Jak dodać czat klienta na Facebooku do swojej witryny: Social Media Examiner
Narzędzia Facebooka Czat Na Facebooku Facebook / / September 26, 2020
 Szukasz lepszego sposobu na kontaktowanie się z potencjalnymi i potencjalnymi klientami?
Szukasz lepszego sposobu na kontaktowanie się z potencjalnymi i potencjalnymi klientami?
Czy wiesz, że Facebook Messenger ułatwia osadzenie widżetu czatu z klientem na żywo w Twojej witrynie?
Wtyczka Messenger Customer Chat umożliwia prowadzenie rozmów na żywo z odwiedzającymi witrynę.
W tym artykule będziesz dowiedz się, jak dodać widżet czatu klienta Facebook Messenger do swojej witryny.

Dlaczego warto korzystać z czatu klienta Messengera w swojej witrynie?
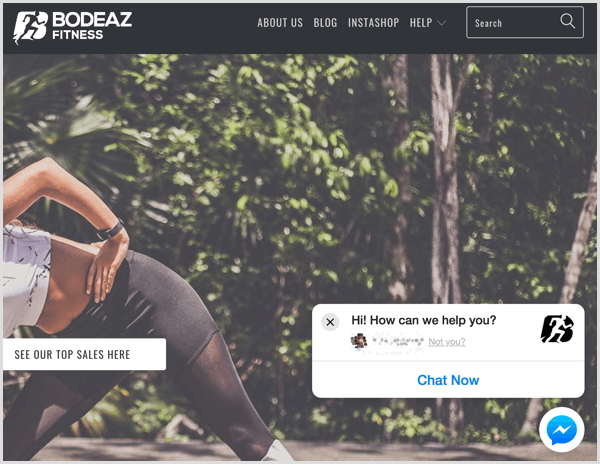
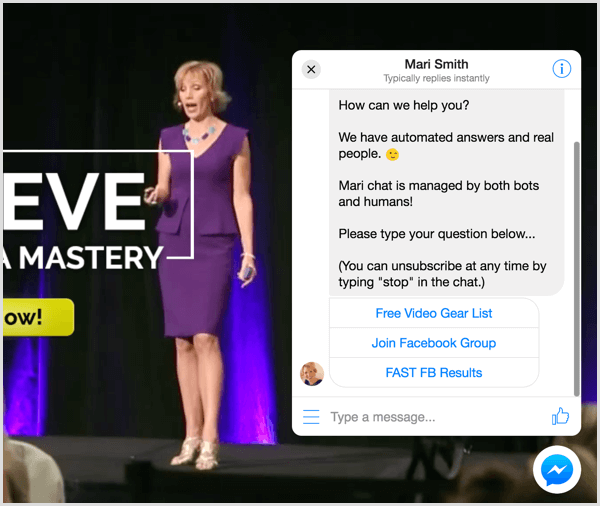
Czat na żywo z klientem to mała pływająca ikona, która zwykle pojawia się w prawym dolnym rogu strony internetowej. Podobnie jak tradycyjne oprogramowanie do czatu na żywo, możesz zainstalować plik Wtyczka czatu klienta Messenger Na twojej stronie.
Ta wtyczka ułatwia każdemu odwiedzającemu witrynę z kontem Messenger prowadzenie rozmowy na żywo z człowiekiem, pozostawienie wiadomości i interakcję z Bot komunikatora.

Facebook nie pobiera żadnych opłat za instalację tego widżetu czatu klienta. Nie musisz nawet mieć bota Messengera. Jedynym wymaganiem jest strona na Facebooku.
Zanim porozmawiamy o tym, jak skonfigurować funkcję czatu na żywo w Messengerze za pomocą ManyChat i Chatfuel, przyjrzyjmy się kilku powodom, dla których warto mieć czat na żywo w swojej witrynie.
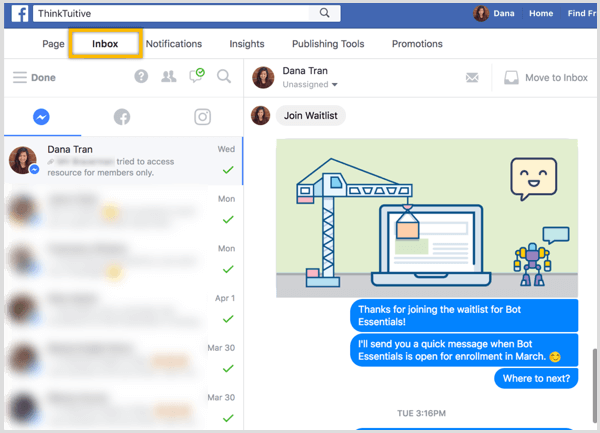
Zarządzaj rozmowami w skrzynce odbiorczej swojej strony
Wszelkie wiadomości wysłane przez widżet czatu Messenger w Twojej witrynie pojawią się automatycznie w skrzynce odbiorczej Twojej strony na Facebooku.

