Jak zrobić ikonę Google Plus w Photoshopie
Cegła Suszona Na Słońcu Photoshop / / March 18, 2020
 Witajcie fani Photoshopa! Z cały szum wokół Google Plus, nie można było uniknąć pokrewnego samouczka Photoshop na ten temat. Choć może się to wydawać łatwe, prosta ikona G + jest w rzeczywistości trudna do odtworzenia, ale na pewno nas to nie powstrzyma. Przygotuj się na nurkowanie w bardziej zaawansowanym Photoshopie!
Witajcie fani Photoshopa! Z cały szum wokół Google Plus, nie można było uniknąć pokrewnego samouczka Photoshop na ten temat. Choć może się to wydawać łatwe, prosta ikona G + jest w rzeczywistości trudna do odtworzenia, ale na pewno nas to nie powstrzyma. Przygotuj się na nurkowanie w bardziej zaawansowanym Photoshopie!
Krok 1 - Rozmiar ikony
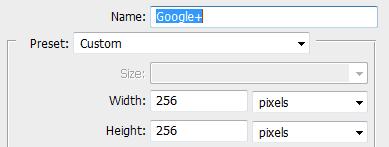
W tym przypadku wybieramy większą ikonę - 256 X 256 pikseli. Możesz także spróbować zrobić ikonę 128 x 128 pikseli lub 512 x 512 pikseli, ale zwykła ikona powinna to zrobić.

Krok 2 - Przygotowanie przewodników
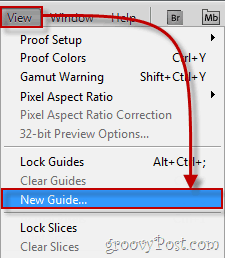
W tym samouczku będziemy musieli być bardzo dokładni, dlatego przygotujmy kilka przewodników, które pomogą nam po drodze. Aby utworzyć nowy przewodnik, przejdź do Zobacz, nowy przewodnik.

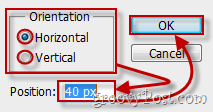
Musisz powtórzyć ten krok kilka razy, aby przygotować sobie następujące przewodniki (pamiętaj, pracujemy w pikselach, więc nie zapomnij zmienić cm w polu pozycji do px):
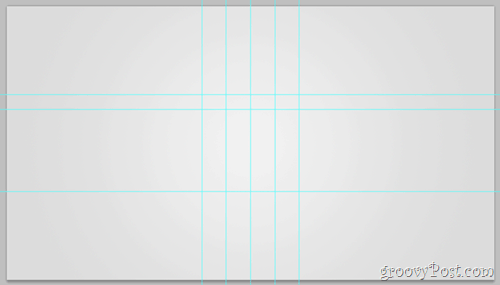
Prowadnice poziome: 0px, 40px, 256px
Prowadnice pionowe: 0px, 64px, 128px, 192px, 256px
(Poniżej - przykład drugiego przewodnika poziomego)

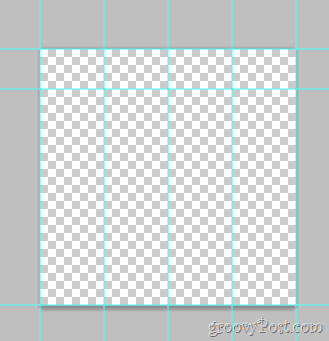
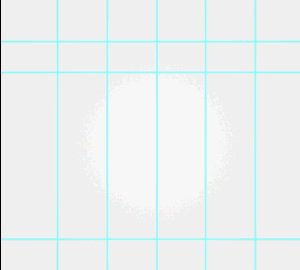
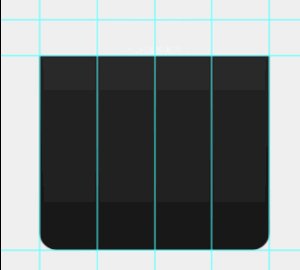
Po zakończeniu płótno powinno wyglądać następująco:

Krok 3 - Powiększanie płótna
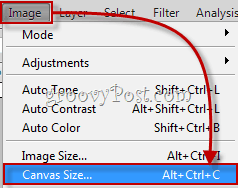
Chcemy mieć logo Google Plus na gładkim biało-szarym tle w typowym stylu Google. Kliknij Obraz, rozmiar płótna i ustaw płótno w rozdzielczości przypominającej tapetę. W tym przypadku wybraliśmy 720p (1280 × 720).

