Oszukuj transformacje warstw tekstowych w Photoshopie za pomocą tej sztuczki
Photoshop / / March 18, 2020
Ostatnia aktualizacja dnia

Oprócz retuszowania fotografii, w projektowaniu, symetrii i dokładnych pomiarach są niezbędne do osiągnięcia idealnej równowagi wizualnej.
Oprócz wykorzystywania do retuszowania fotografii, Photoshop jest również ulubionym narzędziem do projektowania graficznego. A przy projektowaniu symetria i dokładne pomiary są niezbędne do osiągnięcia idealnej równowagi wizualnej. Jeśli kiedykolwiek miałeś wrażenie, że zmagasz się z równowagą podczas pracy z tym typem, nie jesteś sam. Oto kod, który pomoże ci przejść przez to raz na zawsze.
Problem
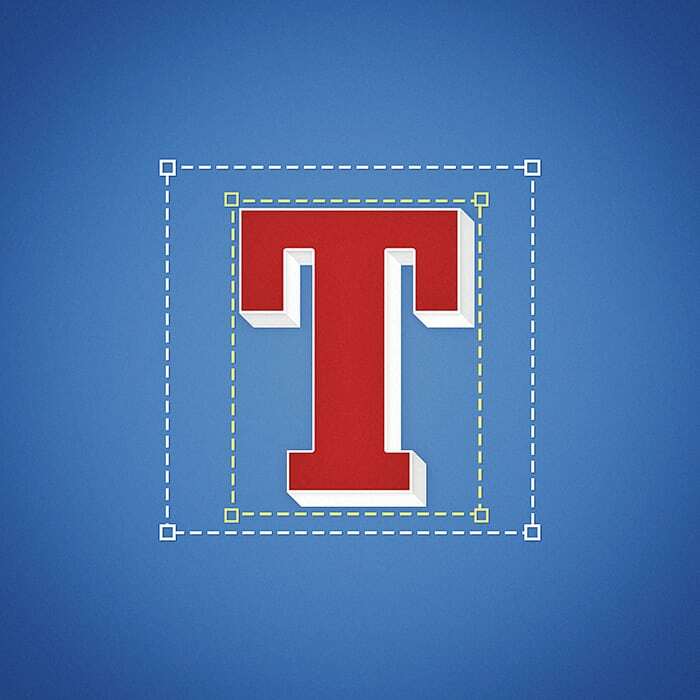
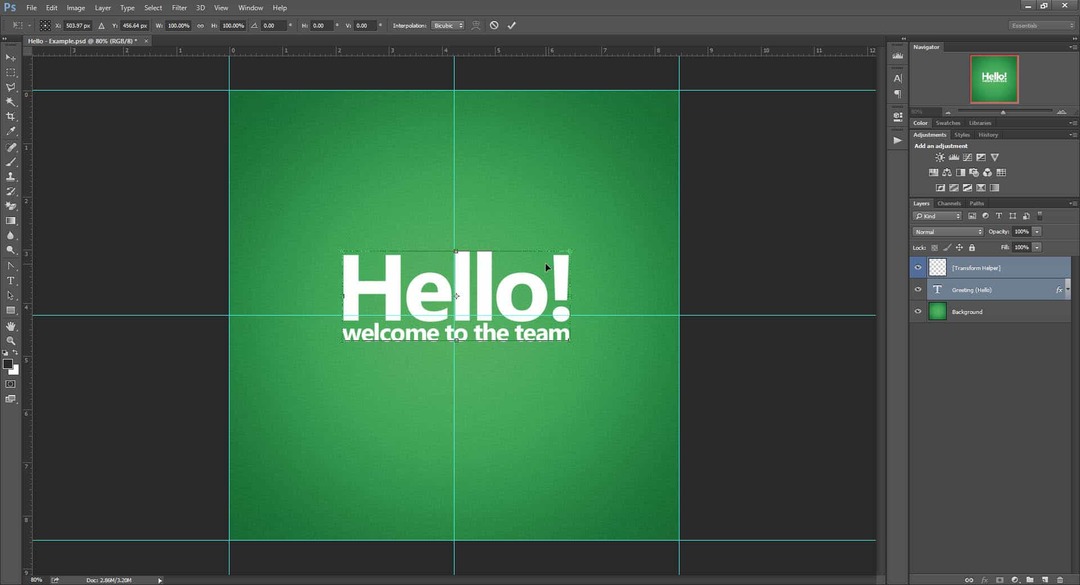
Czy kiedykolwiek próbowałeś Przekształcić warstwę tekstową i zauważyłeś, że jej granice wydają się nieco niezwykłe? Być może całkowicie niedokładne? Jeśli odpowiedziałeś tak, masz rację! Oto jak zwykle wyglądają granice przekształcenia warstwy tekstowej:

Jeśli przyjrzysz się bliżej, zobaczysz, że u góry iu dołu linii na obrazie jest niezwykła ilość miejsca. A nawet niektórzy po prawej. To powoduje, że przekształcenia i centrowanie są niedokładne. Oto twoje granice