Możesz także czytać wiadomości odwiedzających i odpowiadać na nie na swoim urządzeniu mobilnym za pośrednictwem bezpłatnej aplikacji Facebook Page Manager, która jest dostępna w Sklep z aplikacjami i Google Play.
Popraw obsługę klienta
Według Facebooka 53% osób chętniej robią zakupy z firmą, do której mogą bezpośrednio wysłać wiadomość. Dzięki tradycyjnemu czatowi na żywo możesz prowadzić rozmowę na czacie tylko w określonej witrynie. Jednak dzięki czatowi na czacie możesz rozpocząć rozmowę na komputerze, a następnie kontynuować ją na urządzeniu mobilnym za pomocą Messengera w późniejszym terminie.
Udzielaj natychmiastowych automatycznych odpowiedzi
Widżet Czat na czacie umożliwia odwiedzającym zadawanie pytań bezpośrednio w Twojej witrynie i możesz to zrobić prowadzić rozmowy z potencjalnymi leadami w czasie rzeczywistym.

Jeśli nie masz zespołu pomocy, który pracuje przez całą dobę, aby odpowiadać na pytania klientów, zbuduj bota Messengera, aby zasilać widżet czatu na Messengerze i odpowiadać na podstawowe często zadawane pytania.
Aby pomóc w przekształcaniu odwiedzających w potencjalnych klientów, możesz dać im opcję zapisz się do swojego komunikatora lub biuletynu e-mail, dostarczają magnesy ołowianelub podać linki do dodatkowych przydatnych treści gdy czekają na ludzką odpowiedź.

Przyjrzyjmy się teraz, jak skonfigurować funkcję czatu klienta na Messengerze z Chatfuel i ManyChat.
# 1: Skonfiguruj czat komunikatora w swojej witrynie za pomocą Chatfuel
Chociaż nie jest to wymagane, skuteczniejsze jest, aby bot Messengera wysyłał pozdrowienia użytkownikom, gdy rozpoczynają czat na żywo za pośrednictwem wtyczki czatu klienta Messenger.
Zacznijmy więc od utworzenia tego powitania w formacie Chatfuel. Jeśli wcześniej nie korzystałeś z tego narzędzia, obejrzyj ten film, aby dowiedzieć się, jak się zarejestrować i zbuduj prostego bota z Chatfuel.
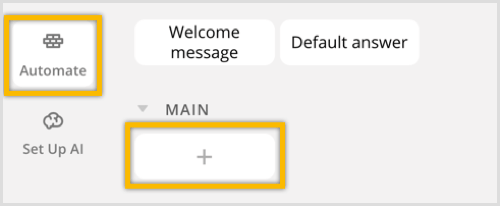
Po zalogowaniu się kliknij kartę Automatyzacja. Następnie kliknij znak + aby utworzyć nowy blok.

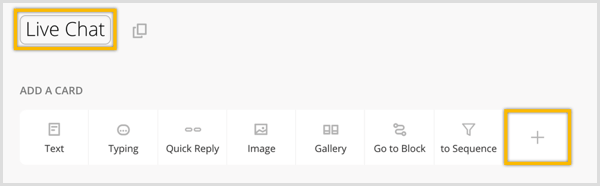
Aby utrzymać porządek, kliknij tytuł bloku i zmień nazwę na „Czat na żywo”. W sekcji Dodaj kartę kliknij znak +.

