Przechwytywanie stron internetowych i rysowanie na nich za pomocą Markup.io
Zrzut Ekranu Opinie / / March 18, 2020

Podczas przeglądania sieci jest tak wiele razy, że znajduję przydatną stronę internetową, którą wspaniale byłoby podzielić się z przyjacielem. Jedyną rzeczą jest to, że takie narzędzia do zrzutów ekranu jak SnagIt lub Jing wymaga ode mnie przejścia całego procesu przechwytywania, oznaczania, a następnie przesyłania. Z Markup.io wystarczy nacisnąć przycisk, oznaczyć i wysłać znajomemu link. To najprostsze narzędzie do przechwytywania, jakie kiedykolwiek widziałem, i nawet nie wymaga instalowania rozszerzenia przeglądarki, działa w Javie.
.io, słyszałem o tym wcześniej ...
Kiedy po raz pierwszy znalazłem Markup.io, pomyślałem, że mógł być powiązany z jedną z ulubionych usług online zespołu, drop.io. Okazuje się, że oba są całkowicie niezależne i po prostu dzielą to samo Domena .io (ocean indyjski), który ktoś może zarejestrować się w wysokości 100 USD rocznie na nazwę domeny.
Co może zrobić Markup.io?
Markup.io może i zrobi to, co mówi nazwa. Możesz Markup.io do narzut dowolna strona internetowa znaleziona w Internecie. Możesz rysować strzałki, tworzyć pola tekstowe, rysować koła lub dowolne rysunki. Po zakończeniu rysowania możesz opublikować swoje znaczniki, a Markup.io automatycznie przechwyci obraz strony internetowej i zapisze ją na swoim serwerze internetowym w celu łatwego dostępu.

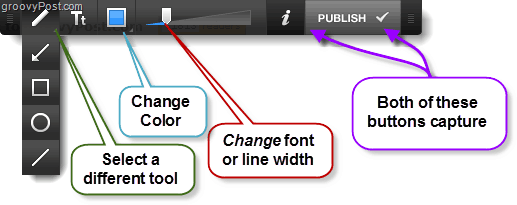
Pasek narzędzi Markup.io jest prosty i skuteczny. Do wyboru jest 5 różnych narzędzi do rysowania, pole tekstowe, zmieniacz kolorów i pasek rozmiaru. Zapisz lub Publikowaćprzyciski są również łatwo dostępne. Dodatkowo, jeśli pasek narzędzi jest w sposób, który można po prostu Opór używając jednego z dwóch przycisków na każdym końcu paska narzędzi.

Brzmi świetnie, jak zainstalować Markup.io?
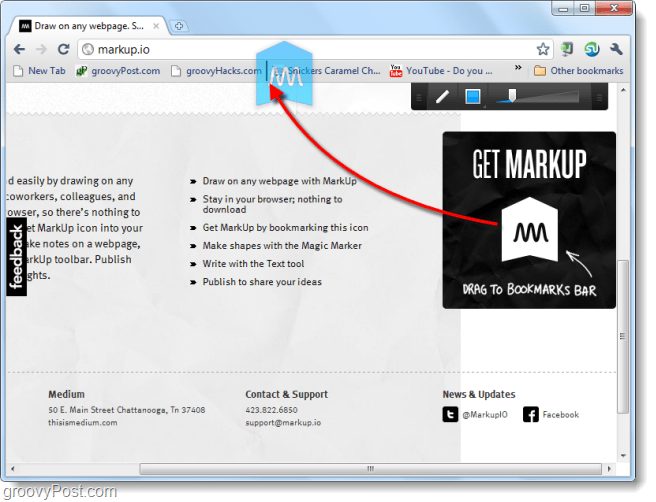
Markup.io to aplet Java, więc nie wymaga instalacji ani rozszerzeń przeglądarki. Po prostu odwiedź http://markup.io/ i przeciągnij przycisk zakładki na pasek ulubionych *. Następnie, gdy jesteś na dowolnej stronie internetowej, możesz Kliknij bookmarklet Markup.io na pasku ulubionych, przechwyci ekran i otworzy pasek narzędzi, aby rozpocząć oznaczanie.
*W Google Chrome pasek ulubionych jest domyślnie ukryty, musisz Odblokuj to.