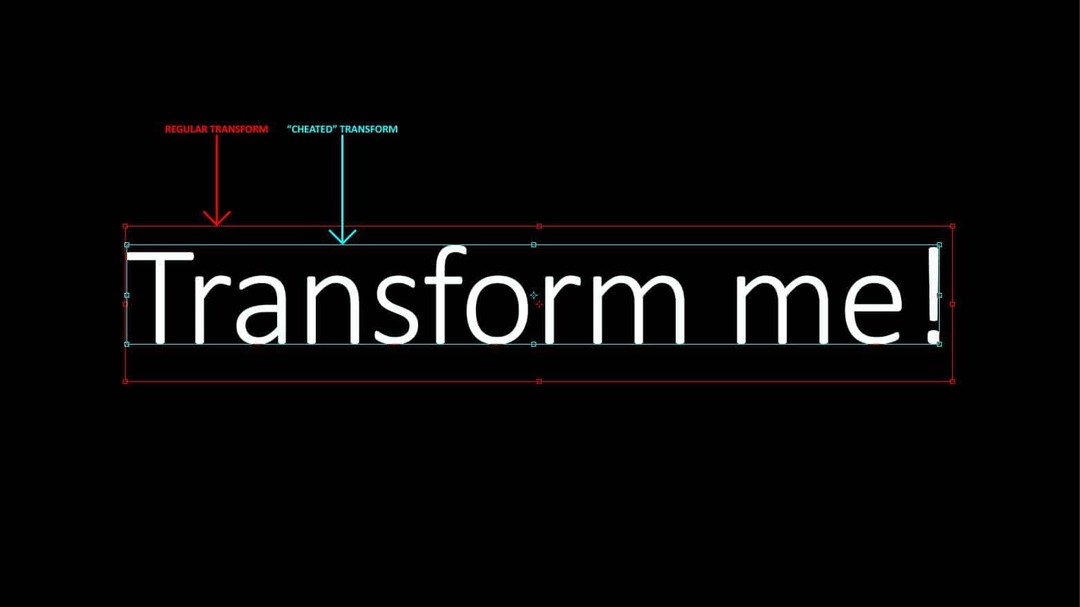
O wiele lepiej, prawda? Oto porównanie średnich granic transformacji sugerowanych przez Photoshopa z naszymi granicami „oszukiwanymi”.

