
Ostatnia aktualizacja

HTML to język znaczników, którego twórcy witryn używają do tworzenia wszystkich stron internetowych znalezionych w Internecie.
HTML to język znaczników, którego twórcy witryn używają do tworzenia wszystkich stron internetowych znalezionych w Internecie.
Co to jest HTML?
HTML oznacza Hyper Text Markup Language. Definiuje układ i strukturę strony internetowej za pomocą formatowania „tagów” wewnątrz nawiasów składających się z symboli mniejszych niż „”.
Każdy element strony internetowej zawiera określoną etykietę, która informuje przeglądarkę, jak sformatować lub uporządkować tę sekcję strony. Tak więc cała strona internetowa to po prostu seria tych elementów.
Na przykład jedna z najbardziej podstawowych stron internetowych będzie zawierać:
- : Zaznacza początek i koniec pliku HTML
- : Zaznacza początek i koniec informacji nagłówka strony internetowej
- : Oznacza tytuł, który powinien być wyświetlany w pasku tytułu przeglądarki
- : Zaznacza początek i koniec zawartości strony internetowej
- do: Rozmiary nagłówków w całym dokumencie od dużych (H1) do bardzo małych (H6)
- : Wstawia podział akapitu jako powrót dwóch karetek (jedna spacja między wierszami)
-
: Wstawia podział wiersza (bez spacji między wierszami) - : pogrubia tekst między tagami
- : Kursywa tekst między tagami
-
: Wstawia obraz tam, gdzie istnieje ten tag
- : Wstawia łącze do innej strony internetowej wewnątrz dokumentu
Istnieje wiele innych tagów HTML, których możesz użyć, ale powyższe są najczęściej używane na większości stron internetowych.
Przykład pliku HTML
Tworzenie własnej strony internetowej nie wymaga przygotowania programistycznego. W rzeczywistości możesz teraz otworzyć Notatnik, wpisać prosty tekst i zapisać go jako plik .html lub .htm. To może być pierwsza strona internetowa, jaką kiedykolwiek utworzyłeś, a wszystko, czego potrzebujesz, to własny komputer.
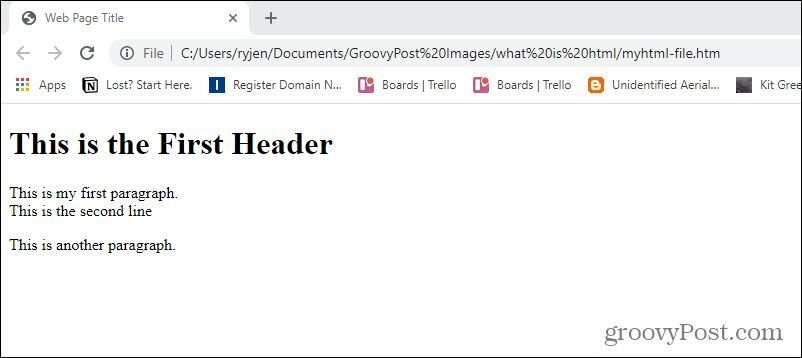
Poniżej znajduje się przykład bardzo prostego pliku HTML.
To jest pierwszy nagłówek
To jest mój pierwszy akapit.
To jest druga linia
To kolejny akapit.
Oto jak działa ten hipertekstowy znacznik:
- Pierwsze dwie linie informują przeglądarkę, że dokument jest w formacie HTML i że językiem jest angielski.
- Tytuł strony załączony przez
i ustawić stronę internetową dla przeglądarki tak, aby wyświetlała się jako „Tytuł strony internetowej”. - Sekcja dołączona do i informuje przeglądarkę, że te wiersze zawierają treść do wyświetlenia na stronie internetowej.
- Nagłówek dołączony do
i
tagi tworzą „To jest pierwszy nagłówek” w największej czcionce nagłówka dostępnej w HTML. -
i
tagi wstawiają spację po etykietka. -
tag wstawia pojedynczy podział wiersza po tym zdaniu. - kończy dokument, a strona internetowa przestanie się w tym momencie wczytywać.
Oto powyższy plik strony internetowej po otwarciu go w przeglądarce.