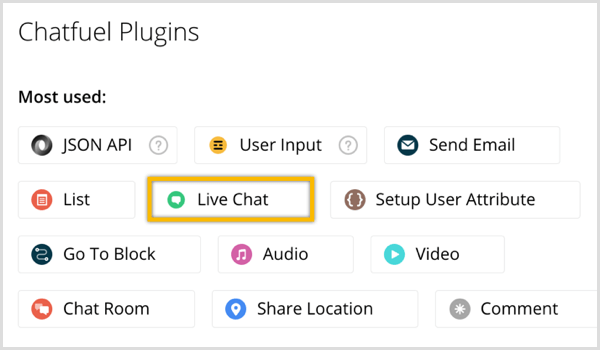
W wyskakującym okienku kliknij Czat na żywo aby dodać wtyczkę czatu na żywo.

Ta wtyczka tymczasowo wyłączy funkcję sztucznej inteligencji Twojego bota, gdy prowadzisz rozmowę na żywo z użytkownikiem. Za każdym razem, gdy nadejdzie nowa sesja czatu, otrzymasz również powiadomienie push od bota Messengera.
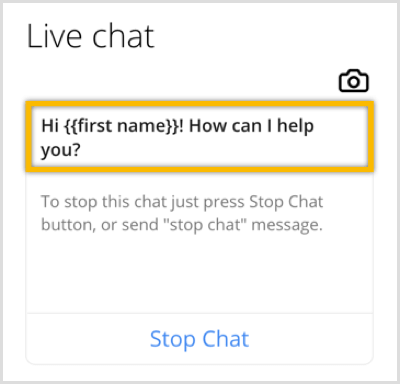
Teraz zmodyfikuj domyślną wiadomość startową („Rozpocząłeś sesję czatu z naszym operatorem”). Wpisz coś w rodzaju „Witaj {{imię}}! Jak mogę ci pomóc?" Dodanie nawiasów klamrowych po „imieniu” nakazuje botowi umieszczenie imienia użytkownika w wiadomości powitalnej. Facebook automatycznie dostarczy te informacje, więc nie musisz prosić użytkownika o wypełnienie formularza lub wypełnienie tych podstawowych informacji.

Możesz też przejrzyj i zmodyfikuj opis komunikatu początkowego i komunikat zatrzymania. W tym samouczku przejdziemy po prostu do ustawień domyślnych.
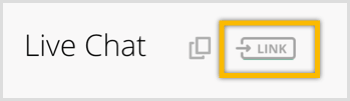
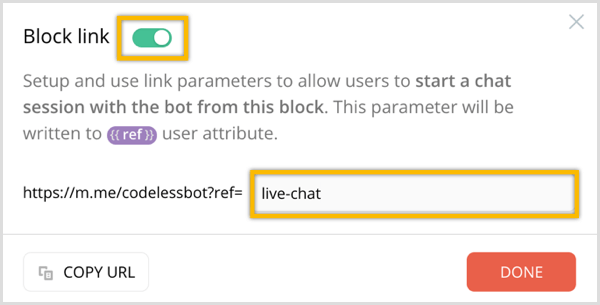
Teraz kliknij ikonę łącza u góry strony, obok nazwy bloku.

W wyświetlonym oknie włącz opcję Zablokuj łącze. Następnie wprowadź link referencyjny i pamiętaj, aby zapamiętać, co wpisałeś. Następnie kliknij pomarańczowy przycisk Gotowe.

Teraz, gdy już utworzyłeś powitanie, następnym krokiem jest wygeneruj koddla wtyczki czatu Messenger.
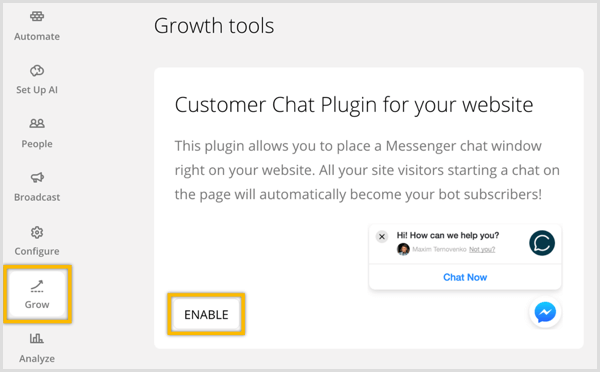
Kliknij kartę Rozwijaj na lewym pasku bocznym. Na stronie Narzędzia wzrostu znajdź wtyczkę Customer Chat do swojej witryny i kliknij Włącz pod tym.