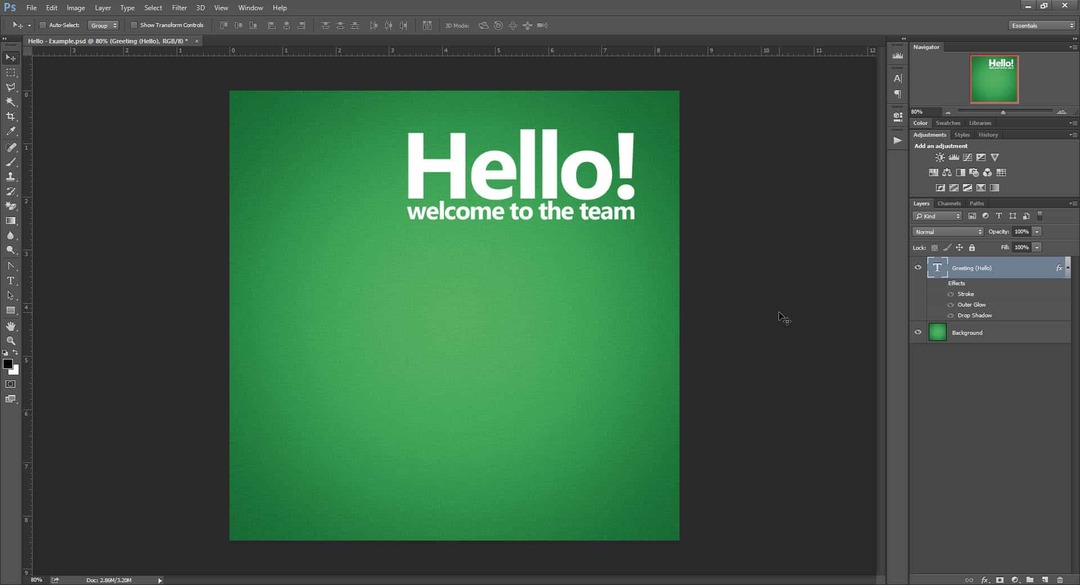
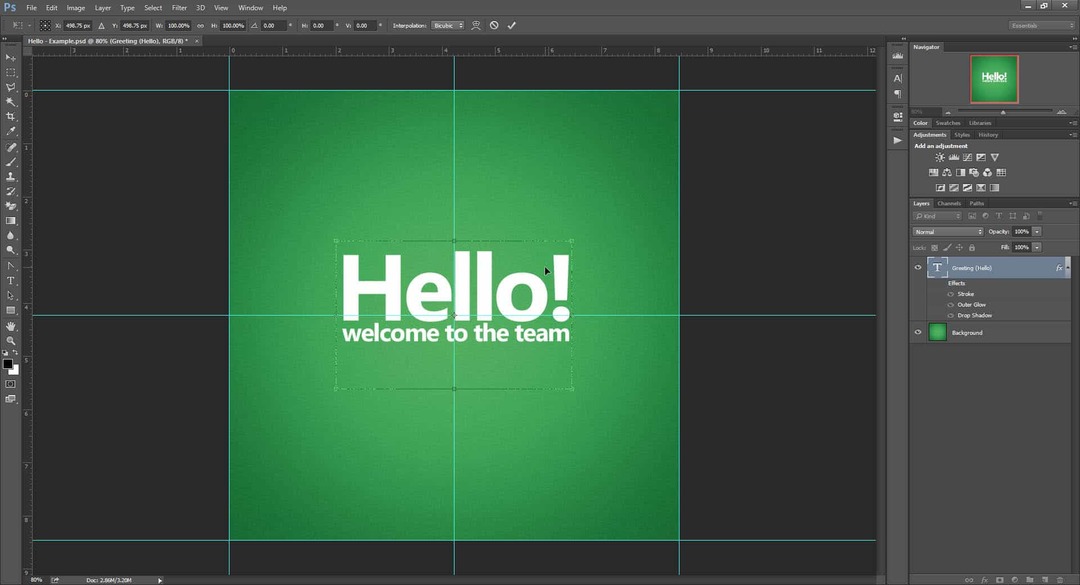
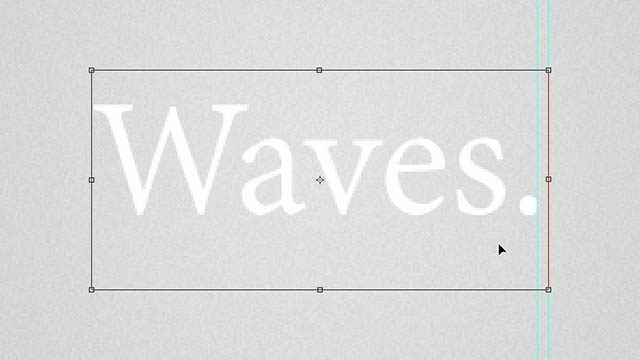
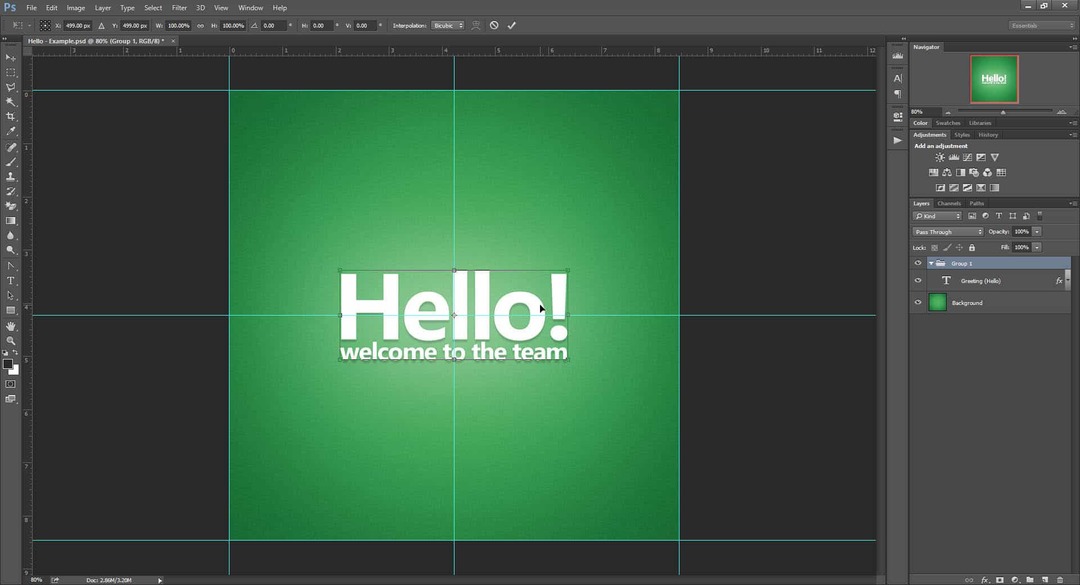
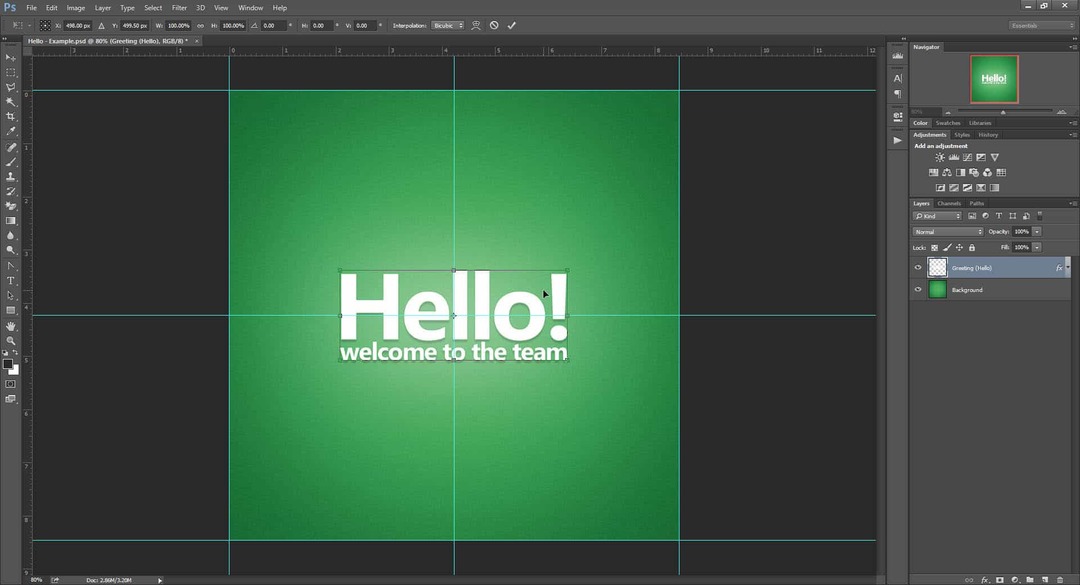
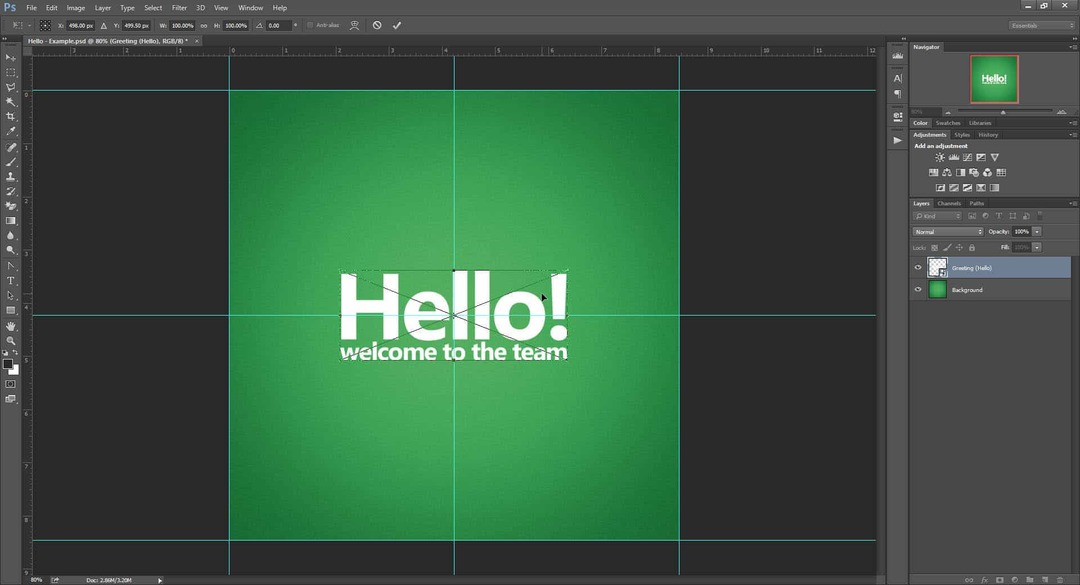
Postawmy ten problem z innej perspektywy. Oto przykładowy dokument Photoshopa. Powiedzmy, że chcę wstawić tekst dokładnie w centrum.