Jak widać, utworzenie strony internetowej jest proste, nawet jeśli nie masz serwera WWW. Wystarczy utworzyć plik HTML i załadować go za pomocą it
Jak działa HTML
Oczywiście większość stron nie jest przechowywana na twoim komputerze. Zamiast tego są przechowywane na serwerach internetowych w Internecie. Tak więc, gdy odwiedzasz artykuł lub inną zawartość w dowolnej witrynie, serwer wysyła do Twojej przeglądarki plik .html zawierający treść dla tej strony.
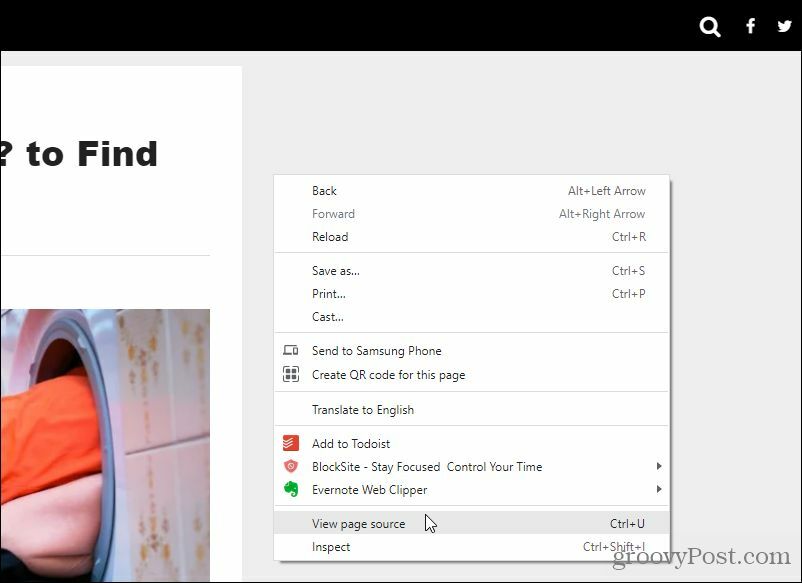
Możesz zobaczyć kod HTML dowolnej strony internetowej w przeglądarce Chrome, klikając prawym przyciskiem myszy w dowolnym miejscu na stronie i wybierając Zobacz stronę źródłową.

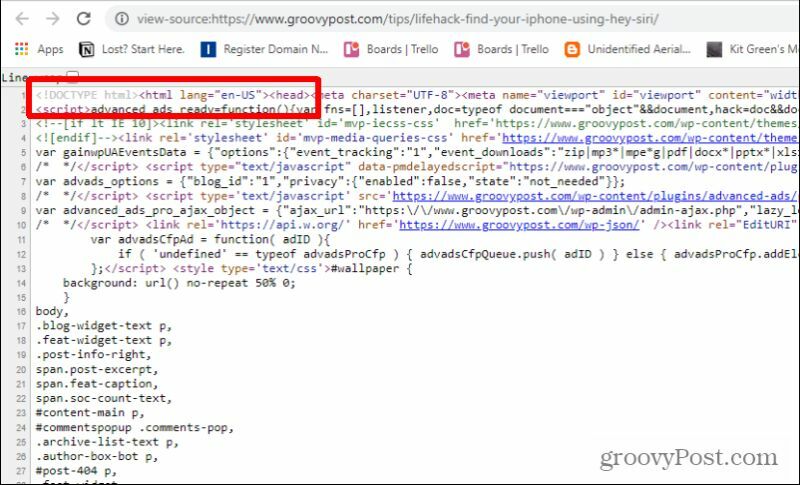
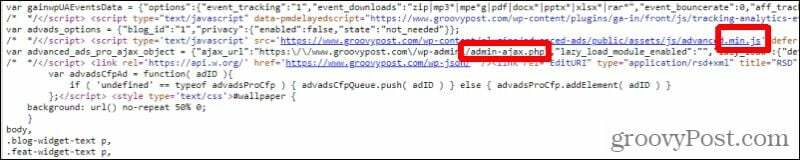
Spowoduje to wyświetlenie kodu strony internetowej. Możesz zobaczyć, że jest to plik HTML, po pierwszym tagu u góry pliku.

Zauważysz jednak również, że kod źródłowy zawiera inne typy tagów, które w ogóle nie są tagami HTML.
Skrypty osadzone w plikach HTML
Na przykład możesz zobaczyć kod, który wywołuje pliki .php lub .js. Są to skrypty PHP i JavaScript, które umożliwiają dynamiczne strony internetowe, które ładują różne treści w zależności od danych wejściowych użytkownika lub wyników output inne skrypty które działają na serwerze internetowym lub w przeglądarce i dostarczają zawartość do tego samego pliku HTML, który odczytuje Twoja przeglądarka.

Ponieważ HTML jest „statyczną” metodą używaną do formatowania treści na stronie internetowej, projektanci stron internetowych potrzebują bardziej dynamicznego sposobu zmiany treści na stronie w zależności od tego, gdzie przeglądarki najeżdżają lub klikają. Przeglądarki mogą odczytywać i interpretować kod JavaScript, zmieniając formatowanie lub inne elementy strony internetowej w oparciu o interakcję użytkownika.
Na przykład w ten sposób menu na stronie zmieniają kolor po najechaniu kursorem na każdy element menu.

Kod PHP osadzony na stronie internetowej umożliwia prawidłowe działanie takich funkcji, jak przyciski dynamiczne. Na przykład Komentarze na dole artykułów, które zobaczysz na tej stronie, jest napędzany przez kod PHP, który działa na serwerze i dostarcza komentarze opublikowane w każdym artykule.

