Podstawy programu Photoshop: Pierwsze kroki z tekstem 3D
Ocechowany Photoshop / / March 19, 2020

Witam jeszcze raz wszystkich groovyReaders i Photoshoppers! Czas odebrać z miejsca, w którym przerwaliśmy pod względem 3D w Photoshopie. Tym razem poprowadzimy Cię przez proces tworzenia własnego tekstu 3D. To tylko kilka prostych kroków, więc spójrzmy.
Podstawowy tekst 3D w Photoshopie
Możesz zacząć od warstwy gradientu, która posłuży jako ładne tło dla Twojego obrazu. To odświeży i zapewni dobrą różnorodność.

Możesz teraz iść naprzód i wpisać dowolny tekst za pomocą Wpisz narzędzie. Ten tekst może mieć dowolny rozmiar, dowolny język, dowolny kształt i prawie każdą czcionkę.

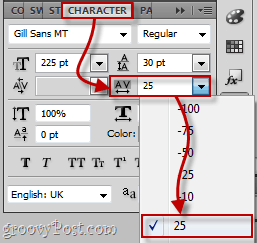
Jedną rzeczą, którą powinieneś zawsze mieć, jest dodatkowe miejsce pomiędzy poszczególnymi literami. Możesz dodać trochę za pomocą Okno postaci.

Konwertowanie tekstu na obiekt 3D
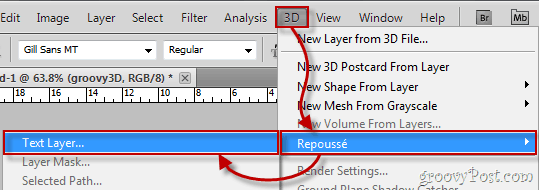
Aby przekonwertować tekst na obiekt 3D, przejdź do 3D> Repoussé> Warstwa tekstowa.

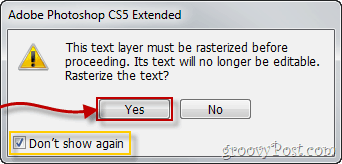
Pojawi się komunikat ostrzegawczy o rasteryzacji warstwy. Musisz to zrobić, aby utworzyć tekst w 3D, więc idź dalej i kliknij Tak. Jeśli chcesz, możesz nawet zaznaczyć pole Nie pokazuj ponownie - raz na zawsze pozbędziesz się tego irytującego potwierdzenia.

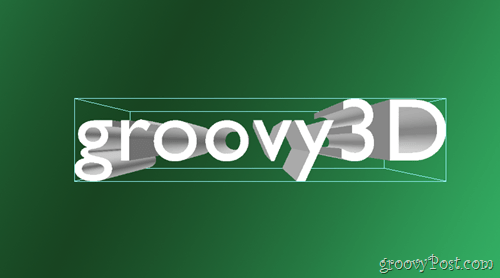
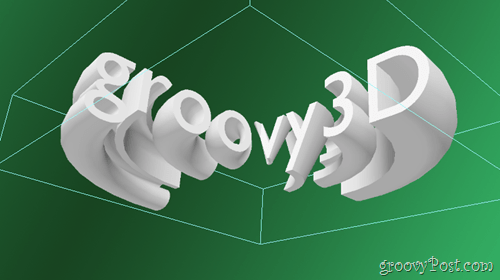
Twój tekst najprawdopodobniej będzie wyglądał mniej więcej tak:

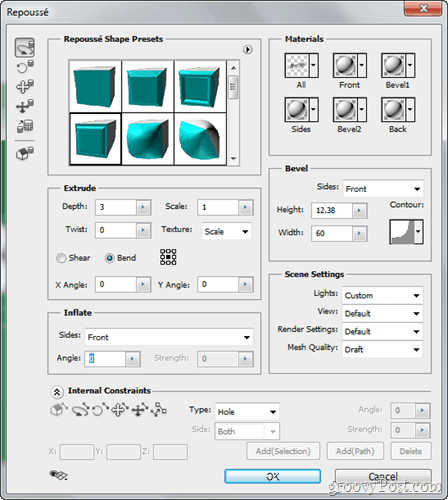
I Okno konfiguracji Repoussé wydaje się, że najprawdopodobniej wyglądałby dokładnie tak:

