Jak osadzić formularze Google w witrynie internetowej
Formularze Google Google Bohater / / December 04, 2020
Ostatnia aktualizacja

Z tego artykułu dowiesz się, jak dostosować formularz Google do motywu i jak osadzić go na dowolnej stronie w swojej witrynie.
Publikowanie formularzy do wypełnienia w witrynie nie zawsze jest łatwe. Tam są Wtyczki WordPress dostępne do publikowania formularzy, ale nie zawsze są one bezpłatne. Zwykle wymagają też trochę konfiguracji i trochę nauki.
Piękno Formularzy Google polega na tym, że możesz szybko stwórz prosty formularz które możesz następnie osadzić w swojej witrynie. Możesz także dostosować formularz, dodając kolory i styl pasujący do ogólnego motywu.
Z tego artykułu dowiesz się, jak dostosować formularz Google do motywu i jak osadzić go na dowolnej stronie w swojej witrynie.
Dostosowywanie formularza Google
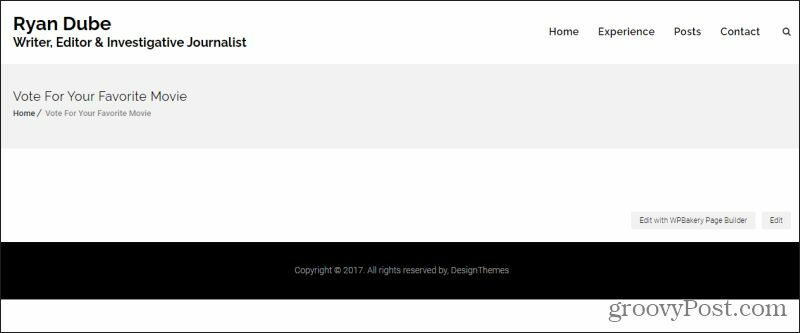
W tym przykładzie zaczniemy od przykładowej witryny internetowej i domyślnego pustego formularza Google.
Aby rozpocząć, utwórz nową stronę w witrynie i przyjrzyj się układowi i motywowi. W szczególności zwróć uwagę na kolory podstawowe i drugorzędne.

W tym przykładzie motywem jest białe tło z czarnymi transparentami. Tekst nagłówka jest ciemnoczarny i pogrubiony, a sama czcionka witryny jest zwykła czarna. Na tej konkretnej stronie planujemy osadzić formularz umożliwiający odwiedzającym głosowanie na ich ulubiony film z pięciu opcji i umieszczanie własnych komentarzy.
Następnie musisz dostosować formularz Google, aby pasował do tego układu strony.
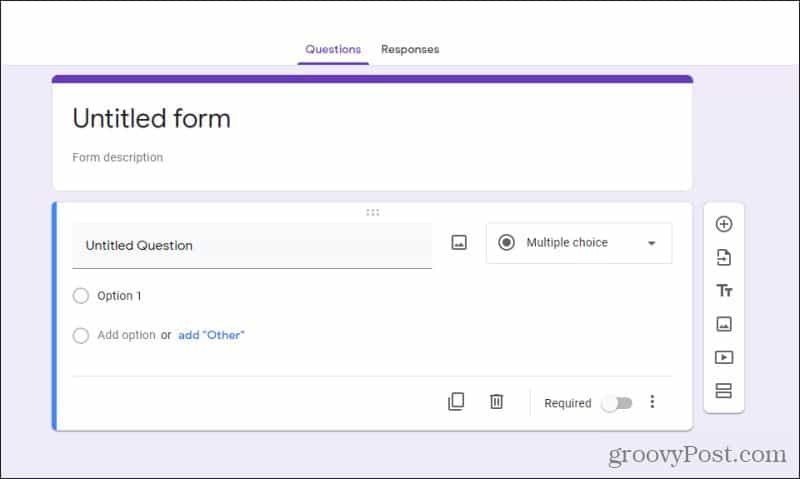
Podczas tworzenia pustego formularza Google zauważysz, że domyślnym układem jest fioletowe tło z pogrubionym czarnym tekstem i zwykłym tekstem w formularzu. Ramka banera u góry jest ciemnofioletowa.

