Jak korzystać z Photoshopa, aby tworzyć własne ikony stylu iOS 6
Jabłko Cegła Suszona Na Słońcu Photoshop / / March 18, 2020

Przy dużej debacie na temat tego, czy iOS 7 jest dobry, czy nie, nie ma innego wyjścia, jak wybrać stronę - iOS 6 lub iOS 7. Osobiście uważam, że ikony iOS 7 to trochę oszustwo z Windows Phone, ale hej - co zamierzasz zrobić… To nie pierwsza rzecz, którą Apple ma skopiowane lub innego Microsoftu z Apple lub Androida, to naprawdę pełne koło. Więc kiedy jesteśmy w Jabłkowy nastrój dlaczego nie wypróbować szybko Samouczek programu Photoshop na tworzenie własnych ikon iOS 6.
Znajdowanie dobrych przykładowych ikon
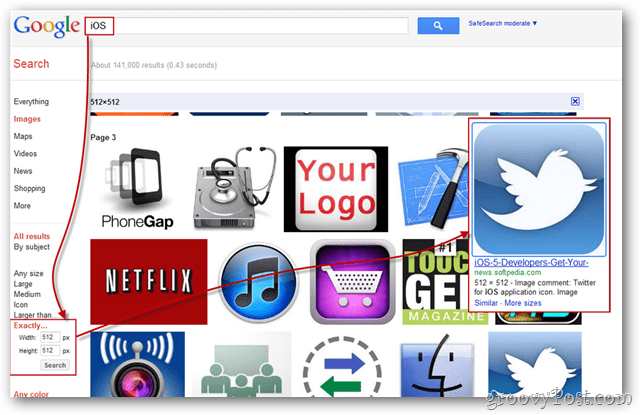
Pierwszym krokiem jest znalezienie próbki ikony iOS. Wykonaj szybkie wyszukiwanie w Google lub Bing Image „iOS Ikony”. Kieruj wyszukiwanie, aby uzyskać dokładniejsze wyniki, korzystając z opcji Dokładnie wyszukiwania w Google.
Po znalezieniu dobrej ikony PNG zapisz ją na komputerze, abyśmy mogli ją otworzyć w Photoshopie.

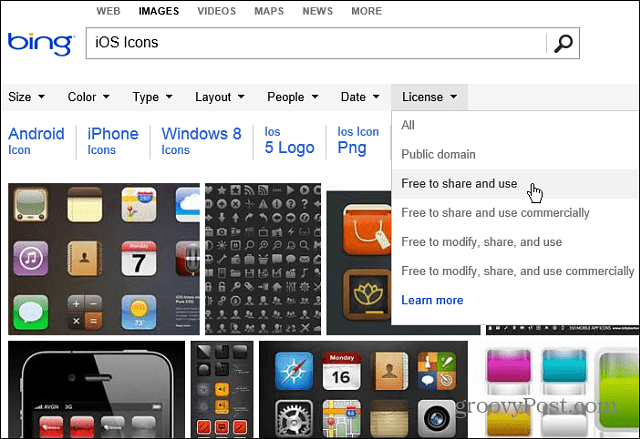
Warto również wspomnieć, że Bing znacznie ułatwia wyszukiwanie obrazów i ikon, z których można swobodnie korzystać na własny użytek.

Pierwsze kroki
Zaimportuj zapisany obraz do Photoshopa i upewnij się, że jest to prawidłowy plik PNG. To powinno mieć
jajeśli tło nie jest przezroczyste, możesz użyć czegoś takiego jak Narzędzie Magic Eraser w każdym z czterech białych punktów w rogach.

Ctrl + kliknięcie miniatura warstwy z zaimportowaną ikoną, aby dokonać wyboru kształtu ikony. Następnie możesz (za pomocą prostokątnego narzędzia markizy) kliknij prawym przyciskiem myszy i Napełnić z dowolnym kolorem, jaki chcesz. Na początek spróbuję czarny.