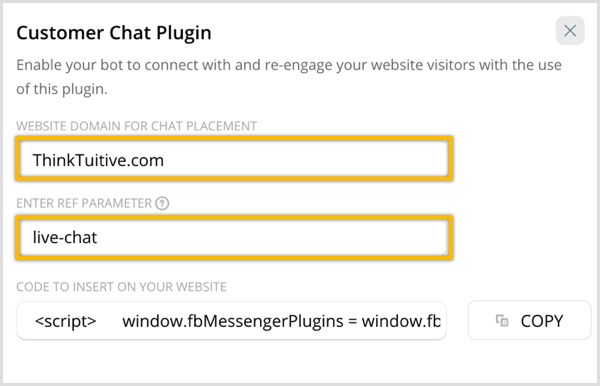
W wyskakującym okienku wprowadź adres URL witryny internetowej gdzie planujesz zainstalować tę wtyczkę czatu Messenger. Następnie wprowadź parametr ref dodałeś powyżej. Gdy użytkownik rozpocznie czat na żywo za pomocą wtyczki czatu na Messengerze, Twój bot wyśle użytkownikom blok wiadomości zawierający wtyczkę czatu na żywo.

Kod tej wtyczki czatu jest generowany automatycznie, więc kliknij Kopiuj, aby skopiować go do schowka. Następnie wkleisz ten kod w sekcji Nagłówek swojej witryny WordPress; szczegółowe informacje znajdują się w sekcji 3 poniżej.
Zaawansowany hack: dostosuj widżet czatu na czacie
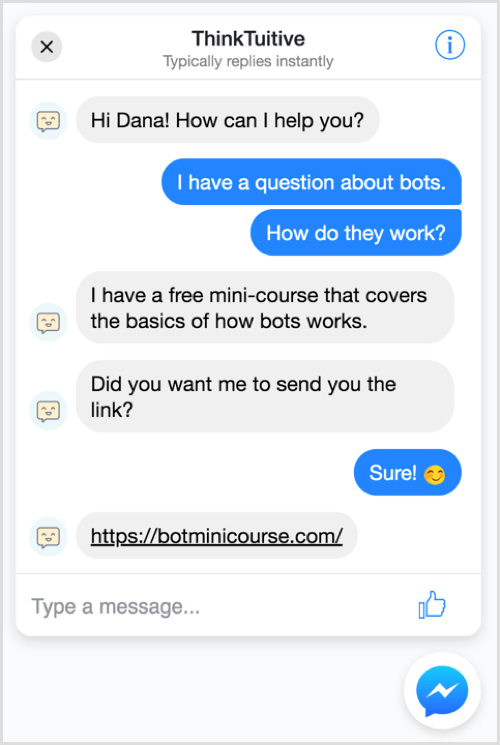
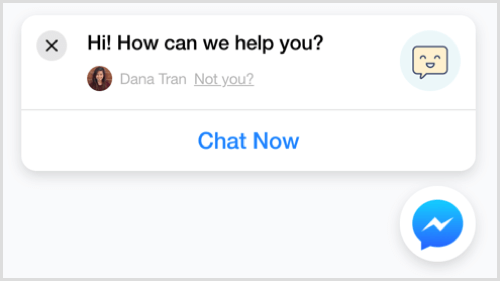
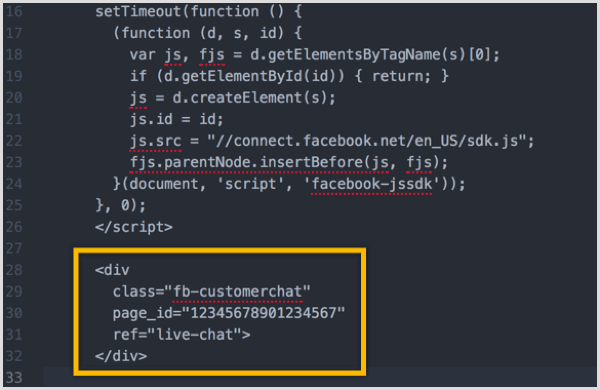
Czy wiesz, że możesz dodać kilka wierszy do tego kodu, aby jeszcze bardziej ulepszyć widżet czatu na Messengerze? Oto jak będzie wyglądać właśnie utworzona wtyczka:

Dodając trochę kodu, możesz dostosować wtyczkę czatu do:
- Zmień kolor motywu pasujące do Twojej marki.
- Pokaż inne powitanie osobom zalogowanym na Facebooku vs. osoby niezalogowane na Facebooku.
Aby wprowadzić te zmiany, wklej kod wygenerowany z Chatfuel do notatnika lub edytora tekstu. Poszukaj fragmentu kodu na żółto poniżej.