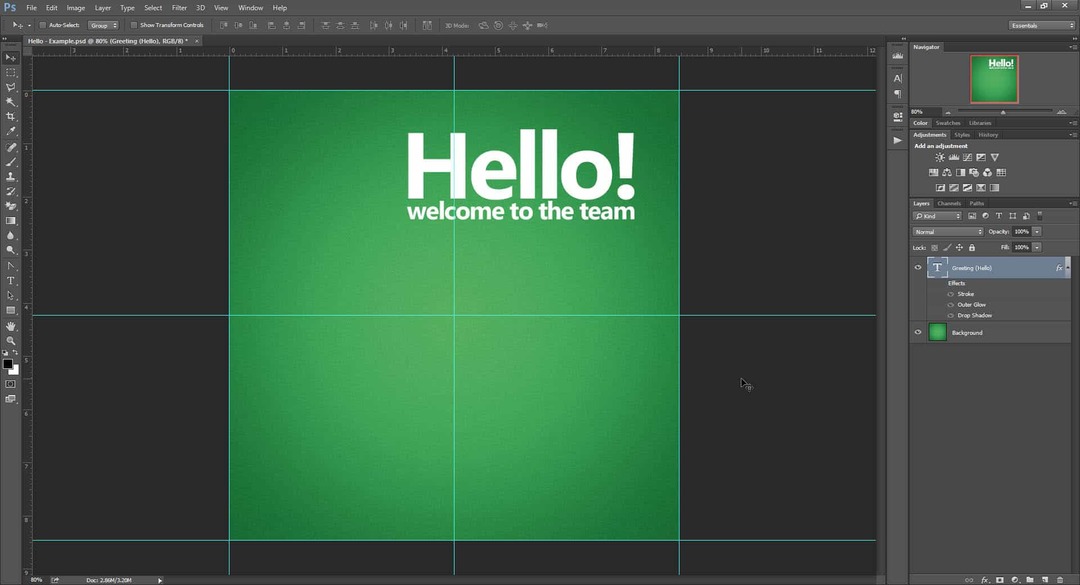
Zacznę od użycia linijek (Ctrl + R), aby dodać kilka przewodników i zaznaczyć dokładnie środek dokumentu. (Jeśli nie wiesz, jak to zrobić, może sprawdź niektóre z naszych Photoshop tutoriale?)

Teraz wypróbujmy darmową transformację na warstwie (Ctrl + T) i zobaczmy, czy możemy ją wyśrodkować. Kiedy próbujemy wyśrodkować tekst zgodnie z tym, co Photoshop podaje nam jako punkt środkowy, wiemy, że transformacja jest daleka od dokładności. Na dole warstwy tekstowej znajduje się ogromna luka, która przesuwa granice zbyt daleko. Małe (ale znaczące) związane niedokładności można również zobaczyć w górnej i lewej części pola transformacji.

Dlaczego tak się dzieje
Wysokość
Dla spragnionych wiedzy, oto moje zdanie na temat tego, dlaczego Photoshop robi to z transformacjami tekstu. Jeśli to nie twoja filiżanka herbaty, nie krępuj się przejdź do pierwszego rozwiązania.
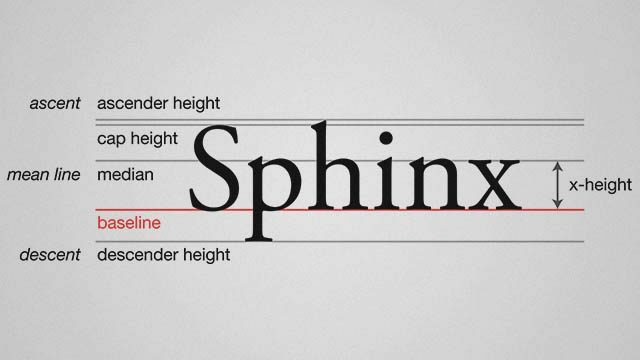
W typografii pełna linia składa się z wielu części (zilustrowanych poniżej).

Słowo „Sfinks” jest doskonałym przykładem tego, jak działają linie w typografii, ponieważ zawiera wielką literę, wstępnik (h), znak zstępujący (p) i znaki pasujące do wysokości x (n, x). Ale nie wszystkie słowa i frazy wykorzystują całą wysokość linii. Na przykład słowo takie jak „zoom” lub „biegacz” użyje tylko wysokości x linii.
Aby zilustrować moją teorię, stworzyłem warstwę tekstową z napisem „Sfinks” zaczerwienionym w lewo. Następnie użyłem swobodnej transformacji i umieściłem prowadnice wokół granic pola transformacji. Chociaż ramka ograniczająca nie jest w pełni zgodna z wysokością linii bieżącej czcionki, może to być spowodowane tym, że Photoshop ma wstępnie zdefiniowaną wysokość stworzoną do pracy z bardziej ekstrawaganckimi i nietypowymi krojami pisma.

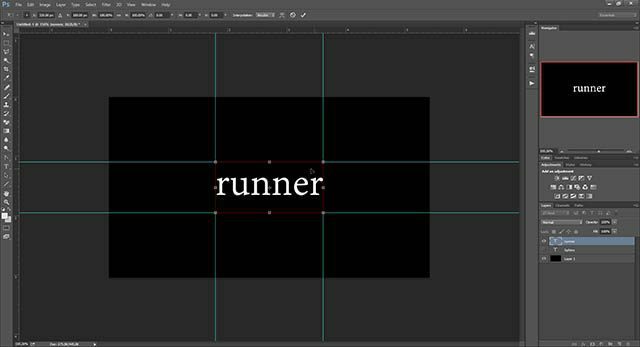
Następnie zduplikowałem warstwę i zmieniłem zawartość tylko na słowo „biegacz” o wysokości x. Po ponownej transformacji ponownie granice były takie same.