Efekty specjalne
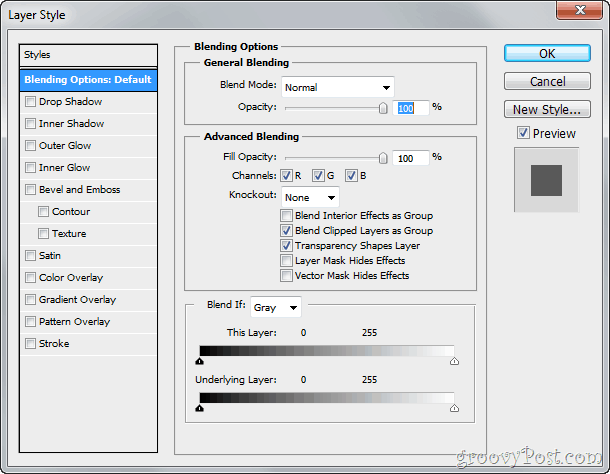
Czas nadać Twojej ikonie błyszczący wygląd iOS 6 (co jest oczywiście lepsze niż iOS 7). Kliknij warstwę prawym przyciskiem myszy i wybierz Opcje mieszania.

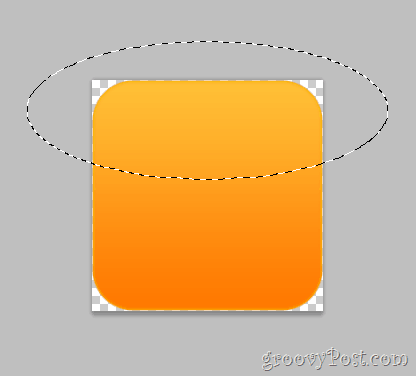
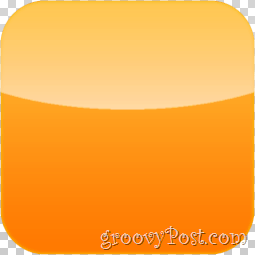
Opcje mieszania pozwolą ci wykonać różne style warstw nakładek, które mogą replikować wygląd ikon iOS. Zacznij od Gradient a potem spróbuj Upuść cień i Wewnętrzny blask. Twój końcowy wynik będzie wyglądał mniej więcej tak:

A twoja warstwa będzie wyglądać następująco:

Wskazówka: możesz zmień nazwę swojej warstwy (Shift + Ctrl + N), aby utrzymać porządek.
Dodaj odrobinę połysku
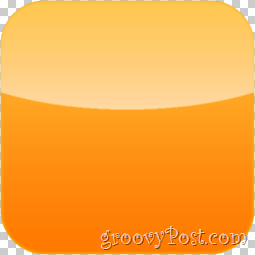
Teraz powtórzmy błyszczący połysk u góry prawie wszystkich ikon iOS 6. Najpierw utwórz nową warstwę. Nazwij to „Połysk” i powiedz to powyżej twoja warstwa ikon:

Teraz chwyć Elliptical Marquee Tool (ukryty za prostokątnym narzędziem markizy). Zrób mały okrągły kształt w górnej części ikony w następujący sposób:

Bez odznaczania podnieś swój Narzędzie Gradient i szybko wykonaj gradient, który zanika z bieli do 100% przezroczystości:

Po utworzeniu gradientu przeciągnij go z dolnej części zaznaczenia przytrzymując klawisz Shift.

Teraz usuń połysk wykraczający poza granice ikony. Wykonując Ctrl + kliknięcie na miniaturze Warstwa ikon a następnie odwrócenie naszego wyboru za pomocą Kliknij prawym przyciskiem myszy> Wybierz odwrotność możesz zakryć cztery puste rogi. Teraz możemy wybrać Połysk Warstwa i naciśnij Usuń klucz pozbyć się nadmiaru połysku. Możesz zakończyć szybko Ctrl + D odznaczać.

Wskazówka: Aby poprawić efekt połysku, możesz wypróbować różne tryby nakładania warstw - niektóre z nich działają dobrze Ekran, Miękkie światło i Narzuta.
Finalizowanie Twojej ikony
Możesz teraz dodać dowolne logo, którego chcesz użyć. Sprawdź moją nową słodką aplikację - iSmile! Tylko 99,99 USD w App Store - oczywiście tylko żartuję! Możesz użyć tej techniki, aby stworzyć dowolną liczbę wspaniałych ikon... baw się dobrze!