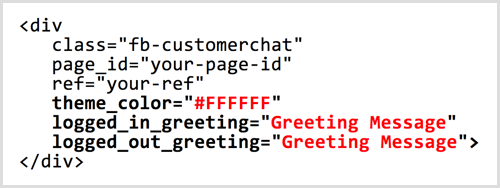
W tym fragmencie dodaj trzy pogrubione linie poniżej:

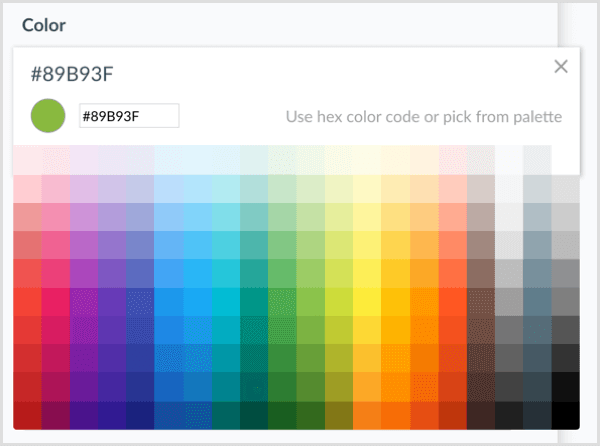
Zastąp #FFFFFF kodem szesnastkowym koloru, którego chcesz użyć dla tematu. (Możesz znaleźć szesnastkowe kody kolorów za pomocą narzędzia takiego jak ColorHexa.) Zastąp „Wiadomość powitalna”, aby zmodyfikować dwa powitania.
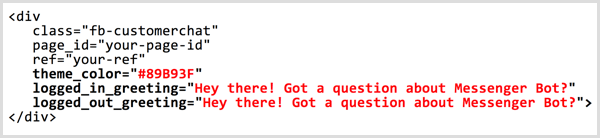
Na przykład załóżmy, że chcesz zmienić domyślny motyw koloru niebieskiego Facebooka na zielony i zmienić domyślną wiadomość powitalną z „Cześć! Jak możemy ci pomóc?" wezwanie do działania dla Twojej firmy. Oto kod, który możesz dodać do swojego czatu:

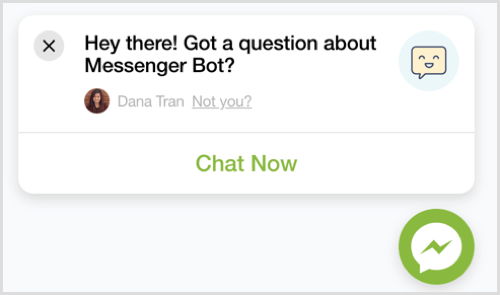
Widżet czatu wyglądałby teraz następująco:

# 2: Skonfiguruj czat komunikatora w swojej witrynie za pomocą ManyChat
Aby skonfigurować funkcję czatu na żywo w Messengerze z ManyChat, Zaloguj sie i kliknij kartę Narzędzia wzrostu na lewym pasku bocznym. Jeśli wcześniej nie korzystałeś z tego narzędzia, obejrzyj ten film, aby dowiedzieć się, jak się zarejestrować i zbuduj prostego bota za pomocą ManyChat.

Kolejny, kliknij przycisk Nowe narzędzie wzrostu na górze strony.
Skorzystaj ze szkolenia marketingowego YouTube - online!

Chcesz zwiększyć swoje zaangażowanie i sprzedaż w YouTube? Następnie dołącz do największego i najlepszego grona ekspertów ds. Marketingu YouTube, którzy dzielą się swoimi sprawdzonymi strategiami. Otrzymasz szczegółowe instrukcje na żywo Strategia YouTube, tworzenie filmów i reklamy w YouTube. Zostań bohaterem marketingu YouTube dla swojej firmy i klientów, wdrażając strategie, które przynoszą sprawdzone rezultaty. To jest szkolenie online na żywo od Twoich znajomych z Social Media Examiner.
KLIKNIJ TUTAJ PO SZCZEGÓŁY - SPRZEDAŻ KOŃCZY SIĘ 22 WRZEŚNIA!
W oknie, które się wysuwa, kliknij Czat klienta.

