowana do mniej widocznego miejsca.
Ale jest druga strona tej monety. Zamiast sześciu niebieskich zakładek z nazwami często skracanymi ze względu na ograniczenia znaków, masz teraz 36 znaków do pracy i ikony niestandardowe.
Kiedy tworzysz swój własne aplikacje iFrame, możesz utwórz ikonę karty aplikacji do nawigacji po zakładkach, wizualnie łącząc nawigację z innymi elementami wizualnymi na stronie lub używając „idiogramów” (np. obraz widelca obok zakładki „menu”), wzmocnić zawartość karty.
Utrzymuj nawigację w porządku!
Strony powinny unikaj nawigacji, która jest zagracona zbyt wieloma kartami (szczególnie karty, na których jest mało treści lub nie ma ich wcale), ikony o bardzo różnej jakości i wyglądzie (te szare statyczne ikony FBML wyglądają teraz na przestarzałe i trochę brzydkie) i są ułożone losowo, a nie według znaczenie.

W powyższych przykładach - i pamiętaj, że pochodzą one od dużych marek - są zakładki wydarzeń bez wydarzeń, aplikacje bez ikon, wiele nieaktualnych statycznych ikon FBML itp. Te marki nigdy nie byłyby tak niechlujne w nawigacji w ich witrynie!
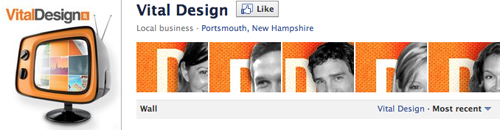
Jeśli chodzi o strony, które są zwracając uwagę na ich nawigację, były strony, które zawierały uproszczone i minimalne…

… I inne, które używały niestandardowych ikon (co można zrobić podczas tworzenia kart stron iFrame), aby uzyskać jednolity wygląd:

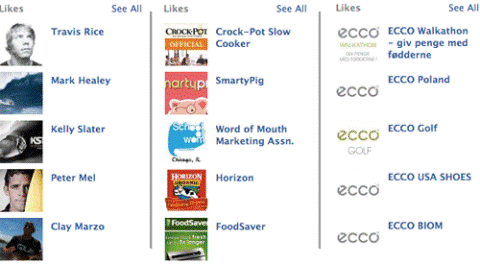
Polecane polubienia - możliwości dla cross-brandingu i partnerstw
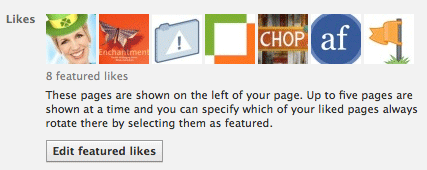
Obszar „Polecane polubienia” w lewej kolumnie pod liczbą polubień stanowi doskonałą okazję dla marek zaznacz inne strony są właścicielami stron partnerskich lub po prostu powiązanych z zainteresowaniami:

Administratorzy mają dużą kontrolę nad polecanymi polubieniami.
Poprzez „edytuj stronę> polecane” możesz wybrać, które z Twoich polubionych stron (są to strony, na których masz strona polubił, a nie Twój osobisty profil) pojawi się w rotacji pięciu stron.

Na wynos: rozważ wszystkie elementy wizualnej marki
Ponieważ stary układ umożliwiał tylko wizualne oznaczanie marki zdjęcia profilowego i niestandardowych zakładek, to naprawdę wszyscy odpowiedzialni za wizualną markę musieli zwrócić uwagę.
Ale to nowy dzień i nowy układ - ostry i czysty - więc patrzeć na wszystko powyższe elementy, myśl kreatywnie i wykorzystaj je wszystkie razem, aby pokazać silną i przekonującą obecność!
Co myślisz o tych zmianach? Jeśli masz jakieś pytania lub uwagi, zostaw je w polu poniżej.