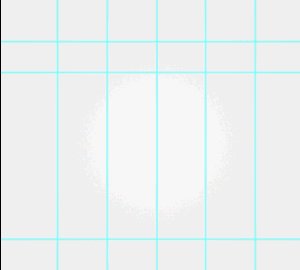
Teraz podnieś narzędzie gradientu i utwórz promieniowy gradient to znika z białego do jasnoszarego. Coś podobnego do tego:

Krok 4 - Utwórz kształt
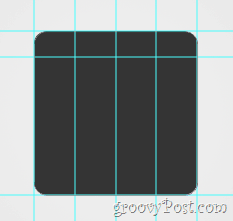
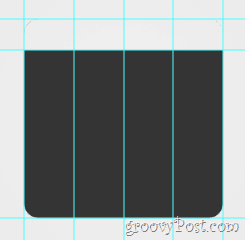
Stwórz Nowy warstwa. Teraz przejdź do Narzędzia do kształtowania i wybierz Narzędzie Zaokrąglony prostokąt. Zmień jego promień na 20 px a jego kolor jest ciemno-szary (343434). Teraz korzystając z prowadnic, które stworzyliśmy wcześniej, przeciągnij zaokrąglony kształt i upewnij się, że dobrze pasuje do jego granic.

Krok 5 - górna część logo
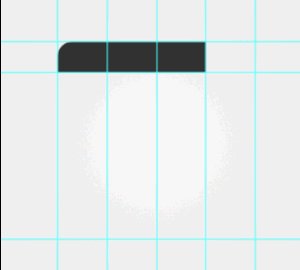
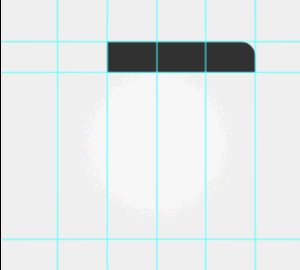
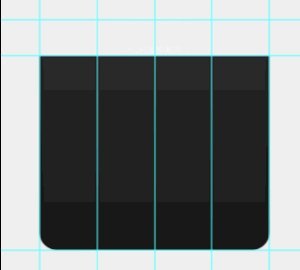
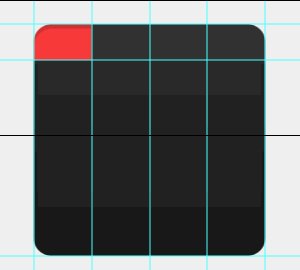
Przede wszystkim zrasteryzuj warstwę za pomocą rkliknij ight, Rasteryzuj. Teraz za pomocą Narzędzie markizy prostokątnej wybierz górną część logo (między pierwszą a drugą prowadnicą poziomą) i wtedy kliknij prawym przyciskiem myszy wybierając Layer Via Cut. Teraz podziel nową warstwę na cztery mniejsze warstwy - każda dla każdego górnego kawałka: Oto jak by to wyglądało, gdybym włączał, a następnie wyłączał każdą warstwę jeden po drugim:

Szybka wskazówka - możesz zmienić nazwy swoich warstw i nadać im nazwy, takie jak górna część 1, górna część 2 i tak dalej. To nie tylko sprawi, że wszystko będzie czystsze, ale także ułatwi rzeczy. Możesz nawet spróbować umieszczanie najlepszych elementów we własnej grupie warstw.
Krok 5 - Wizualizacja części dolnej
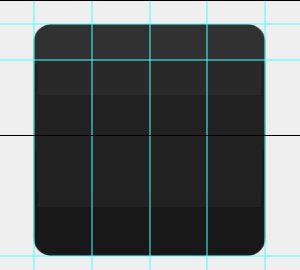
Wybierz warstwę, która zawiera dolną część obrazu… (ta):

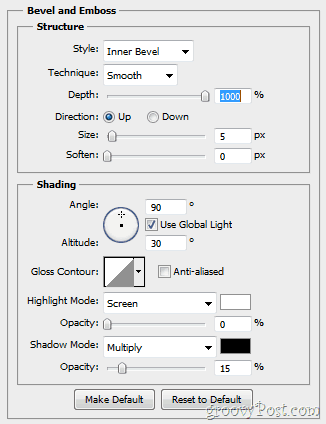
…i wtedy kliknij prawym przyciskiem myszy wybierając Opcje mieszania. Stąd będziesz chciał dodać trochę Faza i płaskorzeźba…

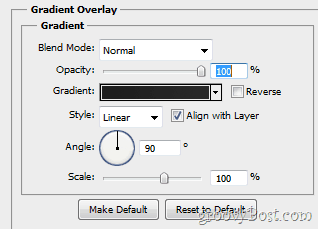
… I a Nakładka gradientu (przenika od 1d1d1d do 292929).