Aby utrzymać porządek, zmień nazwę tego narzędzia na „Czat na żywo” i wtedy kliknij niebieski przycisk Zapisz.

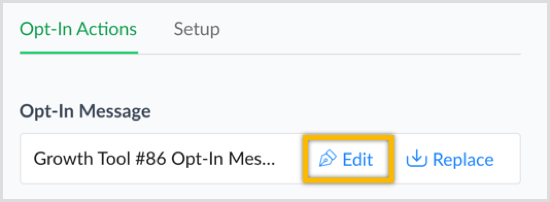
Kolejny, kliknij Edytuj aby edytować wiadomość dotyczącą zgody. To jest wiadomość, którą otrzymają użytkownicy, gdy klikną widżet czatu, aby rozpocząć nową rozmowę na czacie.

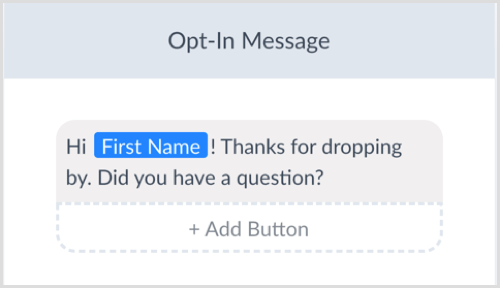
Zmień tekst wiadomości wyrażenia zgody na coś w rodzaju „Cześć! Dzięki, że wpadłeś. Czy masz pytanie? ”

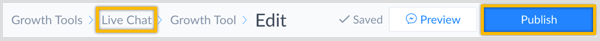
Kliknij Opublikuj u góry strony, a następnie kliknij Czat na żywo wrócić do narzędzia wzrostu.

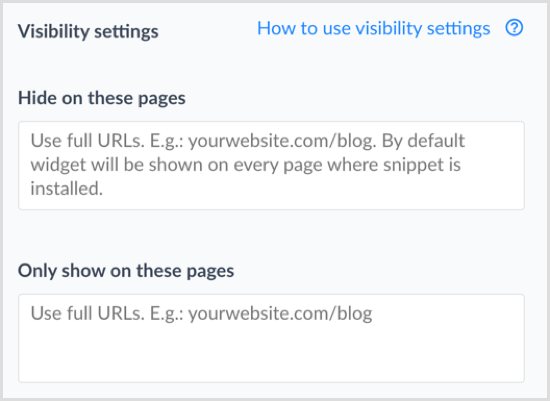
Teraz kliknij niebieski przycisk Dalej i zdecyduj, gdzie chcesz wyświetlać widżet czatu. Pozostaw te pola puste, jeśli chcesz, aby widżet czatu pojawiał się na każdej stronie w Twojej witrynie.

Jeśli chcesz zmienić kolor widżetu, wprowadź kod szesnastkowy lub wybierz kolor z palety. Zwróć uwagę, jak widżet czatu i kolor dymku wiadomości użytkownika zmieniają się w podglądzie po prawej stronie.

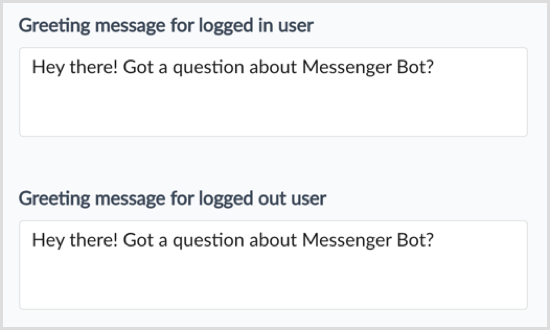
ManyChat również pozwala zmodyfikuj powitanie dla użytkowników, którzy są zalogowani na Facebooku i dla tych, którzy są wylogowani z Facebooka.