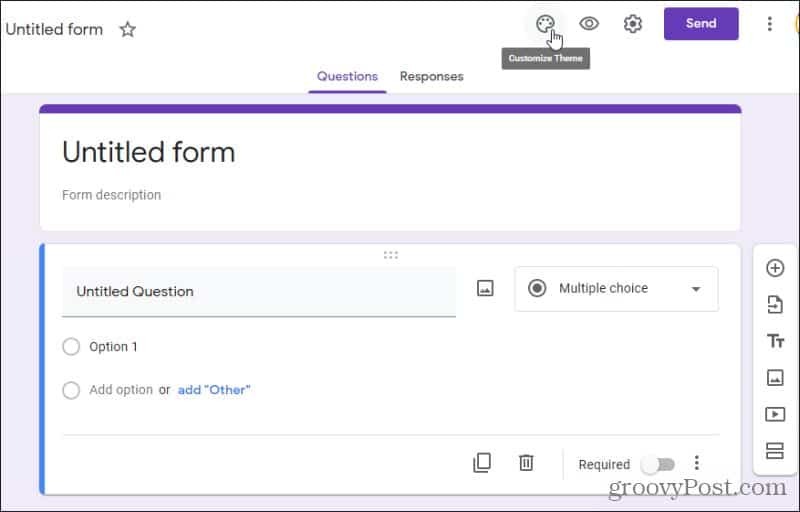
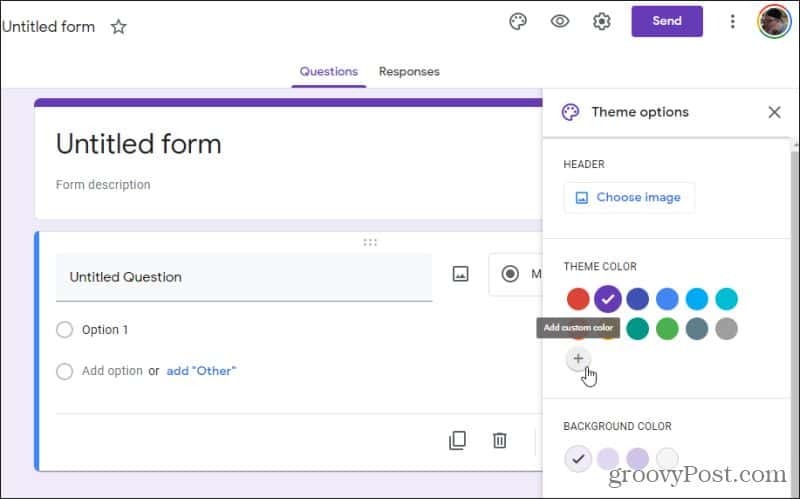
Oczywiście to nie zadziała na stronie, na której chcemy osadzić formularz. Aby dostosować formularz, wybierz ikonę palety kolorów w prawym górnym rogu okna edytora formularzy. Umożliwi to dostosowanie motywu, w tym schematu kolorów.

Spowoduje to wyświetlenie menu dostosowywania. Jeśli nie widzisz schematu kolorów, który działa w sekcji Kolor motywu, możesz wybrać + ikonę, aby dostosować kolor, na którym chcesz oprzeć swój formularz.

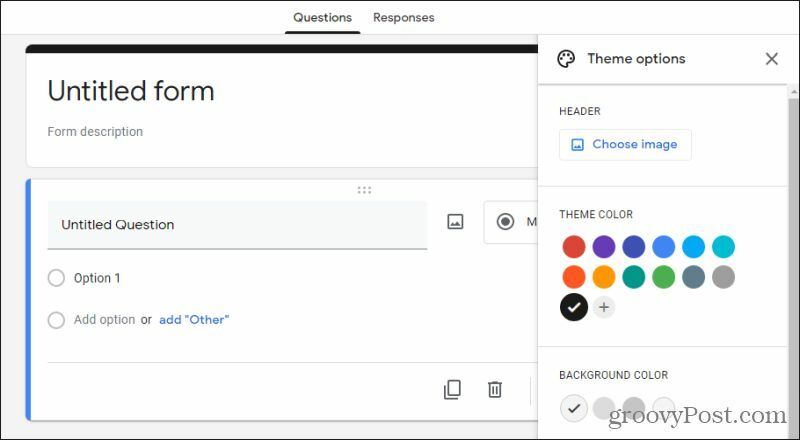
Użyj palety kolorów, aby wybrać dokładnie taki kolor, jaki chcesz zastosować w swoim motywie. W takim przypadku wybranie czerni automatycznie zmienia kolor tła na kolor uzupełniający, który powinien współdziałać z czernią. Możesz zmienić ten kolor pod Kolor tła Sekcja.