Konfigurowanie tekstu 3D
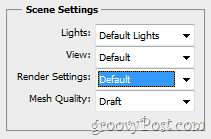
Pierwszą rzeczą, którą chcesz zrobić z tekstem, jest przejście do domyślnych ustawień renderowania. Możesz to zrobić w sekcji Ustawienia sceny w Tłoczony.

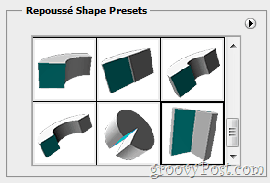
Teraz zacznijmy edytować nasz tekst, wybierając Ustawienie 3D z Tłoczony okno. Osobiście wybrałem ostatni, ale możesz wybrać, co chcesz.

Po wybraniu ustawienia wstępnego tekst jest natychmiast konfigurowany do mojego preferowanego kształtu:

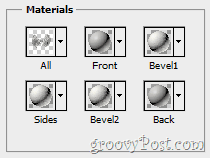
Inną rzeczą, którą możesz chcieć zrobić, jest zmiana przygotuj tekst 3D wykonane z. Odbywa się to poprzez przejście do Materiały Sekcja.

Możesz wybrać wiele różnych materiałów, a także wybrać inny materiał dla każdej strony obiektu 3D.


To są właściwie podstawy dostosowywania i konfigurowania tekstu. Nie wahaj się eksperymentować z resztą suwaki, opcje, listy rozwijane i więcej w środku Tłoczony.
Rendering końcowej produkcji i oszczędności
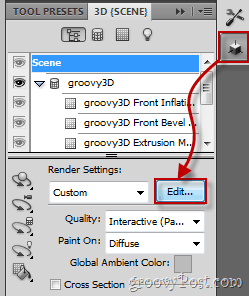
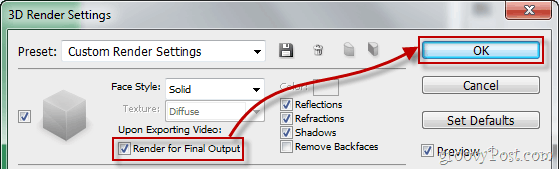
Gdy jesteś zadowolony ze swojego obrazu, powinieneś wyczyścić tekst 3D, renderując go w celu uzyskania maksymalnej jakości i ostatecznego wyniku. Idź do Panel 3D a następnie wybrał Edytować z ustawień renderowania.

Teraz wystarczy zaznaczyć pole wyboru, które mówi Renderuj dla końcowego wyniku i poczekaj na pełne załadowanie tekstu (od 15 sekund do 30 minut w zależności od rozdzielczości i wydajności komputera). Po pełnym załadowaniu tekstu naciśnij dobrze przycisk, a następnie wykonaj szybki skrót klawiaturowy z Ctrl + Shift + S zapisać i wszystko gotowe.

groovyTips - Użyj Photoshopa z okularami 3D
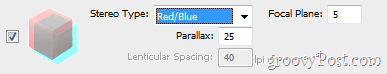
Nawiasem mówiąc, jeśli tego nie zamknąłeś Ustawienia renderowania 3D okno jeszcze, a także zdarza się mieć leżące wokół okulary 3D, spójrz na dolną część okna, w której znajdziesz ustawienie dla okularów 3D. Wybierz rodzaj zdjęć stereo, których chcesz użyć, i zwiększ Paralaksę i płaszczyznę ogniskową w zależności od rozmiaru ekranu, rozdzielczości i kąta widzenia.

Teraz jesteś gotowy na bardziej realistyczne wrażenia 3D!

To wszystko - nie zamykaj go, aby uzyskać więcej samouczków i artykułów, i bądź na bieżąco!