Współpracuj przy zrzutach ekranu; raczej
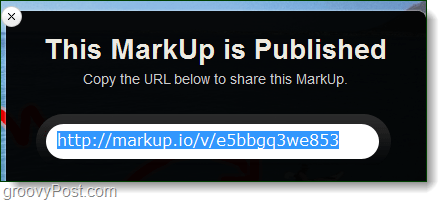
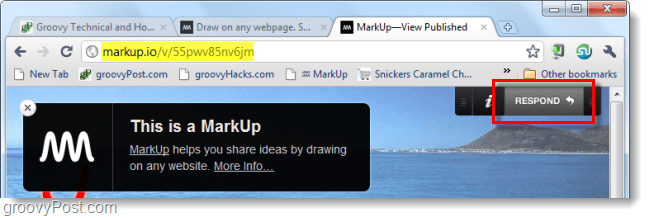
Kiedy ty Kliknij Publikować i przesuń, aby potwierdzić, otrzymasz adres URL miejsca, w którym markup.io przechowuje zaznaczony zrzut ekranu strony internetowej. Możesz to udostępnić ktoś i będą mogli natychmiast zobaczyć twoją pracę.

Po przejściu do podanego adresu URL markup.io zobaczysz małe pole identyfikujące go jako MarkUp. Ale jest tu coś jeszcze nowego; pasek narzędzi jest dostępny, ale narzędzia zniknęły. Zamiast tego jest teraz Zareagować przycisk.

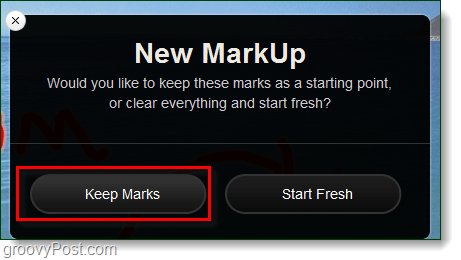
Kiedy ty naciśnij przycisk odpowiedzi pojawi się okno dialogowe z pytaniem, czy chcesz zachować stare znaki, czy usunąć je wszystkie i zacząć od samego obrazu strony.

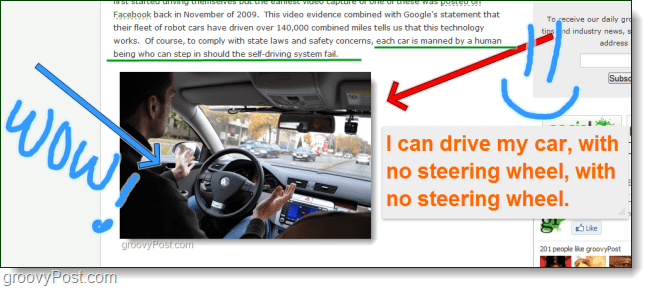
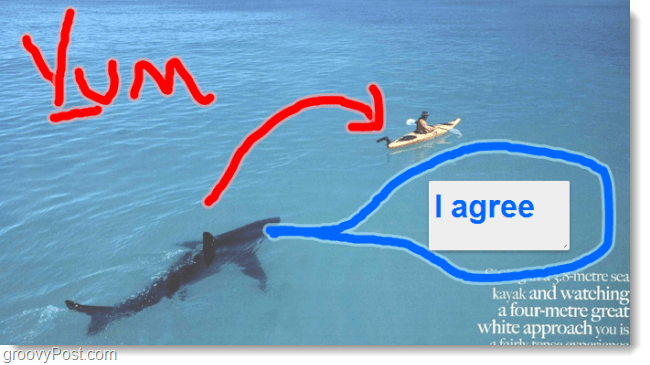
W poniższym przykładzie postanowiliśmy Zachowaj znaki i po prostu użyliśmy różnych kolorów, aby współpracować z naszymi opiniami na temat losowego obrazu internetowego.

Wniosek
Markup.io to świetne narzędzie do przechwytywania ekranu online, które umożliwia adnotacje i rysowanie. Jest bardzo dostępny, ponieważ nie musisz niczego instalować, i jest na tyle prosty, że każdy może bez problemu wymyślić, jak go używać. Jeśli jeszcze tego nie zrobiłeś, daj spróbuj na Markup.io - jest wolne!