Inne opcje na tej stronie obejmują dodanie obrazu nagłówka i zmianę stylu czcionki formularza. Po dostosowaniu formularza istnieje kilka innych opcji do skonfigurowania, zanim będziesz gotowy do osadzenia formularza Google w swojej witrynie internetowej.
Dostosowywanie opcji formularza Google
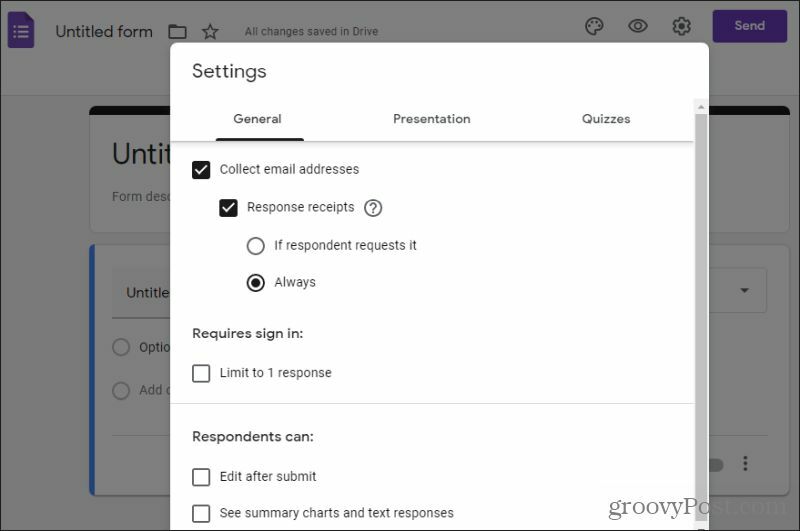
Zanim umieścisz formularz Google w swojej witrynie, powinieneś skonfigurować kilka rzeczy, aby pomieścić wpisy formularzy internetowych. Aby to zrobić, wybierz ikonę koła zębatego w prawym górnym rogu formularza. Spowoduje to otwarcie okna Ustawienia z różnymi opcjami konfiguracji.
Jeśli nie chcesz, aby wyniki były anonimowe, włącz Zbieraj adresy e-maili zapewnić Potwierdzenia odpowiedzi.

Potwierdzenia odpowiedzi automatycznie zajmą się wysłaniem wiadomości e-mail z potwierdzeniem, gdy użytkownik przesłał swoje zgłoszenie. W ten sposób nie musisz się martwić o programowanie tego z poziomu samej witryny.
Możesz pozostawić wszystkie pozostałe opcje niezaznaczone, chyba że chcesz ograniczyć odpowiedzi do jednej na użytkownika. W takim przypadku będziesz chciał włączyć Ogranicz do 1 odpowiedzi.
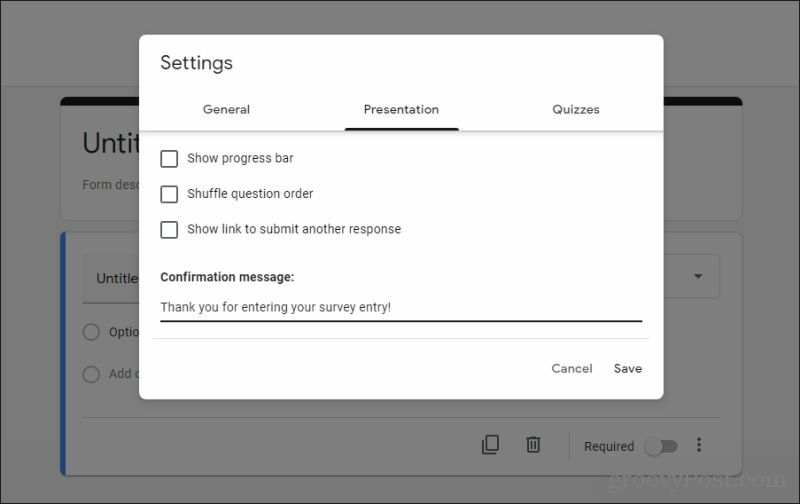
Wybierz Prezentacja aby zobaczyć więcej opcji.