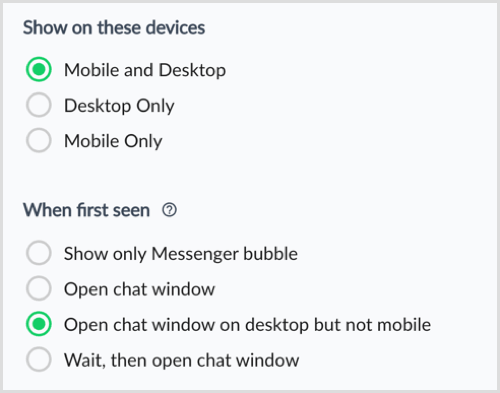
Kolejny, wybierz, czy widżet czatu ma być wyświetlany na telefonie komórkowym i / lub komputerze. Również, wybierz, jak powinien zachowywać się widżet czatu z klientem, gdy dana osoba zobaczy go po raz pierwszy Na twojej stronie.

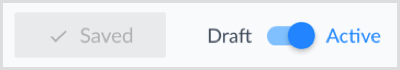
Po zakończeniu konfigurowania zmian przełącz widżet z wersji roboczej na aktywny w prawym górnym rogu strony.

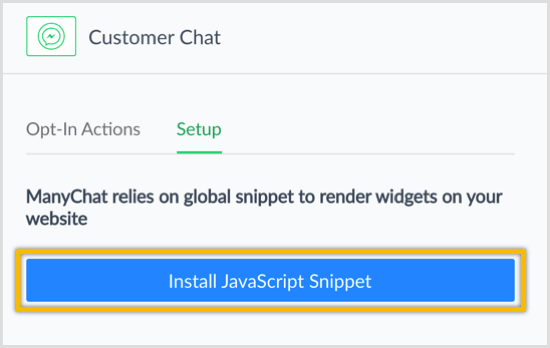
Aby zainstalować widżet czatu Messenger w swojej witrynie, kliknij niebieski Zainstaluj fragment kodu JavaScript przycisk.

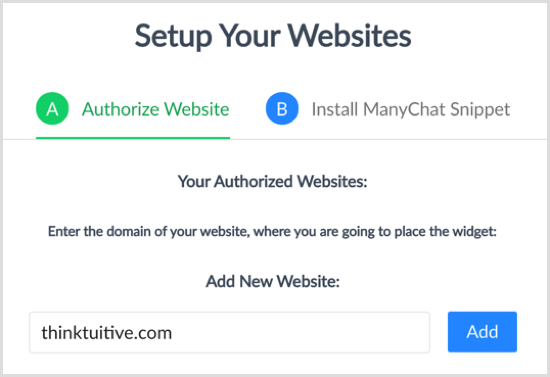
Wprowadź adres URL witryny gdzie będziesz instalować tę wtyczkę czatu i kliknij Dodaj. Następnie Kliknij Następny.

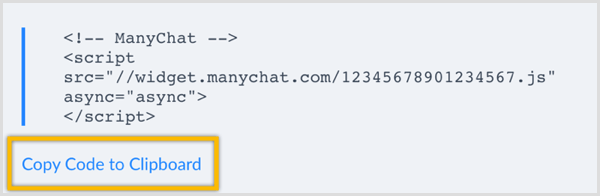
ManyChat automatycznie wygeneruje kod, który musisz wkleić do swojej witryny. Kliknij opcję Kopiuj kod do schowka.

# 3: Zainstaluj kod w swojej witrynie WordPress
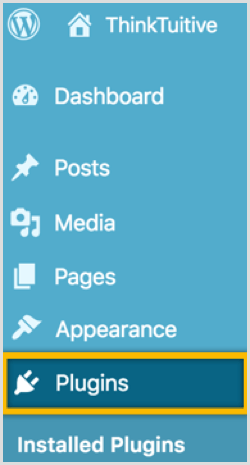
Po skonfigurowaniu funkcji czatu na Messengerze za pomocą Chatfuel lub ManyChat, ostatnim krokiem jest zainstalowanie kodu na swojej stronie internetowej. Jeśli używasz WordPress, przejdź do swojego panelu i kliknij Wtyczki w menu po lewej stronie.

Następnie kliknij przycisk Dodaj nowy na górze strony.

W polu wyszukiwania szukaj za darmo Wtyczka Insert Headers and Footers.

Kliknij przycisk, aby zainstaluj wtyczkę a następnie kliknij go ponownie, aby aktywuj wtyczkę.

Na lewym pasku bocznym kliknij Ustawienia i wybierz opcję Wstaw nagłówki i stopki.