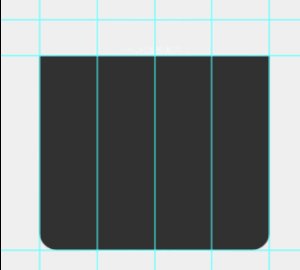
Twój obraz powinien następnie otrzymać zmianę podobną do tej:

Krok 6 - Wizualizacje w górnej części
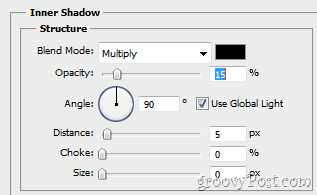
Najpierw upewnij się, że włączysz swój lewy górny element ikony. Teraz ponownie otwórz tę warstwę Opcje wyrzucania i dajcie trochę Wewnętrzny cień…

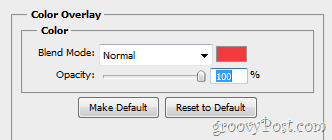
… A także niektóre Kolor nakładki.

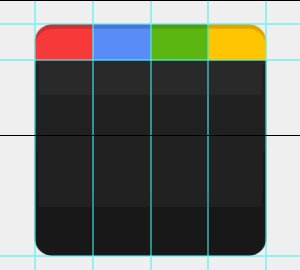
Oto jak powinien wyglądać Twój obraz przed i po zmianach:

Powtórz ten krok dla każdej nowej warstwy, ustawiając odpowiedni kolor nakładki:
1. sztuka: Czerwony - f23a3f
2. kawałek: Niebieski - 5988f5
3. kawałek: Zielony - 5fb816
4. kawałek: Żółty - FFC000
Krok 7 - Dodanie niewielkiego połysku
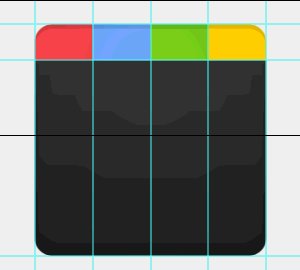
Zrobić Nowa warstwa i umieść go ponad wszystkimi innymi warstwami. Teraz użyj Narzędzie Gradient stworzyć Gradient promieniowy zblakły od białego do przezroczystości wewnątrz obszaru ikony. Następnie ustaw Krycie warstwy do 30% i Tryb mieszania do Narzuta. Zmiany są ledwo zauważalne, ale wciąż bardzo istotne. Oto krótki przed / po:

Krok 8 - Wszechmogący g +
Zrób szybki zrzut ekranu z logo Google z Google.com. Następnie pasta strzał bezpośrednio w Photoshopie (jego warstwa przechodzi między gradientem nakładki a resztą obrazu) i usuń wszystko oprócz małej litery „g”.

Teraz możesz użyć dowolnych narzędzi aby usunąć tło z małego „g” i można go również użyć Udoskonal krawędź aby to trochę wygładzić. Następnie Ctrl + kliknięcie miniatura warstwy, a następnie, mając Namiot prostokątny w Twojej ręce kliknij prawym przyciskiem myszy i wybierz Napełnić. Posługiwać się Biały w 100% i Normalna i powinieneś przejść do tego:

Teraz na plus. Naprawdę, nie ma tu o czym dyskutować. Po prostu złap Wpisz narzędzie i znajdź czcionkę, która ma ładne chude „+” który jest podobny do oryginalnego logo i weź to w obraz. Kiedy skończysz, powinieneś mieć to:

Krok 9 - Wielki wreszcie!
Czeka jeszcze jeden krok! Iść do Widok> Wyczyść przewodniki aby pozbyć się Przewodników, ponieważ nie będziemy ich już potrzebować, a wtedy twój obraz będzie kompletny. (Och, i nie zapomnij dotknij szybkiego Ctrl + Shift + S. - nie chciałbyś stracić całej tej ciężkiej pracy, prawda?)

Krok 10 - Ciesz się!
Wkońcu zrobione! Ale czekaj, po co się tu zatrzymywać? Kto wie, jakie inne fajne logo mogą wyjść z tego szablonu! Śmiało wypróbuj swoją kreatywność i zobacz, co wymyślisz.