Mówi nam to, że typowa transformacja tekstu w Photoshopie opiera się na predefiniowanej linii. To wraz z domyślnym ustawieniem „Auto” przewijania (wysokość linii) daje Photoshopowi coraz więcej wymówek, aby mieć oddzielny sposób tworzenia obwiedni dla warstw tekstowych.
Szerokość
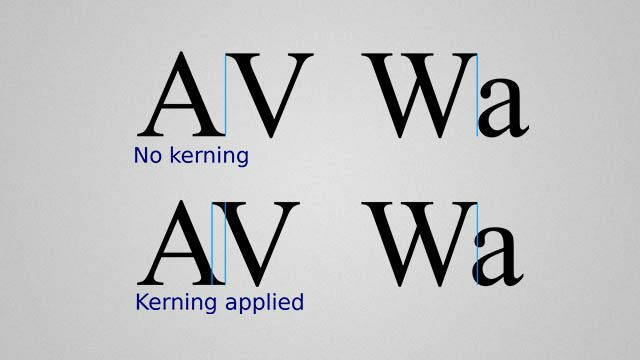
Oprócz niedokładności wysokości, nasz poprzedni przykład „Witaj” pokazał również pewne problemy z szerokością. Więc o co chodzi? Oprócz utrzymywania równowagi między wiodącymi, typografowie muszą także uważać na śledzenie i kerning. Pierwsza z nich to zbiorowa przestrzeń między wszystkimi postaciami, a druga to odstęp między zestawem liter.

Ze względu na śledzenie, Photoshop prawdopodobnie dodaje dodatkowe miejsce na końcu każdego słowa. Chociaż nie jest to bardzo przydatne ze względu na dokładność, może to być dobre, jeśli planujesz dodać więcej tekstu później i chcę bardziej technicznie przyjrzeć się, ile szerokości zajmuje Twój obecny blok tekstu w górę.
Na przykładowym zrzucie ekranu poniżej zauważ, jak granice transformacji Photoshopa wstawiają małe spacje po kropce, ale nie przed pierwszą literą. Jest to w pełni zbieżne z moją teorią niedokładności szerokości i, podobnie jak wysokość, daje Photoshopowi kolejny powód, aby mieć bardziej różne ramki ograniczające przekształcanie tekstu.

Czy to oznacza, że alternatywny sposób przekształcania w Photoshopie jest lepszy niż zwykły sposób? Może. Niezależnie od tego, czy nazywasz to „błędem”, czy „cechą”, jedno jest pewne - nie jest przypadkowe i zostało w nim przemyślenie.
Cheat 01 - Przekształcanie z pustą warstwą
Pierwszą metodą uzyskania dokładnej bezpłatnej transformacji jest modyfikacja tekstu wraz z pustą warstwą.
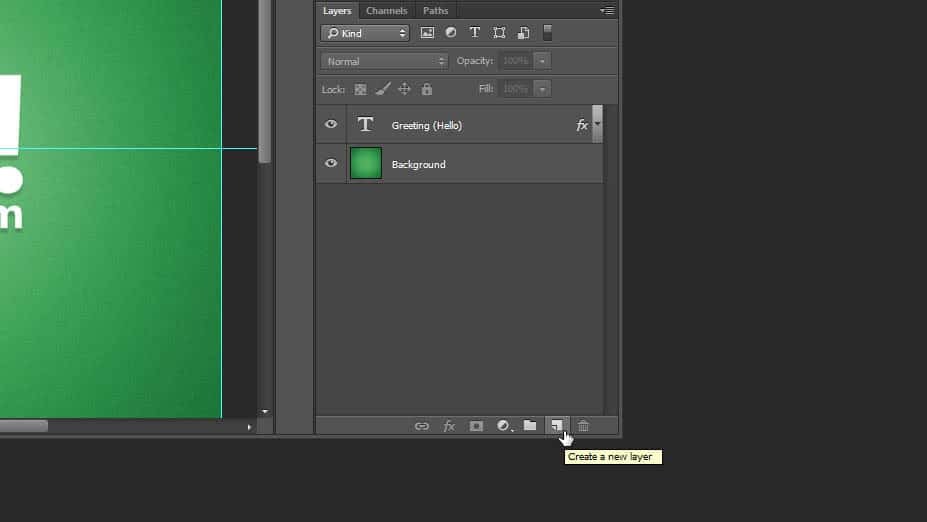
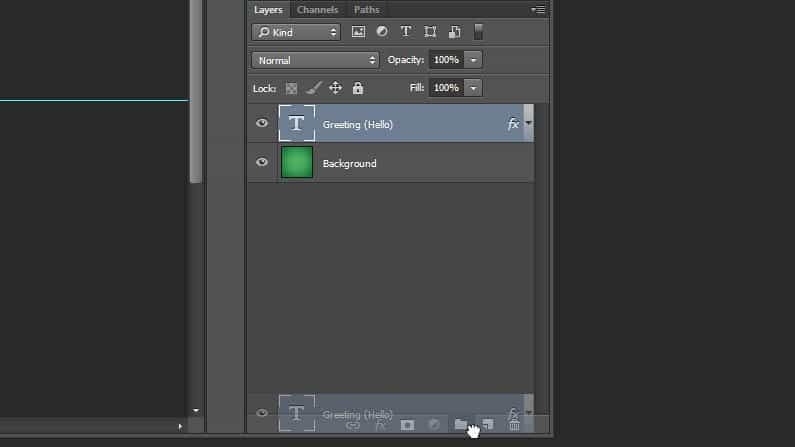
Zacznę od Alt + kliknięcie-ikona nowej warstwy w panelu warstw.

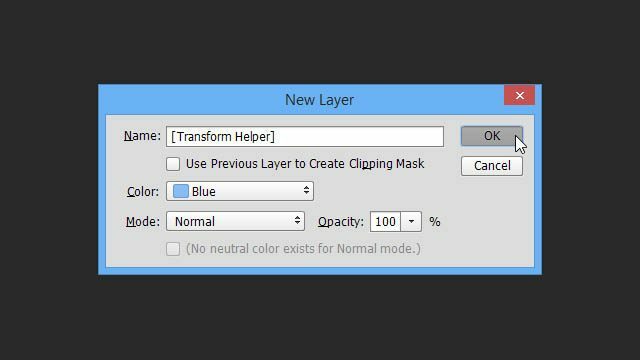
Spowoduje to wyświetlenie okna dialogowego „Nowa warstwa” programu Photoshop. Aby utrzymać porządek, nazwij swoją warstwę czymś w rodzaju „[Pomocnik transformacji]”. Opcjonalnie dodaj kolor, aby wyróżniał się jeszcze bardziej.