PHP pozwala również administratorom sieci tworzyć innowacyjne funkcje, takie jak nieskończone przewijanie, które kontynuuje ładowanie nowych artykułów podczas przewijania strony głównej witryny.
Dzięki nowoczesnym internetowym językom skryptowym dzisiejsze strony internetowe nie są już tylko statyczne, na co pozwala sam kod HTML.
Inne tagi HTML
Jeśli chcesz zacząć tworzyć własne pliki HTML, musisz wiedzieć, jak używać najpopularniejszych tagów HTML poza podstawowymi opisanymi powyżej.
Poniżej znajduje się kilka przykładów dodatkowych tagów HTML, których możesz użyć podczas kodowania własnych stron internetowych.
HREF do wstawiania linków
Aby umieścić link na swojej stronie internetowej, użyj a href.
Znajdź swój iPhone za pomocą Hej Siri
Spowoduje to połączenie tekstu „Znajdź swój iPhone za pomocą Hey Siri” z linkiem URL, który umieściłeś w podwójnych cudzysłowach po „href =”.
IMG SRC do wstawiania zdjęć
Możesz wstaw obrazy na stronę internetową za pomocą img src.

Spowoduje to pobranie obrazu my-picture.jpg z serwera internetowego i wyświetlenie go na stronie, na której umieściłeś ten tag, o szerokości 150 pikseli i wysokości 120 pikseli.
alt parametr wyświetla tekst „moje zdjęcie profilowe” w przeglądarkach, które nie mogą wyświetlić obrazu. Jeśli nie dodasz parametru „style”, obraz zostanie wyświetlony w oryginalnej rozdzielczości, która może być za duża lub za mała dla obszaru strony, w którym go osadzasz.
UL i OL do tworzenia list
Jeśli chcesz używać w treści list punktowanych lub numerowanych, możesz to zrobić za pomocą dwóch tagów.
Poniższy kod wstawi nienumerowaną listę (punktory):
Posługiwać się
- na początku listy i
Możesz użyć tego samego podejścia do listy numerowanej, używając
- co oznacza „Listę zamówioną”.
Wstawianie tabel
Projektanci stron internetowych używali dużych tabel do formatowania stron internetowych. Ale wraz z pojawieniem się kaskadowych arkuszy stylów (CSS) nie jest to już konieczne. Zamiast tego pliki CSS są przechowywane na serwerze internetowym, a strony HTML wywołują te pliki, aby określić, jak sformatować takie elementy, jak marginesy, rozmiary i kolory czcionek i inne.
Jednak tabele są nadal przydatne do wyświetlania takich rzeczy, jak dane. Aby wstawić tabelę, zawrzyj początek treści za pomocą
i zakończ toZałącz każdy rząd
i , a każdy nagłówek kolumny z i . Każda zwykła komórka zawiera i .
Nazwa
Adres
Numer telefonu
Ryan Dube
100 Jones Lane; Johnson City, Tennessee
317-555-1212
Spowoduje to wyświetlenie strony internetowej w następujący sposób:

Dzięki tym podstawowym elementom możesz tworzyć przydatne statyczne strony internetowe, aby wyświetlać swoje treści w Internecie. Wszystko, czego potrzebujesz, jeśli chcesz upublicznić go i zobaczyć na całym świecie, to zarejestruj się na konto hostingowe i przechowuj swoje pliki w folderze publicznym na swoim koncie.
W rzeczywistości, uruchomienie własnej strony internetowej jest zaskakująco proste, zwłaszcza jeśli zdecydujesz się na zarządzanie treścią platforma taka jak WordPress.
Jak wyczyścić pamięć podręczną Google Chrome, pliki cookie i historię przeglądania?
Chrome doskonale radzi sobie z przechowywaniem historii przeglądania, pamięci podręcznej i plików cookie, aby zoptymalizować wydajność przeglądarki online. Jej jak...
Dopasowywanie cen w sklepie: jak uzyskać ceny online podczas zakupów w sklepie?
Kupowanie w sklepie nie oznacza, że musisz płacić wyższe ceny. Dzięki gwarancjom dopasowywania cen możesz uzyskać rabaty online podczas zakupów w...
Jak podarować subskrypcję Disney Plus za pomocą cyfrowej karty podarunkowej
Jeśli cieszyłeś się Disney Plus i chcesz podzielić się nim z innymi, oto jak kupić subskrypcję Disney+ Gift za...
Twój przewodnik po udostępnianiu dokumentów w Dokumentach, Arkuszach i Prezentacjach Google
Możesz łatwo współpracować z aplikacjami internetowymi Google. Oto Twój przewodnik dotyczący udostępniania w Dokumentach, Arkuszach i Prezentacjach Google z uprawnieniami...