Jeśli formularz nie jest bardzo długi, prawdopodobnie nie musisz go włączać Pokaż pasek postępu. Plik Pomieszaj pytanie opcja zamówienia jest dobra w przypadku ankiet, w których chcesz zapewnić inną kolejność pytań każdemu odwiedzającemu. Zazwyczaj nie włączasz Wyświetl odnośnik do przedstawienia innej odpowiedzi ponieważ w przypadku większości ankiet potrzebujesz tylko jednej odpowiedzi na użytkownika. Jest to egzekwowane przy użyciu ich adresu e-mail.
Wpisz wiadomość z potwierdzeniem, którą chcesz, aby użytkownik zobaczył w wiadomość potwierdzająca pole. Wybierz Zapisać u dołu formularza zgłoszeniowego, gdy skończysz.
Gdy utworzysz formularz i będziesz gotowy do umieszczenia go w swojej witrynie, wybierz Wysłać aby przejść do następnego kroku.
Jak umieścić formularz Google w swojej witrynie
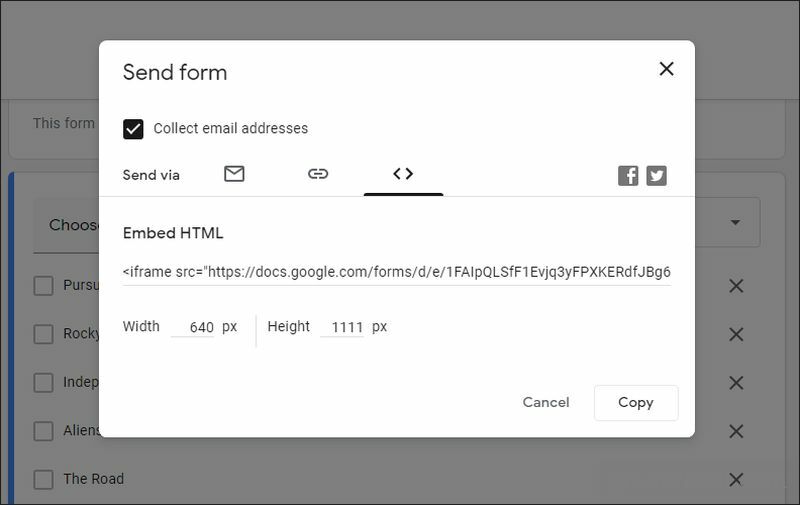
Po wybraniu opcji Wyślij otworzy się okno z różnymi opcjami udostępniania formularza dowolnym użytkownikom. Aby umieścić na stronie internetowej, musisz wybrać ikonę umieszczania (znaki dwukaratowe).
w Osadź HTML możesz zobaczyć kod iframe, którego możesz użyć do osadzenia formularza.

Pamiętaj, aby wyregulować Szerokość i Wysokość formularza, aby zmieścił się prawidłowo na Twojej stronie internetowej. Po ustaleniu tych ustawień wybierz i skopiuj cały kod iframe z pola Osadź HTML.
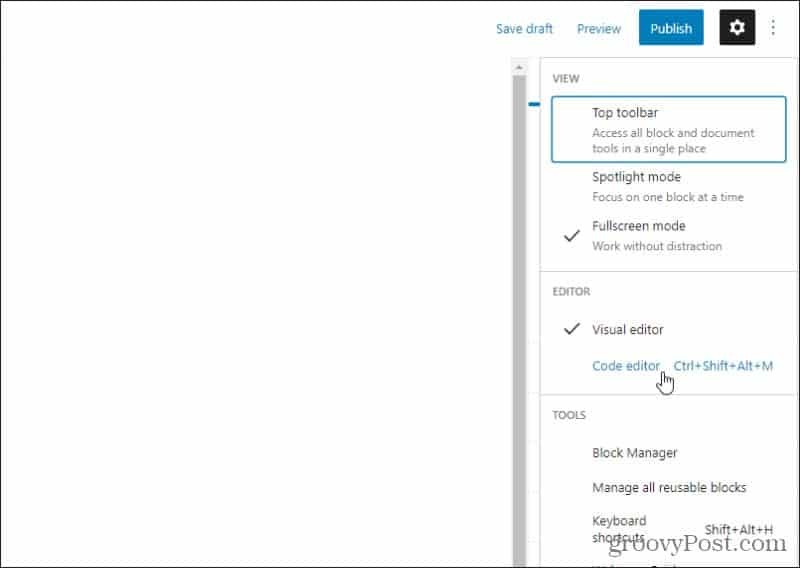
Jeśli korzystasz z WordPressa, musisz przełączyć się do trybu edytora kodu podczas edytowania strony, na której chcesz osadzić formularz. Aby to zrobić, edytuj stronę, a następnie wybierz trzy pionowe kropki w prawym górnym rogu okna edytora WordPress. Wybierz Edytor kodu w Redaktor Sekcja.