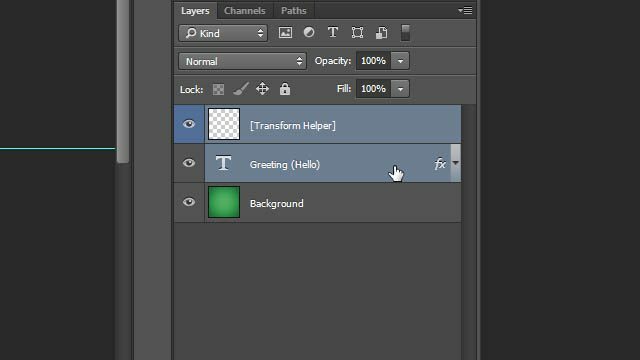
Upewnij się, że pomocnik przekształcenia znajduje się na górze lub poniżej warstwy tekstowej, którą będziesz przekształcać. Po wybraniu jednej warstwy Shift + kliknięcie drugi, aby dodać go do zaznaczenia.

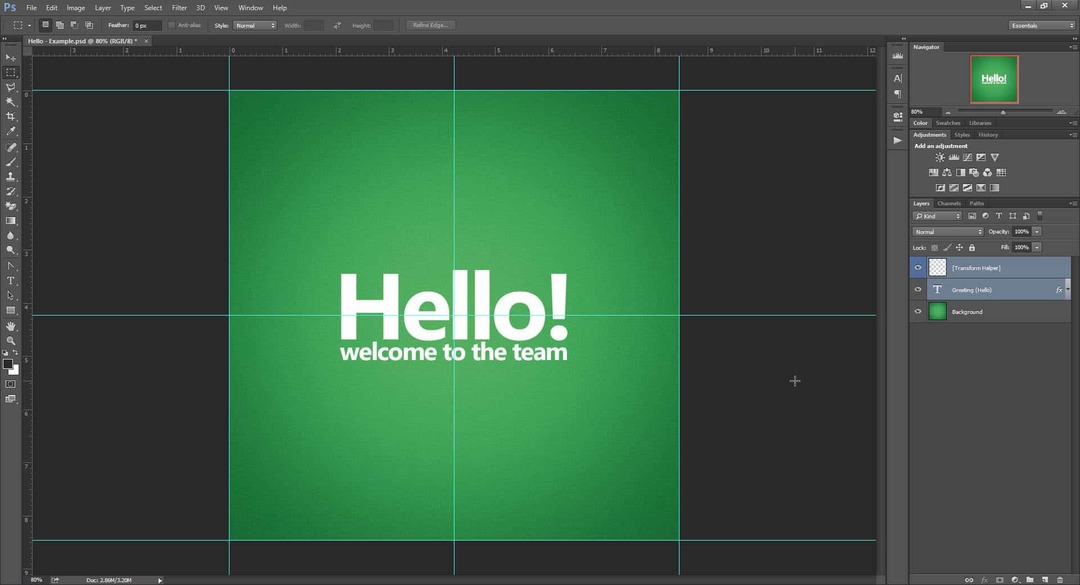
Następnie dokonaj darmowej transformacji za pomocą Ctrl + T i od razu zauważysz różnicę - właściwe granice, które przyciągają do krawędzi naszego tekstu!

Po wyśrodkowaniu tekstu, tym razem będzie on w 100% skoncentrowany na podstawie przestrzeni fizycznej, którą zajmuje tekst.

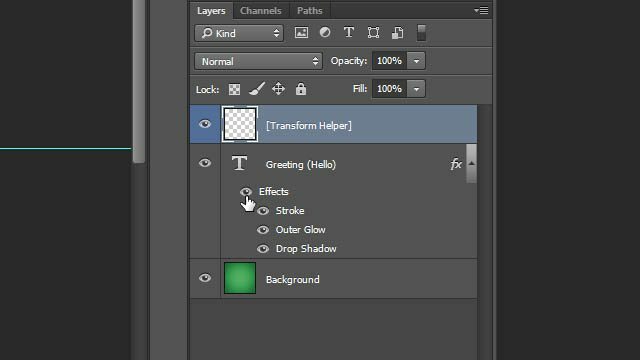
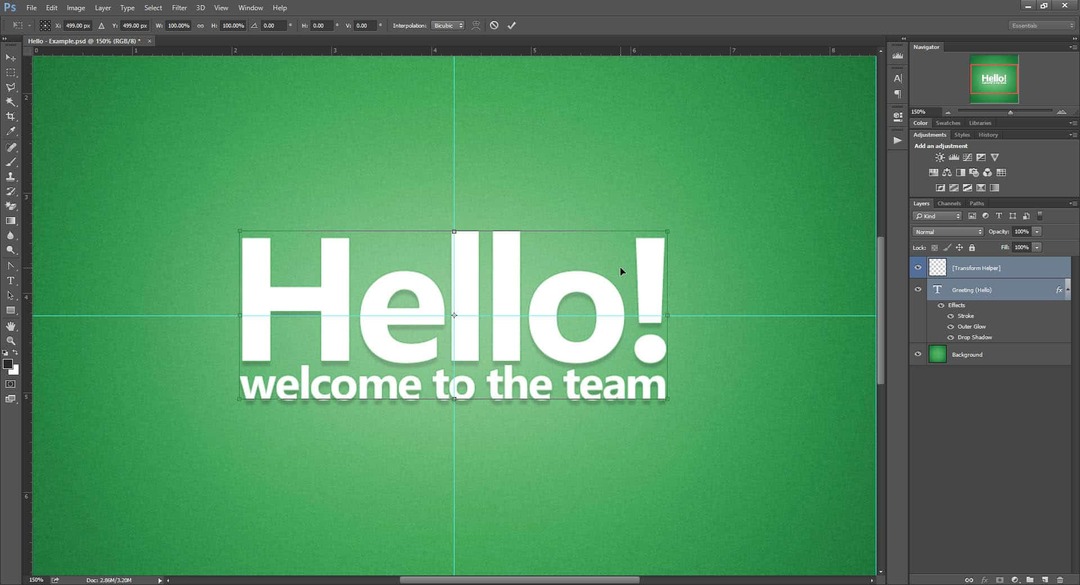
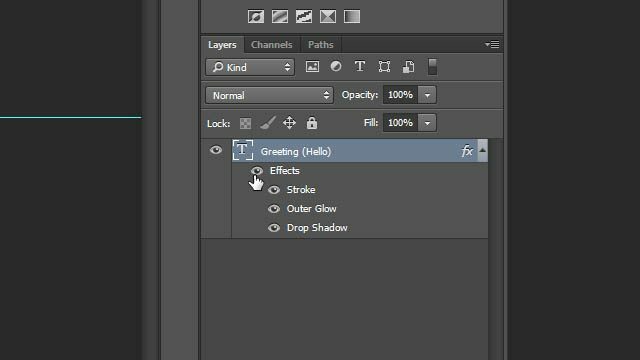
Jako bonus, zobaczmy, czy ta sztuczka zadziała, jeśli włączymy kilka efektów na naszej warstwie tekstowej, w tym Blask zewnętrzny i Cień.

