Jak wyłączyć edytor wizualny na blogu WordPress
Wordpress Blogowanie / / March 17, 2020

Czy kiedykolwiek stworzyłeś najbardziej epicki post na blogu, wypełniony multimediami (filmy, muzyka, zdjęcia, niestandardowe czcionki), tylko po to, by WordPress zepsuł się i usunął połowę treści? Miałem w tym swój uczciwy udział, a ponieważ do pisania postów używam przede wszystkim Live Writer, nie dziwi fakt, że wystąpiłaby niekompatybilność. Jednak wydaje się, że problemy pojawiają się tylko podczas korzystania z wbudowanego edytora Visual Editor do WordPress. Rozwiązanie? Wyłączmy edytor wizualny!
Krok 1
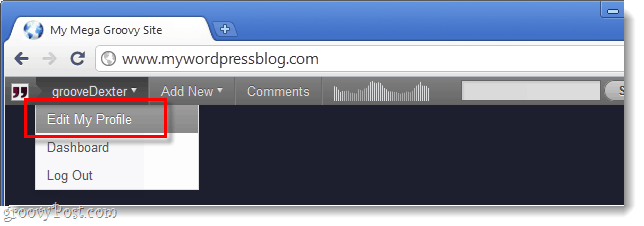
Jeśli korzystasz z najnowszej wersji WordPress, powinieneś zobaczyć pasek administratora na górze strony, gdy jesteś zalogowany. Kliknij twoja nazwa użytkownika i WybierzEdytuj mój profil.
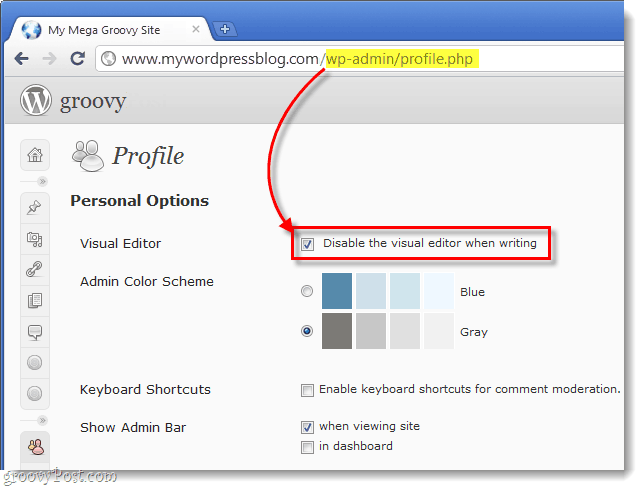
Alternatywnie, po prostu dodaj /wp-admin/profile.php na końcu adresu URL swojego bloga.

Krok 2
W profilu użytkownika konta WordPress na swoim blogu w obszarze Opcje osobiste Czek pudełko na Wyłączyćedytor wizualny podczas pisania.

Gotowy!
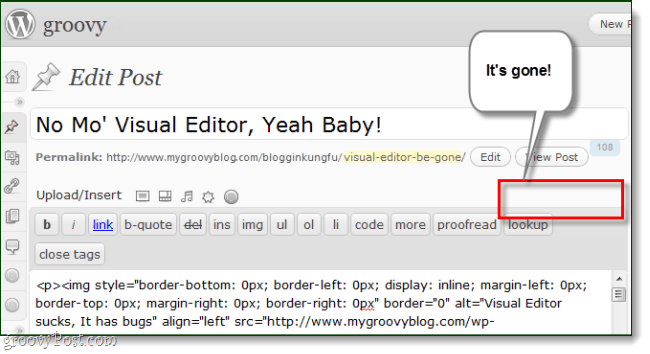
Teraz, gdy przejdziesz do edycji postu online za pośrednictwem bloga WordPress, nie będzie już można przejść do edytora wizualnego. Pomoże to zapobiec przypadkowej utracie kodu, filmów i innych rzeczy, które wydają się mieć problemy ze zgodnością z edytorem wizualnym. WordPress jest z łatwością najpopularniejszą dostępną niestandardową platformą blogową, jest bezpłatna, open source i często aktualizowana. Ale czasami trzeba poprawiać wszystko z powodu błędów i błędów wtyczek.