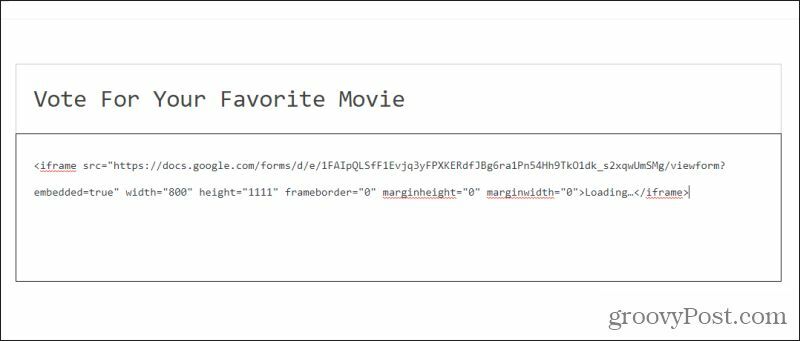
W oknie edytora kodu wklej kod osadzania iframe w polu zawartości.

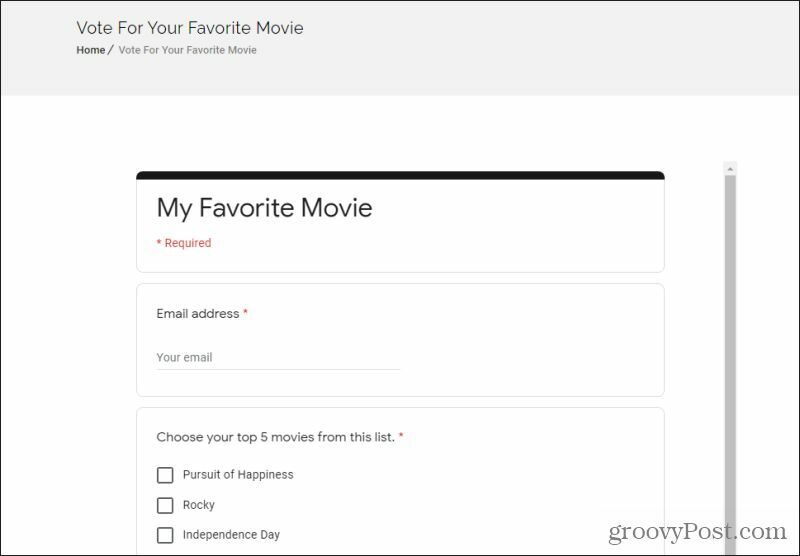
Na koniec wybierz Zapisz Projekt a następnie wybierz Zapowiedź aby zobaczyć, jak formularz wygląda na Twojej stronie.

Jeśli formularz nie wygląda dobrze, po prostu wróć do konta Formularzy Google i popraw nieco projekt. Następnie powtórz powyższy proces, aby ponownie wkleić nowy kod osadzania. Gdy podgląd formularza będzie wyglądał prawidłowo, możesz opublikować stronę i rozpocząć zbieranie wyników formularza!
Zbieranie wyników formularzy z witryny internetowej
Wszystkie wpisy formularzy, które otrzymujesz od odwiedzających witrynę, trafią do arkusza kalkulacyjnego Arkuszy Google. Możesz zobaczyć te wyniki, wracając do formularza utworzonego w Formularzach Google i wybierając Odpowiedzi u góry strony projektu formularza.
Zaletą zbierania adresów e-mail za pomocą takiego formularza jest to, że tworzysz również listę e-mailową odwiedzających witrynę. Możesz użyć tego do wysyłaj masowe e-maile z wiadomościami o Twojej witrynie lub innymi aktualizacjami, które mogą zainteresować Twoich czytelników.
Tak czy inaczej, Formularze Google to potężne narzędzie do osadzania formularzy w Twojej witrynie bez żadnej wiedzy programistycznej.
Dopasowywanie cen w sklepie: jak uzyskać ceny online dzięki wygodnej obsłudze tradycyjnej
Kupowanie w sklepie nie oznacza, że musisz płacić wyższe ceny. Dzięki gwarancji dopasowania ceny możesz uzyskać rabaty online w sklepach stacjonarnych ...
Jak podarować subskrypcję Disney Plus cyfrową kartą podarunkową
Jeśli korzystasz z Disney Plus i chcesz się nim podzielić z innymi, oto jak kupić subskrypcję Disney + Gift na ...
Twój przewodnik po udostępnianiu dokumentów w Dokumentach, Arkuszach i Prezentacjach Google
Możesz łatwo współpracować z aplikacjami internetowymi Google. Oto Twój przewodnik dotyczący udostępniania w Dokumentach, Arkuszach i Prezentacjach Google z uprawnieniami ...