Jak widać, blask i cień swobodnie wypadają poza obwiednię dla transformacji i nie mają na nią żadnego wpływu. Dlatego możesz swobodnie korzystać z opcji mieszania, wiedząc, że Twój zaufany pomocnik transformacji nadal będzie działał.

Ale to nie wszystko! Udaj się do Oszukiwać 05 aby dowiedzieć się dlaczego.
Cheat 02 - Przekształcanie przez grupowanie
Jeśli nie masz ochoty tworzyć warstwy za każdym razem, ta druga metoda może być dla Ciebie.
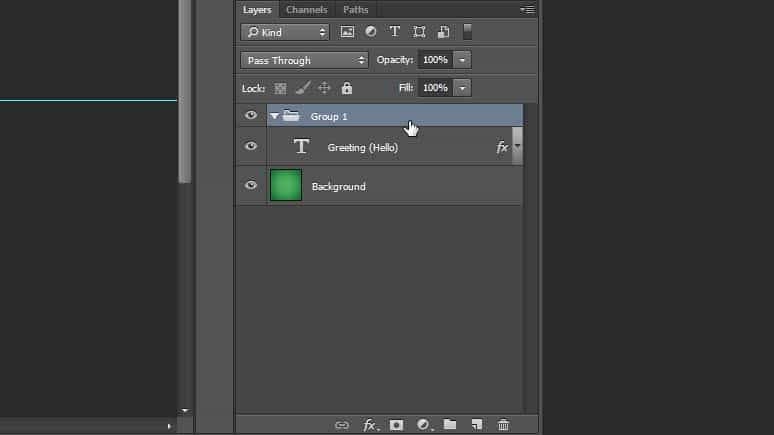
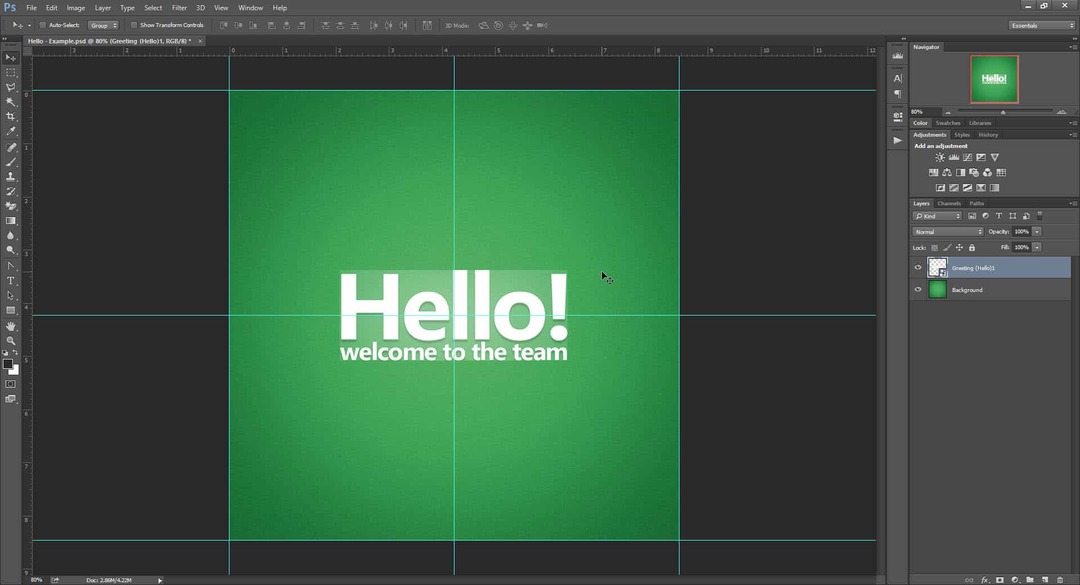
Po prostu przeciągnij warstwę tekstową na ikonę „Nowa grupa” (którą często nazywam „Nowym folderem”).

A następnie upewnij się, że wybrałeś grupę przed przekształceniem.

Otrzymasz te same dokładne granice, gotowe do przyciągnięcia tekstu na środku.

I to jest nadal nie wszystko! Skocz do Oszukiwać 05 aby dowiedzieć się dlaczego.
Cheat 03 - Przekształcanie przez rasteryzację
Jest to metoda, której nie poleciłbym, ponieważ zmienia warstwę tekstową w zwykłą warstwę rastrową. Oznacza to, że tracisz zdolność skalowania i przekształcania bez utraty jakości. Co gorsza - nie będziesz mógł później zmienić zawartości swojej warstwy tekstowej. Powiedziawszy to, jeśli wszystko, czego szukasz, to szybka naprawa - to rozwiązanie nadal działa dobrze.
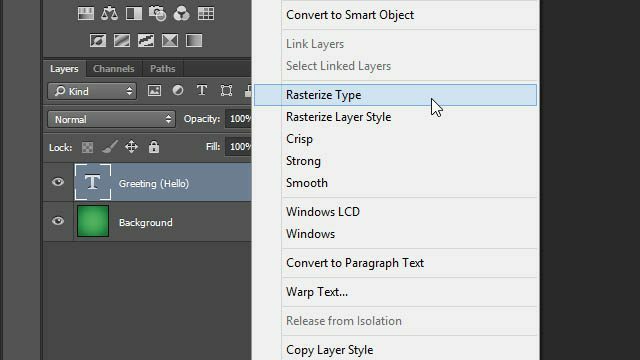
Kliknij prawym przyciskiem myszy swoją warstwę tekstową i wybierz Typ rasteryzacji.