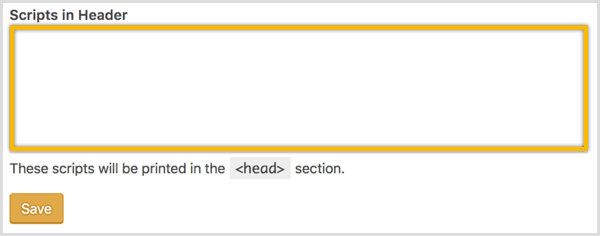
Wreszcie, wklej kod czatu komunikatora do nagłówka skryptu i kliknij Zapisz.

Jeśli ty Odśwież stronę, w Twojej witrynie powinna pojawić się wtyczka czatu Messenger.
Wskazówka: Jeśli korzystasz z Leadpages, wykonaj następujące kroki, aby osadzić widget:
- Dodaj adres URL Leadpages do listy autoryzowanych witryn internetowych (ManyChat) lub domen witryn internetowych (Chatfuel).
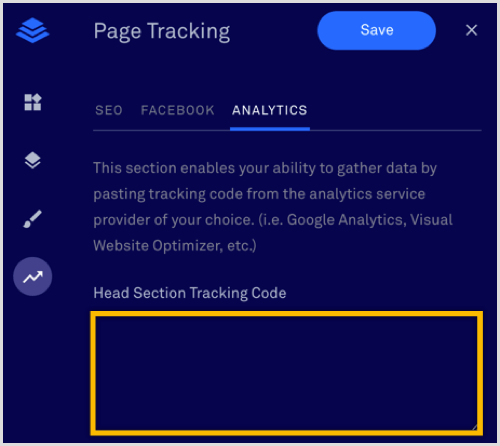
- Następnie wklej kod HTML w polu kodu śledzenia sekcji nagłówka w Leadpages.

Inne pomocne zasoby
Chatfuel Customer Chat
Jeśli tworzysz bota na Messengerze za pomocą Chatfuel, możesz też szybko zainstalowaćwidget czatu w Twojej witrynie WordPressza pomocą wtyczki Chatfuel Customer Chat.

Chatfuel i Master of Code (firma technologiczna, która stworzyła chatboty na Messengerze dla takich jak World Surfing League, Online News Association i innych światowych marek) opracowała tę wtyczkę. Możesz pobrać tę bezpłatną wtyczkę i znaleźć instrukcje instalacji Strona WordPress.
Skrzynka odbiorcza komunikatora
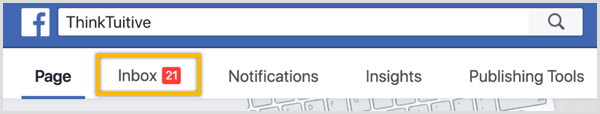
Do odpowiadać użytkownikom którzy przesłali wiadomość do Twojej firmy, możesz też użyj łącza Skrzynka odbiorcza na swojej stronie na Facebooku lub pobierz oficjalny Aplikacja Facebook Pages Manager na iOS lub Androidzie.

Jeśli używasz ManyChat, możesz też odpowiadać użytkownikom na karcie Czat na żywo. ManyChat nie ma aplikacji, ale ich strona czatu na żywo wygląda świetnie na urządzeniu mobilnym.

Dokumentacja wtyczki czatu klienta
Aby dowiedzieć się więcej o dostosowywaniu wtyczki czatu z klientem (jeśli jesteś trochę bardziej obeznany z technologią), zapoznaj się z oficjalna dokumentacja Facebooka dla szczegółów.
Wniosek
Oferując odwiedzającym Twoją witrynę wygodny sposób komunikowania się z Twoją firmą za pośrednictwem wtyczki czatu na żywo w Messengerze, możesz:
- Szybko rozwiąż wszelkie wątpliwości dotyczące produktu lub usługi.
- Odpowiedz na pytania potencjalnych kupujących i klientów.
- Zapewnij odwiedzającym bardziej odpowiednie i pomocne informacje.
Będziesz to również robić na Messengerze, bezpłatnej platformie, z której obecnie korzysta ponad 1,3 miliarda ludzi, z ponad 2 miliardami wiadomości wysyłanych co miesiąc między osobami i firmami.
Co myślisz? Czy masz bota Messengera? Czy myślisz o zainstalowaniu wtyczki czatu na żywo Messenger w swojej witrynie? Podziel się swoimi przemyśleniami w komentarzach poniżej.