Znowu - idealne obwiednia, która nie uwzględnia żadnych dodatkowo dodanych efektów.

Cheat 04 - Przekształcanie poprzez konwersję do inteligentnego obiektu
Moim zdaniem dokładnym przeciwieństwem rasteryzacji jest konwersja do inteligentnego obiektu. Jak na ironię, to również działa jako rozwiązanie naszego problemu transformacji, ale częściowo.
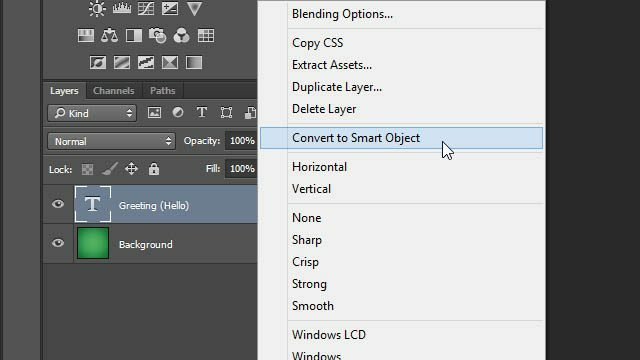
Zacząć od Kliknięcie prawym przyciskiem twoją warstwę tekstową i wybieranie Konwertuj na inteligentny obiekt.

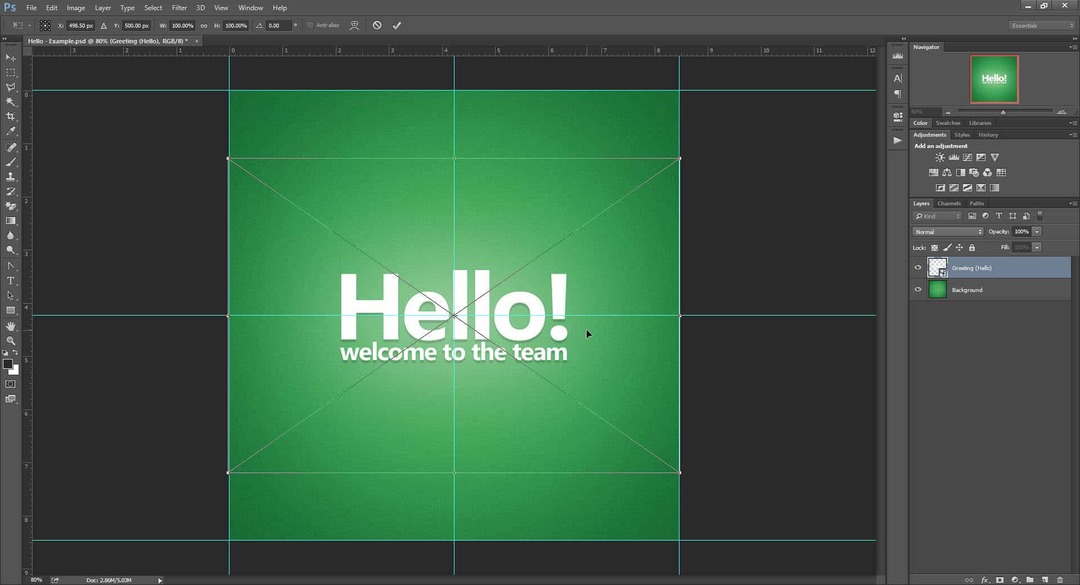
naciśnij Ctrl + T przekształcić i och! Wygląda na to, że inteligentny obiekt próbuje zabrać nasz ogromny zewnętrzny blask do granic transformacji.

Spróbujmy jeszcze raz, ale tylko tym razem z naszym efekty wyłączone.

Brawo! Powrót do idealnej ramki granicznej, którą znamy i uwielbiamy z naszych poprzednich kodów.

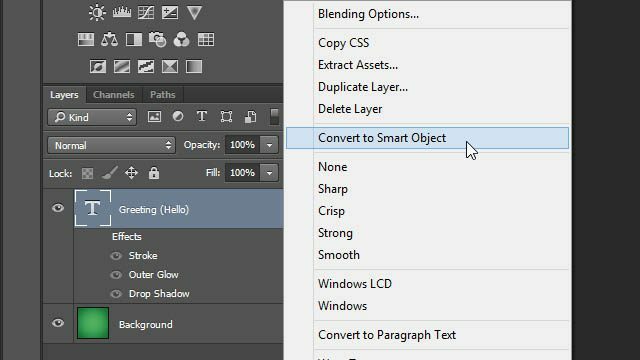
Ale kiedy uważasz, że wszystko jest w porządku, spróbuj ponownie włączyć efekty z wnętrza inteligentnego obiektu.

Beep-boop! Photoshopowi to się nie podoba, podobnie jak my. Wszelkie zastosowane efekty wewnątrz inteligentny obiekt będzie ograniczony jego początkowymi granicami. Jedynym sposobem na obejście tego byłoby ponowne zastosowanie efektów na oryginalnej warstwie obiektów inteligentnych, a nie jej zawartości.

Reasumując, użycie Inteligentnych obiektów prawdopodobnie nie jest najlepszą opcją przy oszukiwaniu transformacji tekstu w Photoshopie. Niezależnie od tego nadal warto trzymać tę sztuczkę z tyłu głowy.
Cheat 05 - Bonus!
Gotcha! Obawiam się, że to jedyne cztery metody, które znalazłem, które pozwalają przywrócić dokładność transformacji.
Ale nie zniechęcaj się. Postanowiłem przyspieszyć dla Ciebie, tworząc Działania w Photoshopie dla moich dwóch ulubionych metod - Transform Helper i Grouping!
Aby pobrać, użyj poniższych przycisków:



